Appearance
数据字典
1. 前端数据字典使用
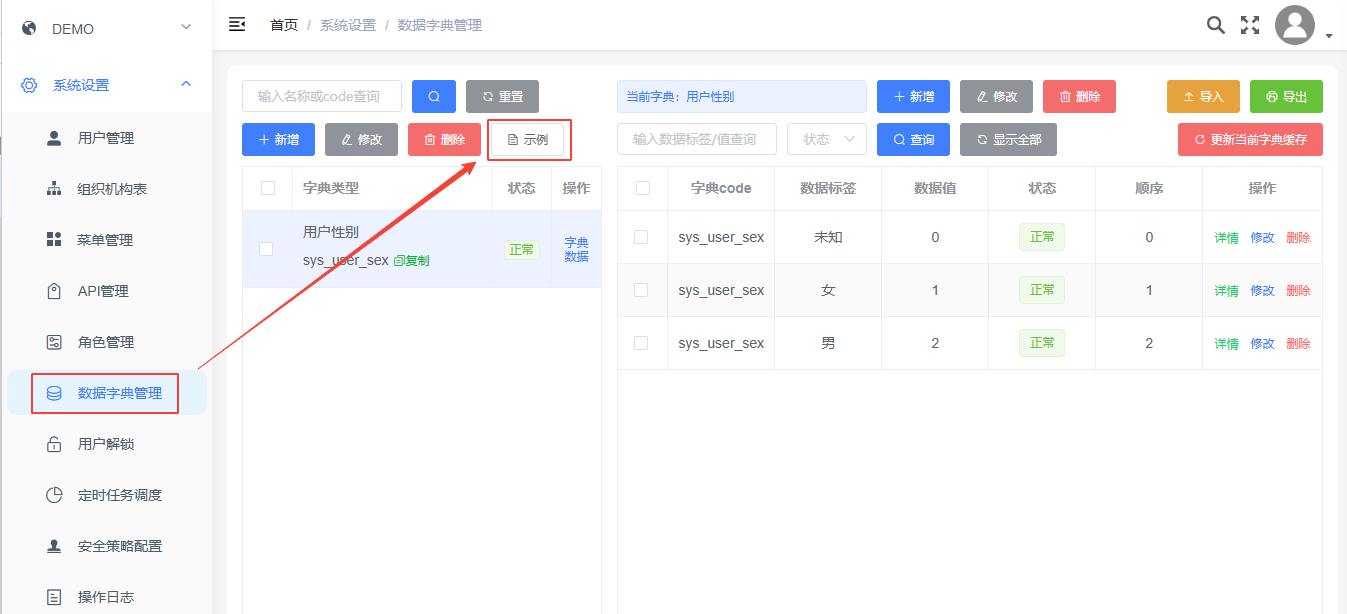
在【数据字典管理】功能里,有一个【示例】按钮,该功能就是一个最基本的数据字典使用Demo,如图所示:  该示例的页面位置:
该示例的页面位置:
代码如下:
vue
<template>
<el-form style="text-align: center;">
<el-form-item label="数据字典示例">
<el-select v-model="sex">
<el-option v-for="item in dict.dict.sys_user_sex" :key="item.value"
:value="item.value" :label="item.label"></el-option>
</el-select>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: 'dictDataDemo',
dicts: ['sys_user_sex'],
data() {
return {
sex: '2'
}
}
}
</script>使用说明:
- 在组件中,直接使用
dict: ['字典code1']就能引入该字典类型中,状态是“正常”的数据。 - 允许同时使用多个字典类型,如:
dict: ['字典code1', '字典code2'] - 上面代码中,遍历数据字典:
v-for="item in dict.dict.sys_user_sex"
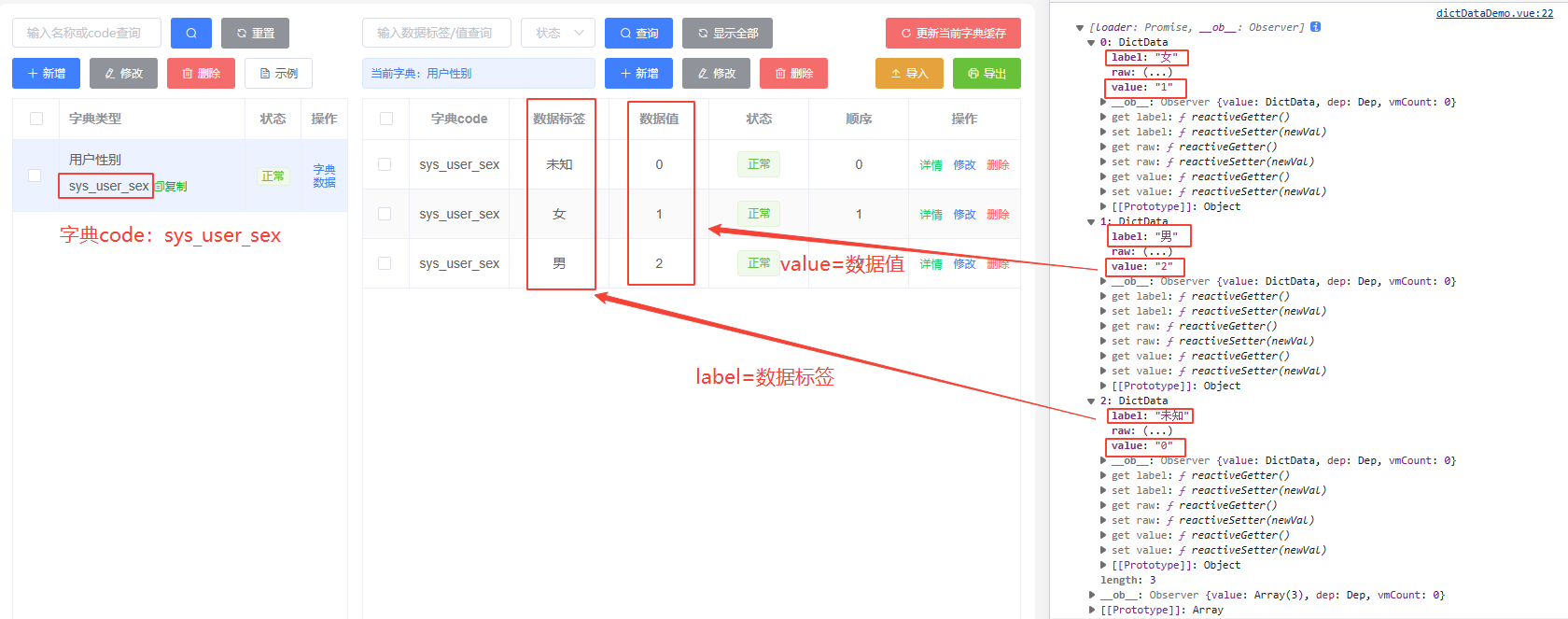
其中 【dict.dict】 为固定写法,【sys_user_sex】 为字典code - dict.dict.sys_user_sex 是一个JSON格式的数组:
[{value: '1', label: '男'}, {value: '2', label: '女'}, {value: '3', label: '未知'}]
对照关系,如下图所示: 
2. 后端数据字典管理
数据字典管理,分为2部分:
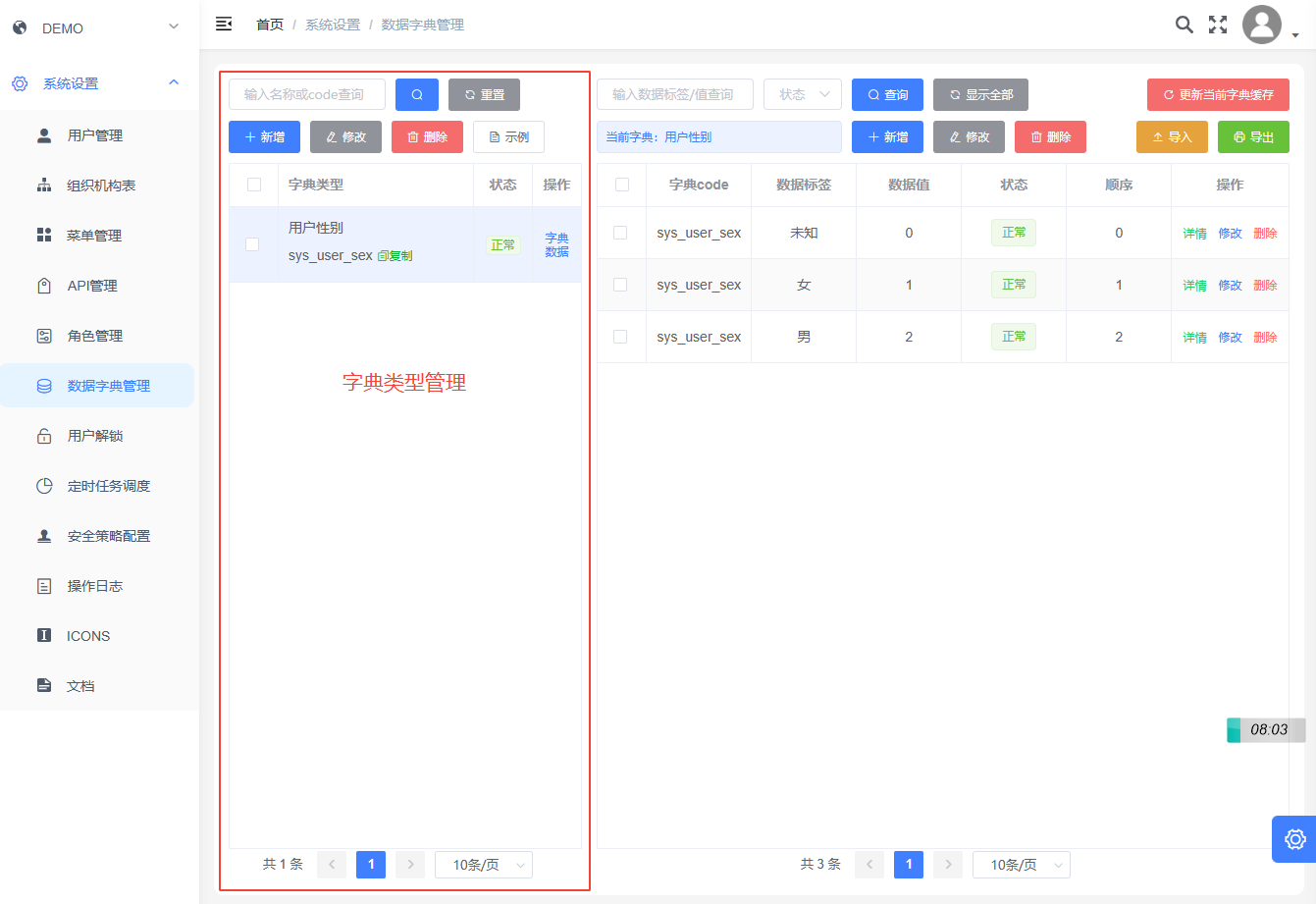
- 字典类型管理
说明
- 在界面左侧部分,可以新增、修改、删除和查询数据字典类型(如下图)
- 删除限制:当字典类型有数据时,不能删除
- 复制功能:复制当前字典code
- 点击【字典数据】按钮,管理该字典类型的数据
如图所示: 
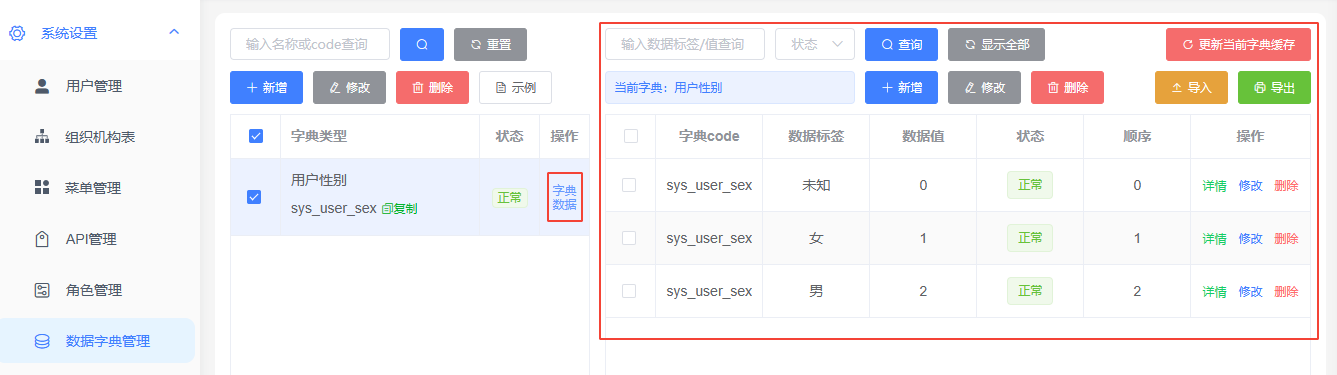
- 字典数据管理
说明
- 点击左侧【字典数据】按钮,在界面右侧部分,新增、修改、删除和查询该字典类型的数据
- 为了提高字典使用效率,每个字典都做了缓存,当增删改操作时,会自动更新缓存
- 如需手动更新缓存,点击【更新当前字典缓存】按钮即可
如图所示: 
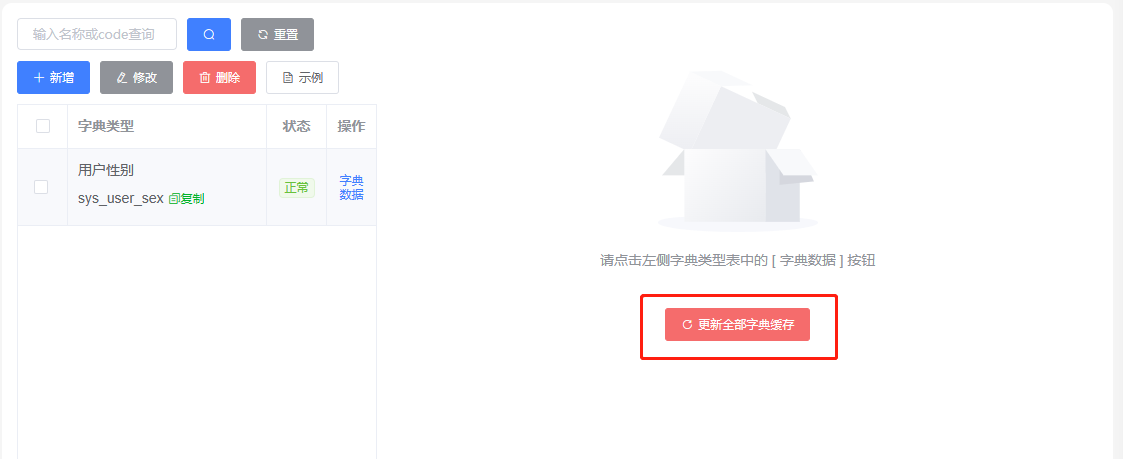
更新全部字典缓存
- 如需更新所有字典的缓存,在刚打开页面时,点击右侧【更新全部字典缓存】按钮即可。