Appearance
快速开始
这里讲解本平台,快速开发平台脚手架的用法,帮助你10分钟,开发完一个完整的功能模块。
如果想了解源码,请查看完整文档
准备工作(Maven配置)
DANGER
- 由于核心的 component 和 core 是以jar包形式发布在国外Sonatype的maven仓库
- 国内镜像源(如阿里云maven仓库)同步需要一段不确定的时间,因此这2个核心jar包引入时,需要配置Sonatype仓库
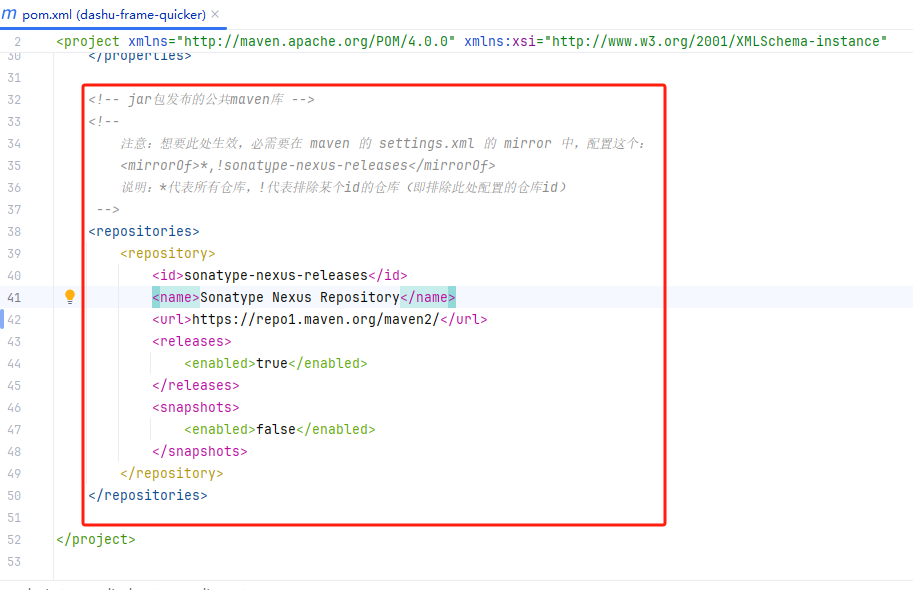
打开父级pom.xml文件,可以看到如下内容:

- 这里配置了 [sonatype-nexus-releases] 这个仓库地址。
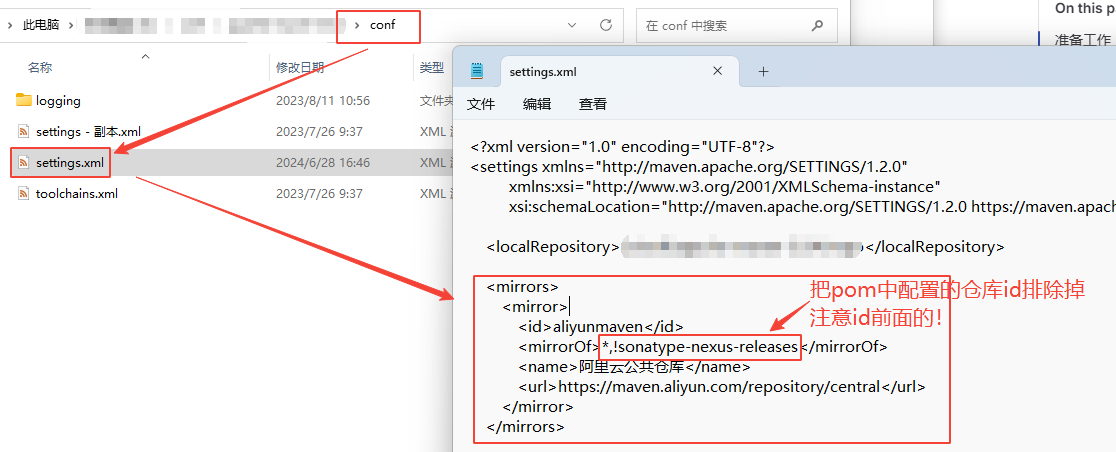
- 需要在你本机的 maven 配置文件 settings.xml 中,从国内镜像源种把该仓库排除掉。
具体操作如下:

一、后端运行
TIP
作者默认读者已经熟悉前文中,标记的本平台技术栈内容。
比如,下面关于Spingboot的相关配置,我们只说明特别需要注意的部分。 其他内容,请直接观看源代码!(源码中注释很清晰)
1.1 后端:配置文件 application.yml
配置文件位置:module/src/main/resources/application.yml
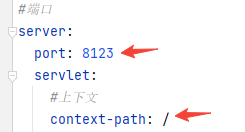
基础配置
- 运行端口及上下文配置(根据需要自行修改)

自定义配置
- 文件上传相关配置:
yaml
com.kg:
#文件上传配置
file:
#允许上传的文件格式(防止攻击类脚本文件上传,以|结尾)
allow-extend: jpg|jpeg|png|gif|bpm|mp3|mp4|doc|docx|xls|xlsx|pdf|zip|rar|txt|
#允许上传的图片格式(图片需要压缩,格式必须正确,以|结尾)
image-extend: jpg|jpeg|png|gif|bpm|
#图片自动压缩,压缩比率(0-1之间的小数,例如:0.6表示压缩为60%)
image-quality: 0.6
#文件上传物理路径(文件保存的物理绝对路径;不要使用\;若使用docker部署,要配置容器内部路径,一般是/usr/local/springboot/))
save-path: /usr/local/springboot/myupload/files
#文件路径映射(对外访问的路径,通过spring映射到物理路径;不要使用\;要在security.ignore放开)
url-pre: /upload文件上传
allow-extend 本平台允许上传的,所有文件格式的扩展名,必须以|结尾
(这里限制文件上传格式,是防止用户上传攻击类脚本文件等)
image-extend 允许上传的图片格式,必须以|结尾
(系统上传图片时,默认会进行压缩,非图片格式的压缩会出错,所以要配置此处格式)
save-path 所有文件上传的根路径(开发和部署时,都要修改,别忘了)
image-quality 图片自动压缩,压缩比率(0-1之间的小数,例如:0.6表示压缩为60%)
url-pre 上传后,用户访问的路径(例如:这里配置/upload,其实就是把/uplaod映射到了save-path配置的路径上了)
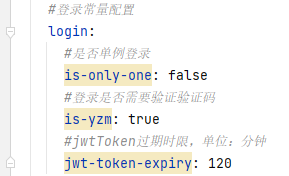
- 登录相关配置:

登录
is-only-one 是否开启单例登录(默认关闭false;开启true)开启后,同一用户只允许一个在线,有新用户登录时,旧用户会被踢出
is-yzm 登录接口是否验证验证码(默认开启true;关闭false)
jwt-token-expiry 用户登录后,使用jwtToken记录用户登录状态,这里配置用户登录token的有效期,超时会自动退出,需要重新登录
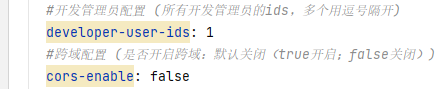
- 开发管理员 及 跨域配置:

开发管理员 & 跨域
developer-user-ids 这里配置用户表中的userId,可配置多个开发管理员,把userId用逗号隔开即可 cors-enable 是否允许跨域访问(默认关闭false;开启true)
TIP
开发管理员,用于开发人员开发过程中,不需要考虑权限配置问题
后台新开发的接口,需要开发管理员重新登录,才能使用(因为每次登录时,查询当前所有接口权限)
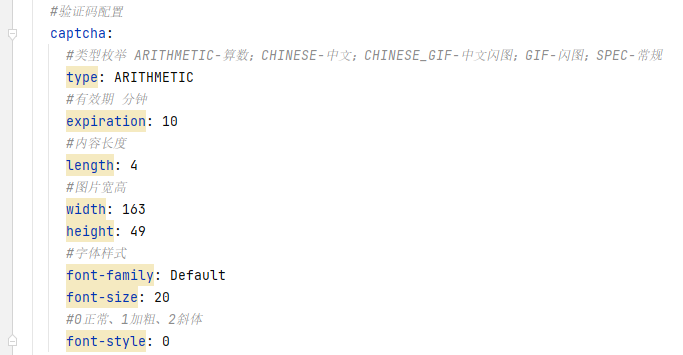
- 验证码样式配置:(参考注释来配置,如图:)

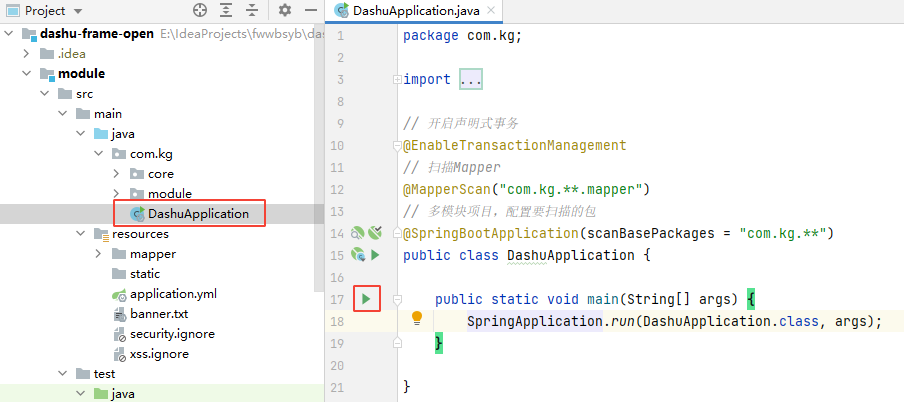
1.2 后端:运行SpringBoot

二、前端运行
TIP
前端使用 Vue + Element-ui 开发,需要熟悉相关技术。
2.1 前端:初始化
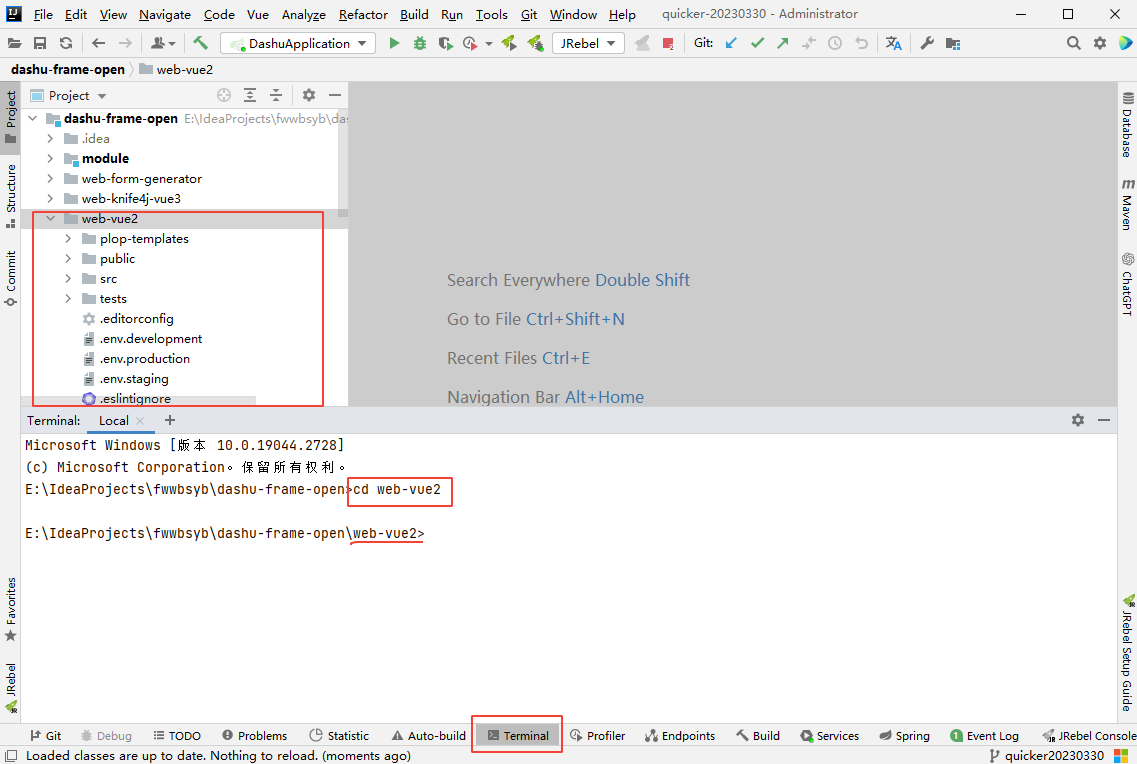
使用cmd进入文件目录。如果使用IDEA,可以参考下图:

初始化:
npm install推荐node版本:v16.19.1
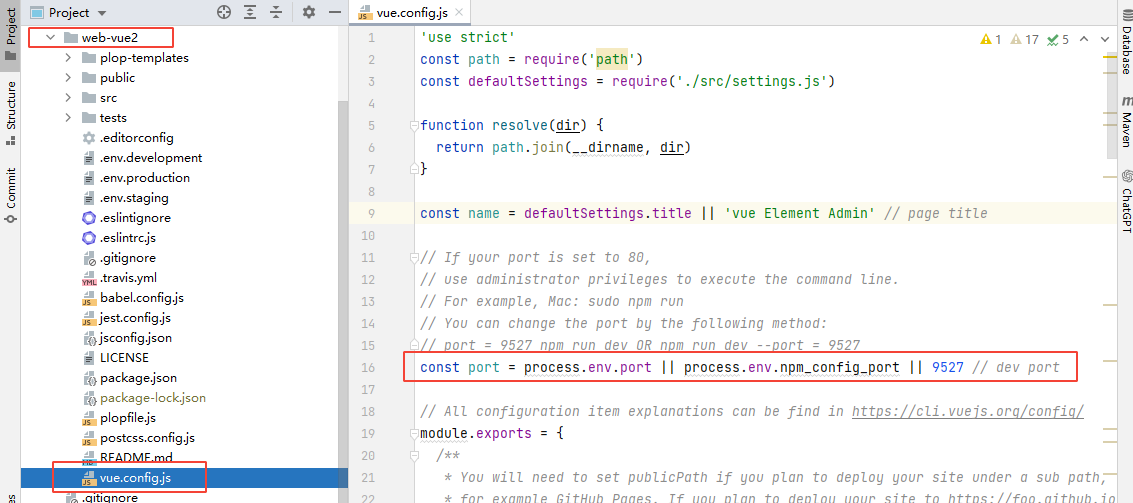
2.2 前端:修改配置
- 前端端口配置
配置前端运行的端口,默认:9527 
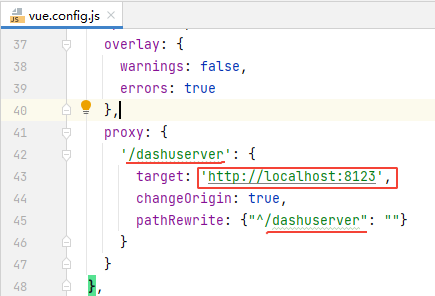
- 代理配置
解决跨域问题
为了解决本地开发过程时,跨域问题,需要配置代理。 如下图中:把前端目录 /dashuserver 代理到 后端api(http://localhost:8123)的地址

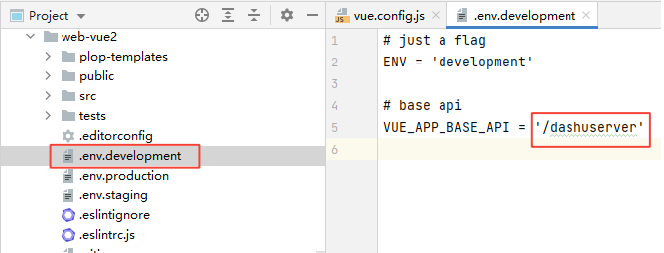
- 接口BaseServer配置
注意:这里要和代理配置的 /dashuserver 目录一致;允许修改,但要一致。
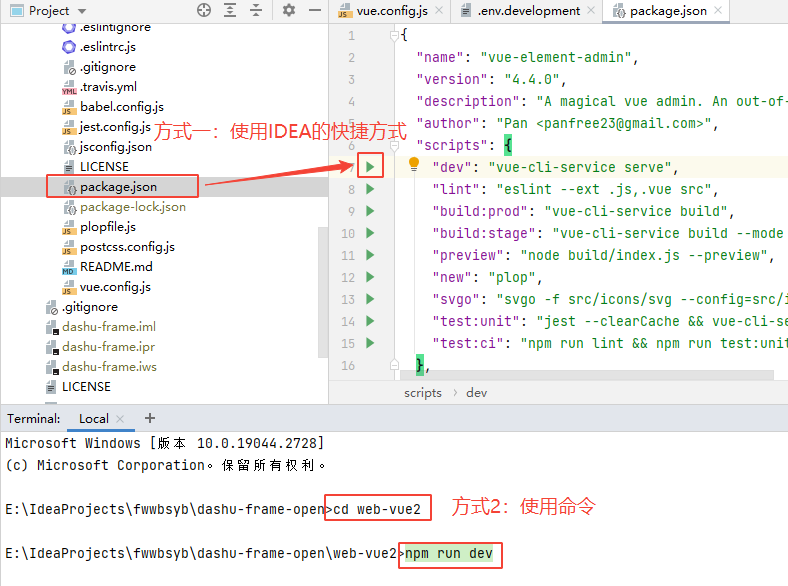
2.3 前端:运行
使用cmd进入文件目录。如果使用IDEA,可以参考下图:

npm run dev三、代码生成器
根据数据库表,快速生成功能模块代码:
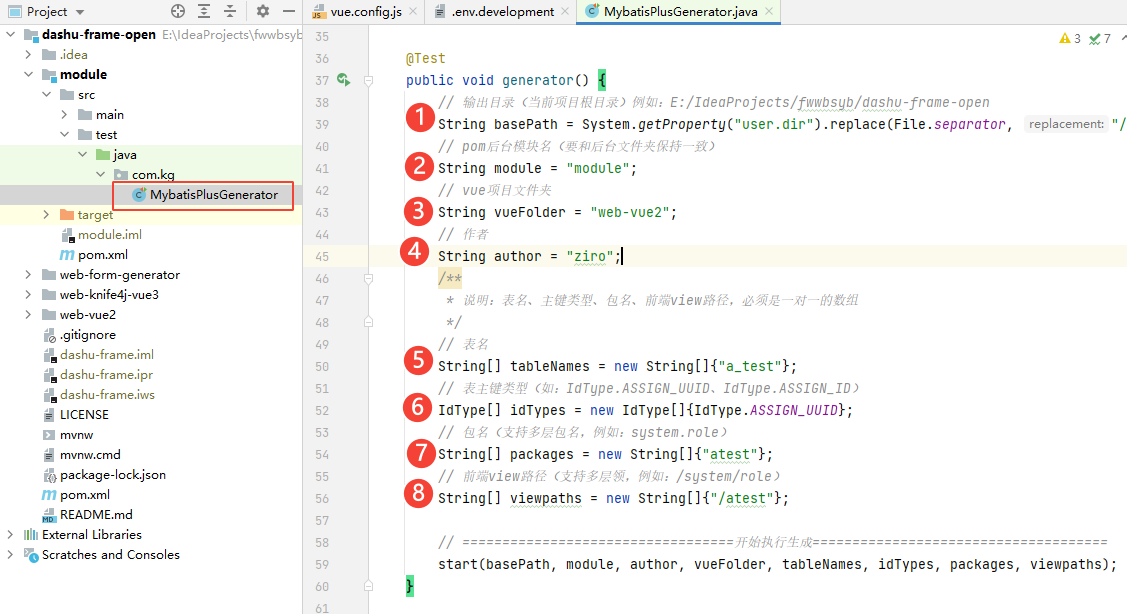
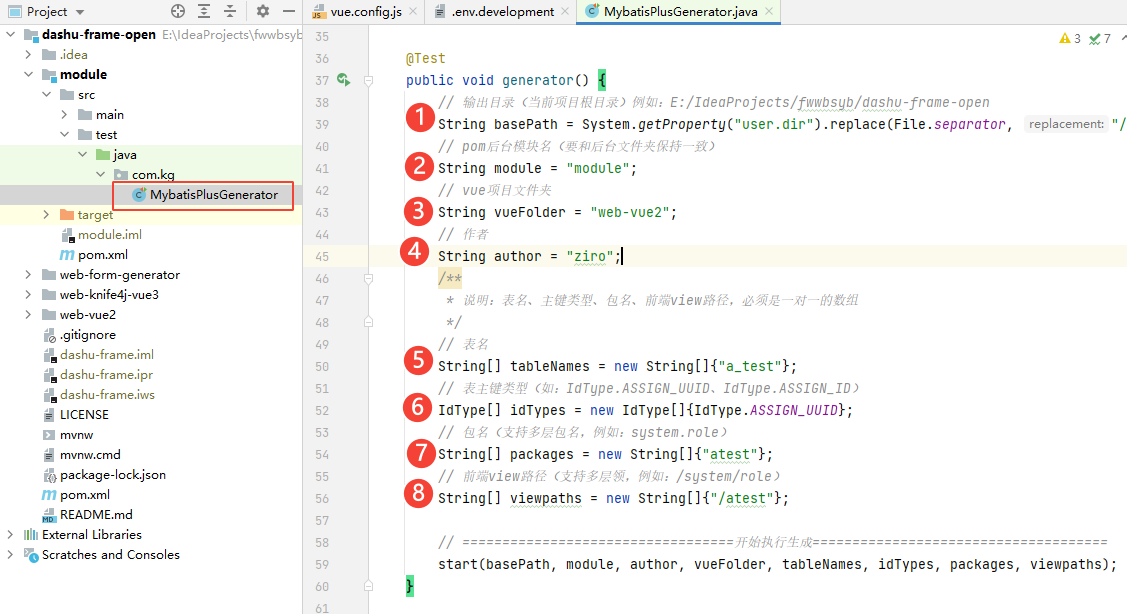
代码生成器位置:在module模块下,test包内,MybatisPlusGenerator.java 
3.1 生成:使用前提
- 规范的创建数据库表
代码生成器是在mybatis-plus代码生成器(新) 的基础上,做了本地化改造来的。
根据数据库表生成代码,因此要先创建表,
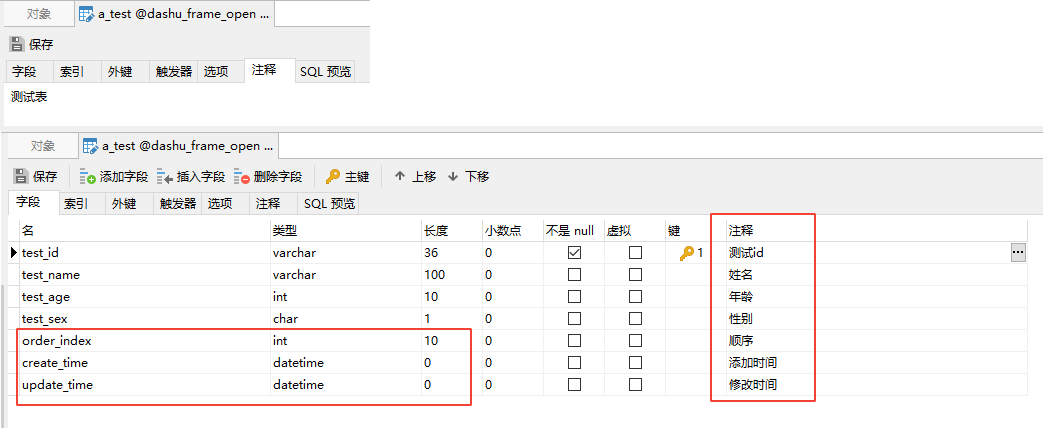
创建数据表时,注意以下几点:
1. 要写表注释
2. 要写字段注释
3. 如果有“顺序”列,建议字段名:order_index 字段类型:int
4. 如果有“添加时间”列,建议字段名:create_time 字段类型:datetime
5. 如果有“修改时间”列,建议字段名:update_time 字段类型:datetime
3.2 生成:配置说明
配置说明
图中共 1-8 处,下面 1对1 说明各配置:
- 代码输出目录(自动获取)
- 模块名,不建议修改
- 前端文件夹,用于输出前端页面代码,可修改
- 作者信息,自行修改
- 注意:第5-8项配置,是相关联的(都是数组;数组长度必须一致;配置项顺序必须一致)
- 数据库表名(可配置多个表名)
- 表主键类型(可配置多个,但要和表名一 一对应)
- 生成包名(和表名一 一对应)
- 前端页生成路径(和表名一 一对应)

- 配置完成后,运行generator(),生成代码
3.3 生成:表生成
以 a_test 表为例,简单说明生成后的代码
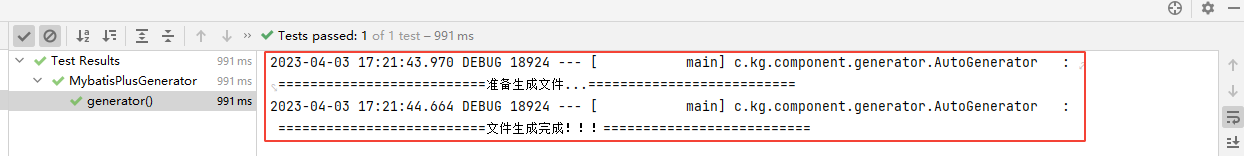
点击运行 generator()

等待运行结束,看到图中文字,表示生成成功。

这时,会弹出生成后的文件夹

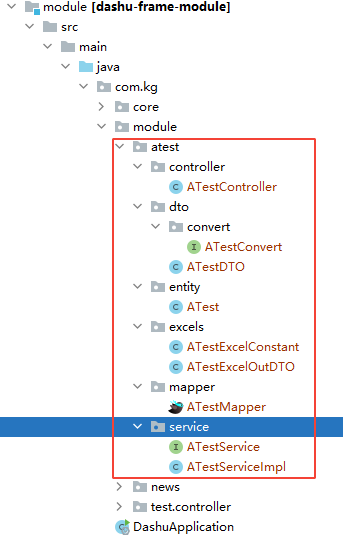
在Idea中,也能看到对应的目录,共分为4部分:
首先是,后端接口层相关代码
 其次是,后端mybatis的xml文件
其次是,后端mybatis的xml文件
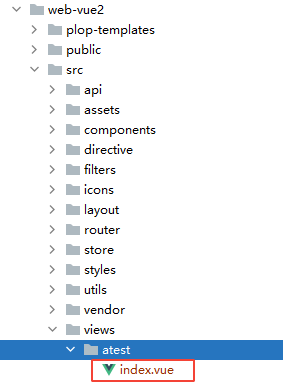
注意:所有mybatis的xml文件,都必须放在/resources/mapper目录下 第三是,前端页面
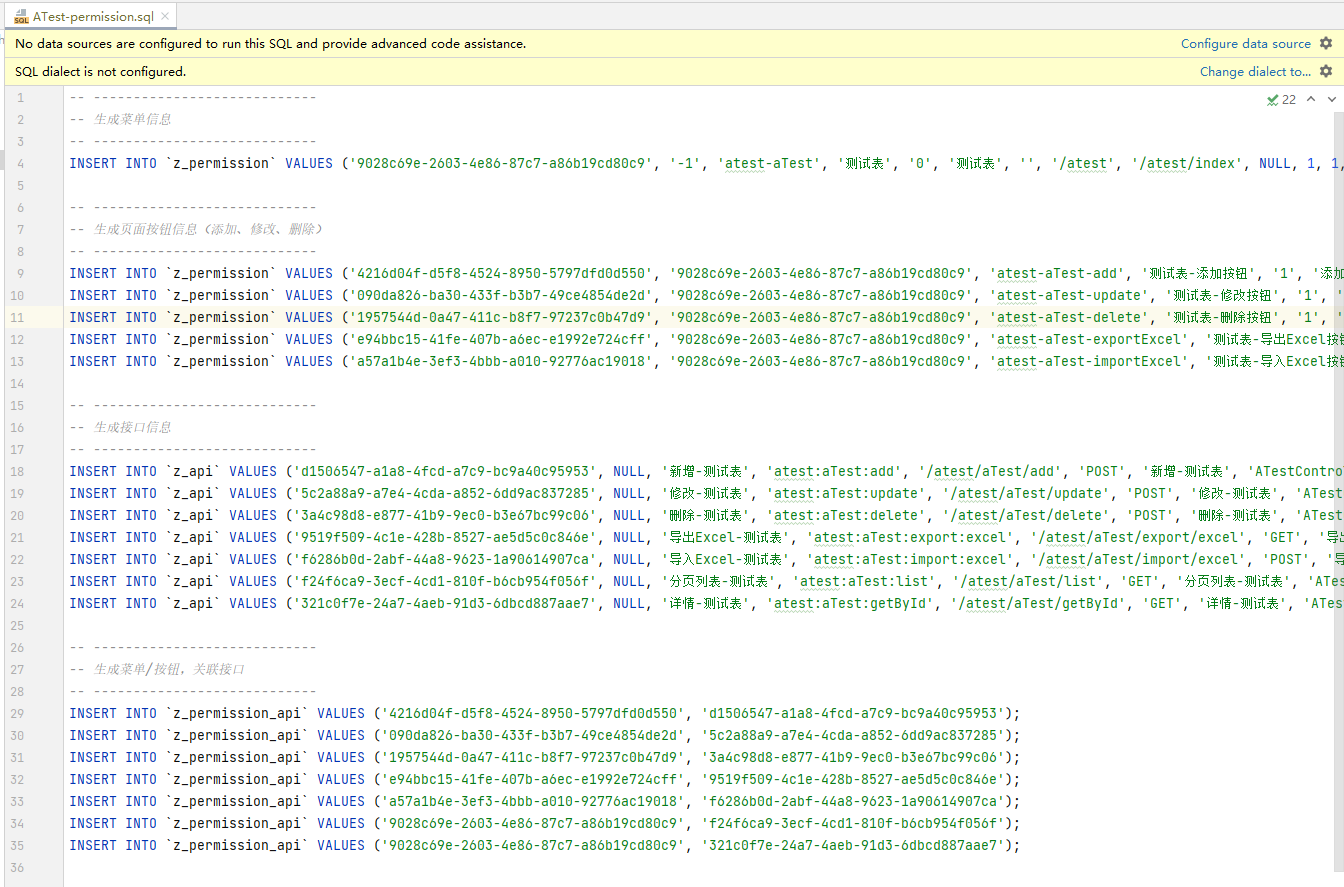
第三是,前端页面 最后是,菜单、按钮、权限及关联,对应的sql脚本(直接复制到数据库中运行)
最后是,菜单、按钮、权限及关联,对应的sql脚本(直接复制到数据库中运行)

3.4 生成:功能开发完成
运行说明
- 代码生成后,后端需要 Rebuild Project,并重启
- 把权限相关的sql脚本,执行完成
- 前端无需重启,但要使用开发管理员,重新登录赋权
完成以上操作后,项目运行成功! 
四、表单代码生成器
详见文档:表单代码生成器