Appearance
CI 持续集成
1. 初次部署
- 初次部署,默认部署一套,已经打包好的demo完整的项目。
- 初始资源所在位置:/ci/docker/**
- 1.1 本地目录、服务器目录账号等信息
- 首次部署,必须配置:

配置说明
- localProjectDir: 本地项目根路径
- remoteHost: 远程服务器IP(只支持ssh方式;服务器必须能访问外网;centOS7.9已测)
- remotePort: 远程服务器端口
- remoteUser: 远程服务器用户名
- remotePassword: 远程服务器密码
- remoteHomeDirectory: 远程服务器目录(部署目录)
- mysqlUser: 数据库用户名(初始化数据库时,还原数据库使用)
- mysqlPassword: 数据库密码
- mysqlDatabaseName: 数据库名
javascript
// 本地项目路径
const localProjectDir = 'E:\\......\\dashu-frame-open';
// 远程服务器IP(只支持ssh方式)
const remoteHost = 'xxx.xxx.xxx.xxx';
// 远程服务器端口,如:22
const remotePort = 22;
// 远程服务器用户名,如:root
const remoteUser = 'xxx';
// 远程服务器密码
const remotePassword = 'xxx';
// 远程服务器目录,如:/home/docker
const remoteHomeDirectory = '/home/docker';
// 数据库用户名
const mysqlUser = 'xxx';
// 数据库密码
const mysqlPassword = 'xxx';
// 数据库名
const mysqlDatabaseName = 'dashu_frame_open';- 1.2 docker 配置
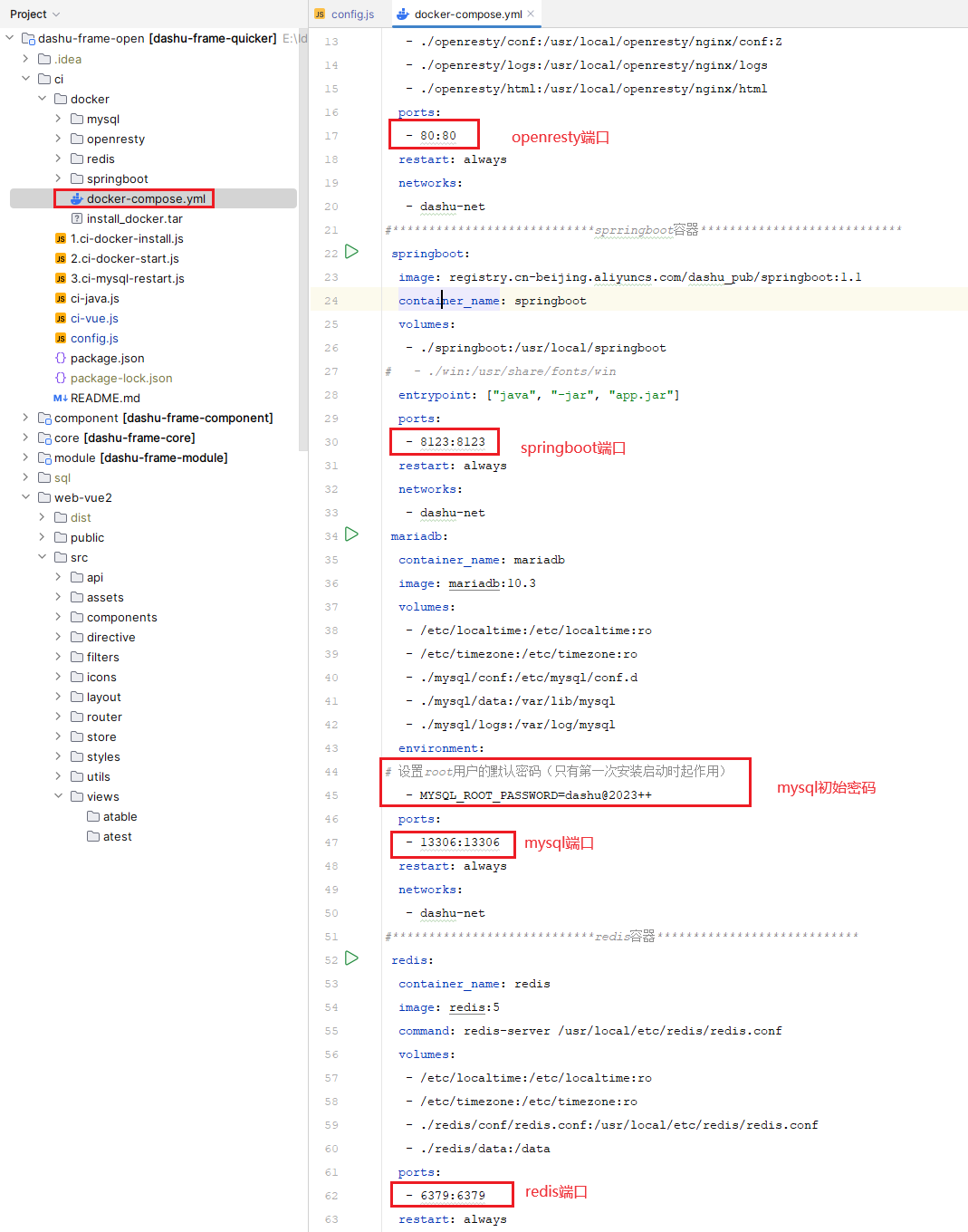
- docker配置文件位置:/ci/docker/docker-compose.yml
- 主要包括:openresty端口、springboot端口、mysql端口、mysql密码、redis端口

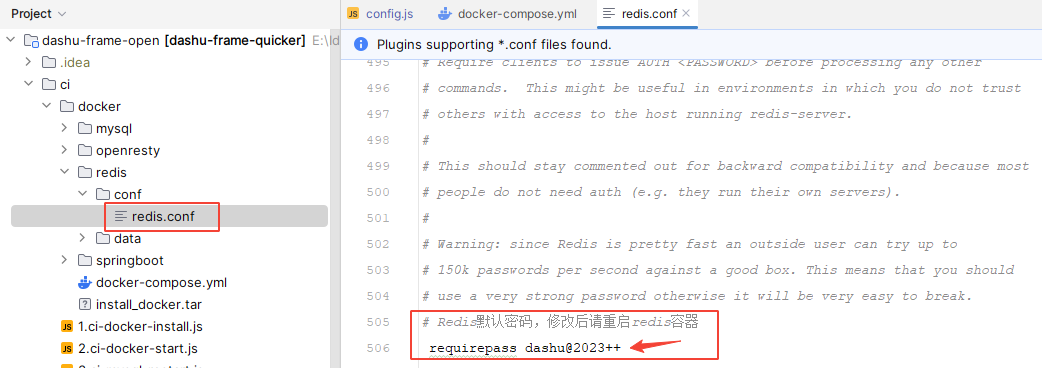
- 1.3 Redis 密码配置
- 位置:/ci/docker/redis/conf/redis.conf(第506行左右)
- 配置:requirepass 密码(默认密码:dashu@2023++)

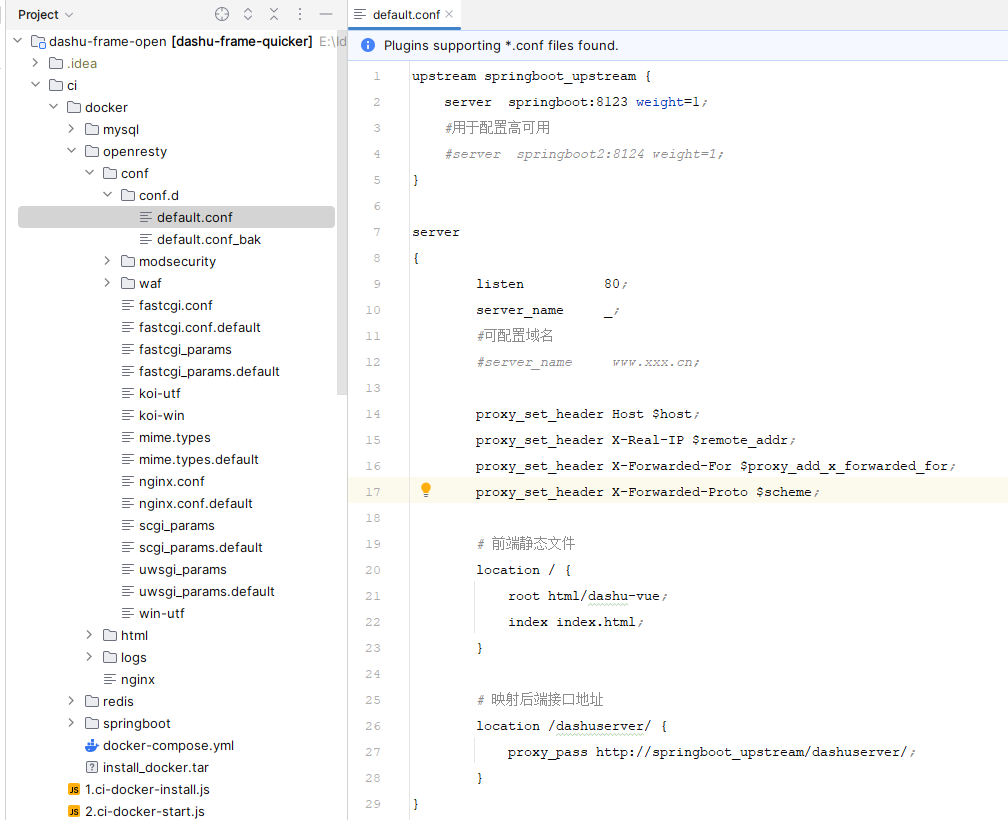
- 1.4 openresty 代理配置
- 位置:/ci/docker/openresty/conf/conf.d/default.conf

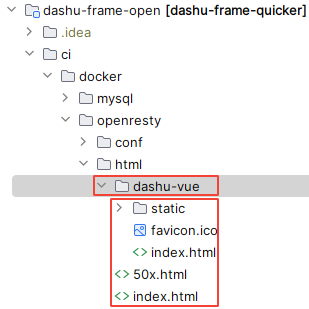
- 1.5 前端文件
- 打包了一个前端demo项目
- 位置:/ci/docker/openresty/html/dashu-vue/**

- 1.6 后端文件
- 打包了一个后端demo项目
- 位置:/ci/docker/springboot/**
- 配置文件位置:/ci/docker/springboot/config/**
修改配置文件说明
详见文档:[JAVA端配置文件]:
/ci/docker/springboot/config/application.yml
/ci/docker/springboot/config/security.ignore
/ci/docker/springboot/config/xss.ignore
2. 更新部署
- 2.1 前端更新
- 同样需要先配置 /ci/config.js 中配置(详见本文档 1.1 本地目录、服务器目录账号等信息)

- 打包 web-vue2
npm
// 切换到 web-vue2 目录
cd web-vue2
// 打包
npm run build:prod- 打包后目录:/web-vue2/dist/**
- 部署
npm
// 切换到 ci 目录
cd ci
// 执行部署脚本
node ci-vue.js- 拷贝到服务器目录:/home/docker/openresty/html/dashu-vue/**
- 然后执行重启命令:docker restart openresty
- 前端部署完成
- 2.2 后端更新
同样需要先配置 /ci/config.js 中配置(详见本文档 1.1 本地目录、服务器目录账号等信息)
打包 springboot
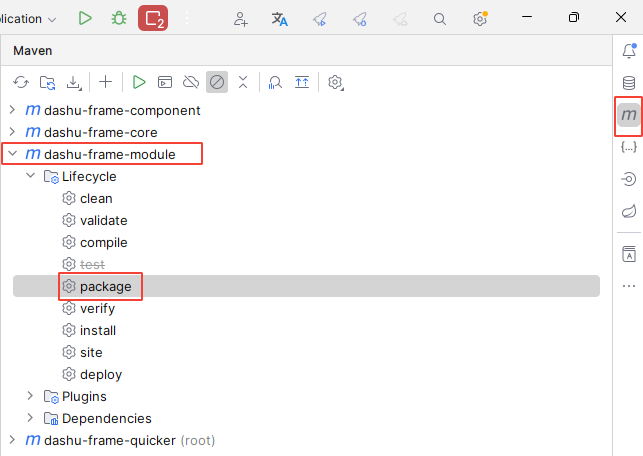
- 方法一:使用 idea 工具打包

- 方法二:使用命令部署
npm
// 使用 mvn 命令打包
mvn clean package -DskipTests -pl module- 打包后目录:/module/target/package-jar/**
- 部署
npm
// 切换到 ci 目录
cd ci
// 执行部署脚本
node ci-java.js- 拷贝到服务器目录:/home/docker/springboot/**
- 然后执行重启命令:docker restart springboot
注意
- 后台部署,只拷贝:app.jar文件 和 lib/** 目录
- 不拷贝配置文件(/config/** 目录)
- 如需修改配置文件,需登录服务器自行修改。
- 后端部署完成