Appearance
支付功能(微信支付、支付宝支付)
微信支付
微信支付:使用微信商户号作为收费媒介。
微信支付:前期准备
申请账号、微信认证
- 微信商户号:https://pay.weixin.qq.com
- (三选一)微信公众号/小程序:https://mp.weixin.qq.com
- (三选一)微信公众平台应用:https://open.weixin.qq.com
- (三选一)企业微信:https://work.weixin.qq.com
注意
- 微信商户号,必须绑定一个【主体】才能使用
- 【主体】包括:微信认证的服务号、政府或媒体类订阅号、小程序、企业微信、微信公众平台应用(移动应用、网站应用)
商户号配置
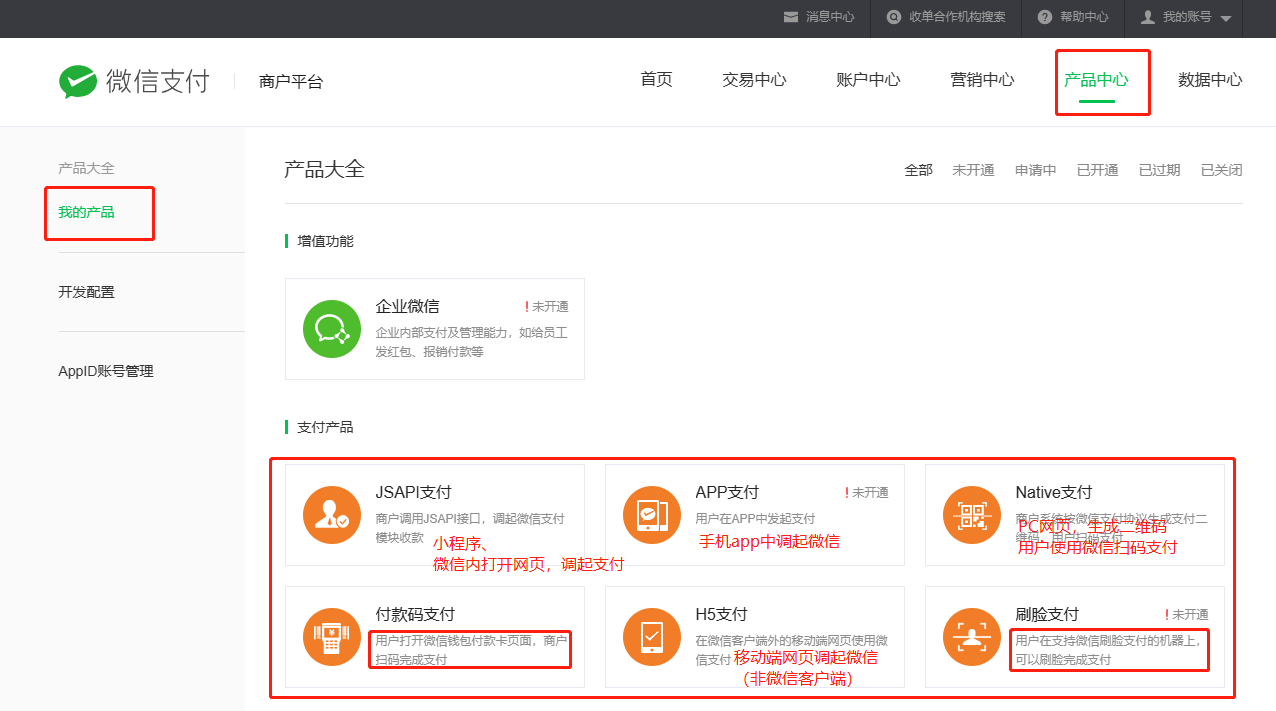
注册 --> 认证后 --> 登录 --> 打开产品中心 --> 产品大全:我的产品
按照需要申请对应的支付产品,如下图所示: 
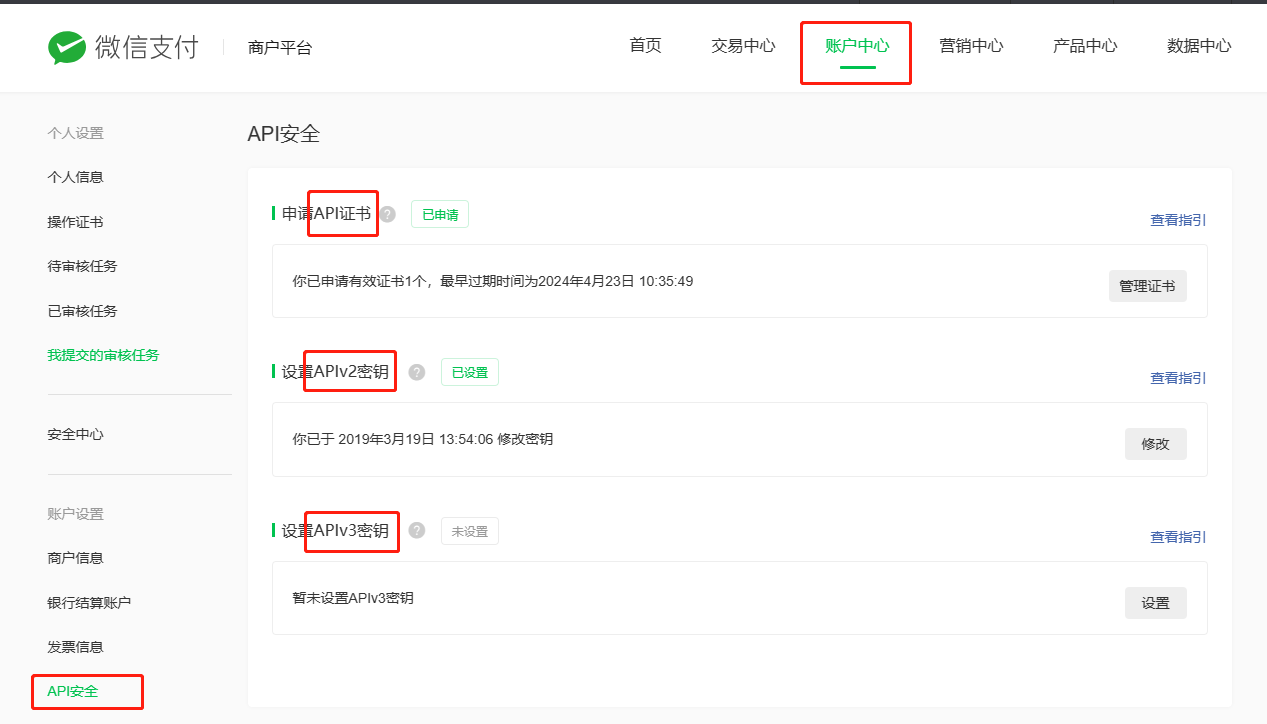
--> 打开账户中心 --> 账户设置:API安全
按照需要申请API证书,v2版本密钥或v3版本密钥,如下图所示: 
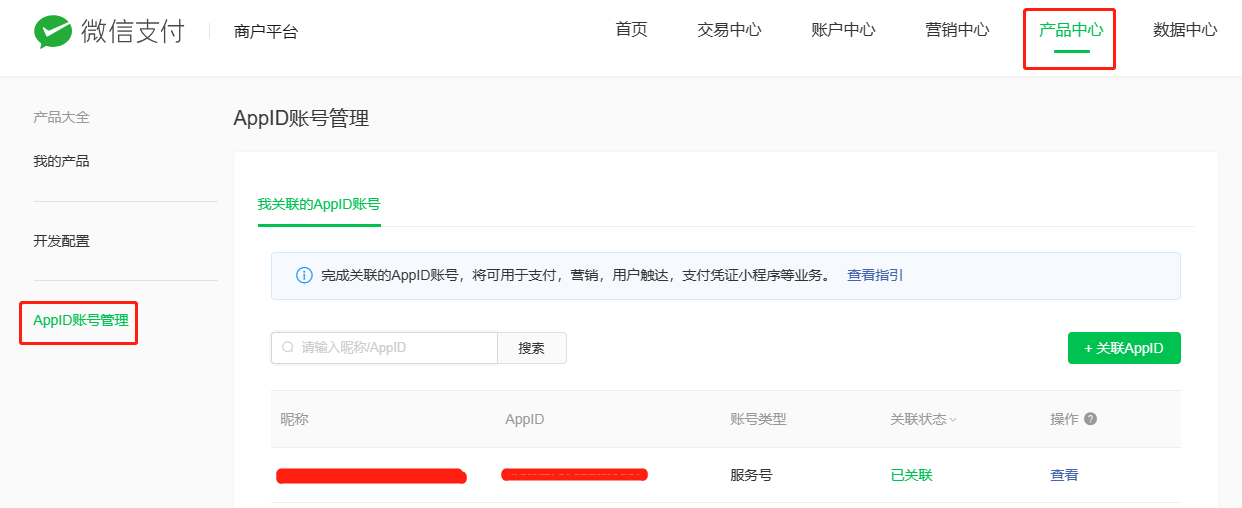
--> 打开产品中心 --> AppID账号管理
还需要绑定一个收费【主体】,如下图所示: 
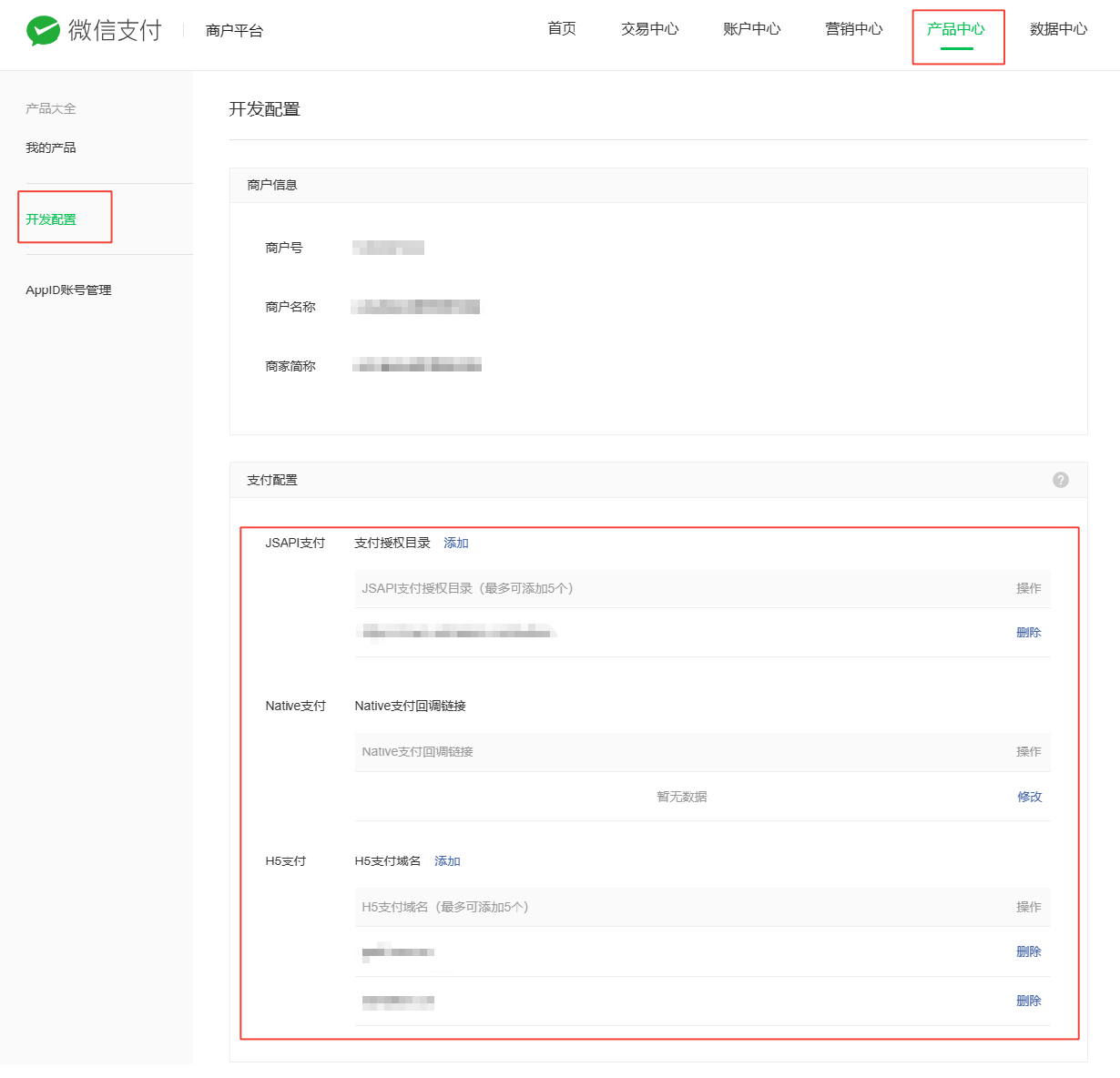
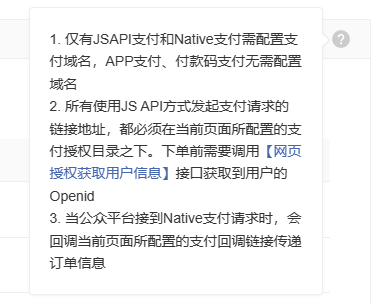
--> 打开产品中心 --> 开发配置 JSAPI支付、Native支付和H5支付,这三种支付方式,需要配置支付授权域名/目录, 只允许配置好的域名/目录能支付,如下图所示: 

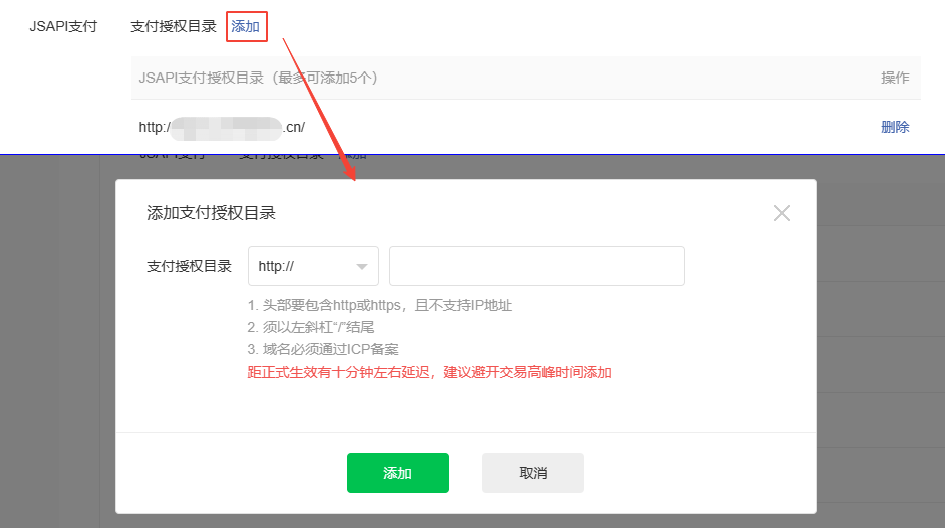
分别说明1: JSAPI支付
最多可以配置5个目录,调用支付的页面,必须在这5个目录下,才能正常使用,例如下图所示配置:
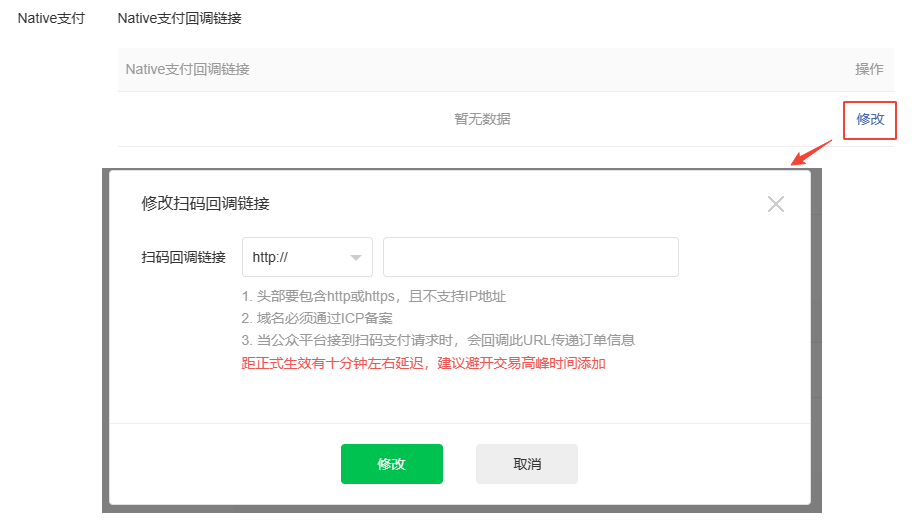
分别说明2: Native支付
只能配置一个回调链接,点击修改可配置,具体要求,如下图所示:
分别说明3: H5支付
最多可以配置5个域名,域名需备案,且需要满足以下条件,如图所示:
微信支付:配置application.yml
yaml
#自定义配置
com:
kg:
#微信配置
weixin:
#微信支付(商户号)配置(WxPayConfig.java)
pay:
#微信绑定的公众号appId
#商户号只能绑定:已通过微信认证的服务号、政府或媒体类订阅号、小程序、企业微信、移动应用、网站应用
appId: xxxxx
#商户号mchId
mchId: xxxxx
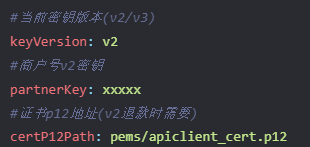
#当前密钥版本(v2/v3)
keyVersion: v2
#商户号v2密钥
partnerKey: xxxxx
#证书p12地址(v2退款时需要)
certP12Path: pems/apiclient_cert.p12
#商户号v3密钥
partnerKeyV3: xxxxx
#证书pem地址(v3时需要)
certPath: pems/apiclient_cert.pem
#私钥pem地址(v3时需要)
keyPath: pems/apiclient_key.pem
#支付结果通知地址(后台接口地址:http://www.xxxx.com/api/)
notifyUrl: http://www.xxxx.com/api/pay/wechat/payNotify配置说明
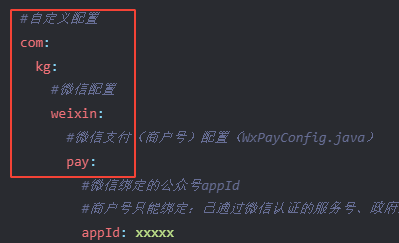
- 所有配置都在 com.kg.weixin.pay 下,如图:

- 所有配置都在 com.kg.weixin.pay 下,如图:
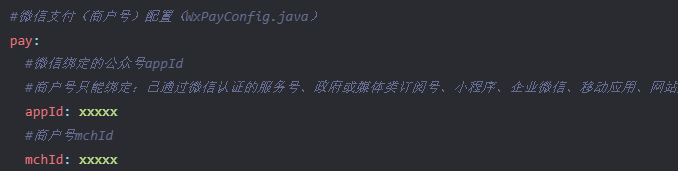
- 配置微信商户号Id和绑定主体的Id

- 配置微信商户号Id和绑定主体的Id
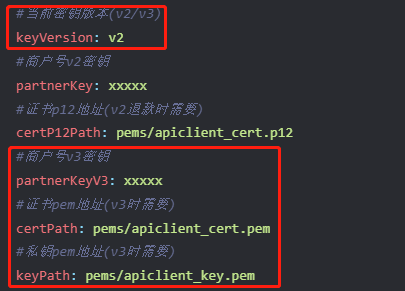
- 商户号选择 v2 or v3 ?
说明:微信在2021年升级v3版本密钥,目前v2和v3版都支持,但在本项目中不能同时使用,可以选择配置
- 商户号选择 v2 or v3 ?
- v3版支付配置
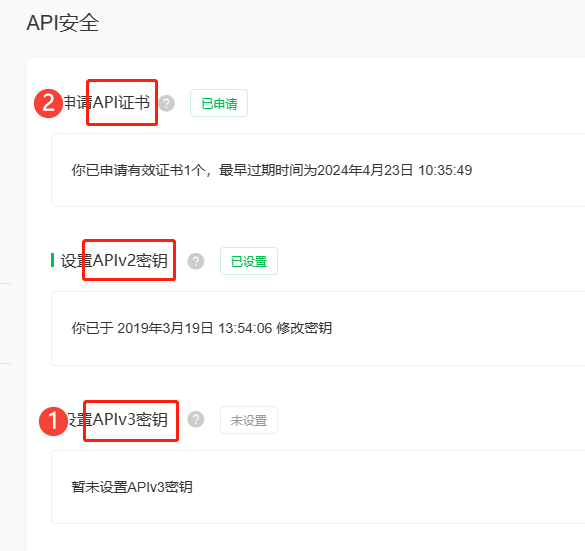
 说明:v3版所有功能,都要证书配合使用,这些配置,在商户号后台,如下图1、2位置
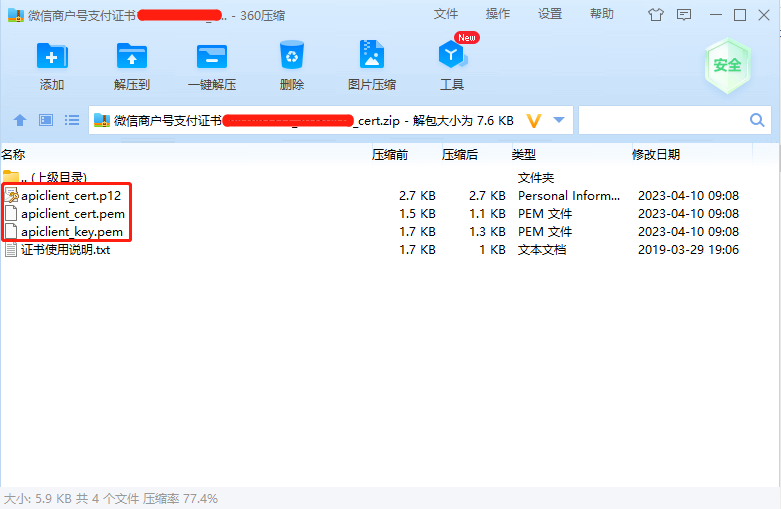
说明:v3版所有功能,都要证书配合使用,这些配置,在商户号后台,如下图1、2位置  注意,上图2处,证书申请成功后,可以下载一个压缩包,其中包含3个文件,按需配置。
注意,上图2处,证书申请成功后,可以下载一个压缩包,其中包含3个文件,按需配置。 
- v3版支付配置
说明
- v3版微信支付,官方文档:https://pay.weixin.qq.com/wiki/doc/apiv3/index.shtml
- v2版微信支付,官方文档:https://pay.weixin.qq.com/wiki/doc/api/index.html
- v2版支付配置
 说明:v2版支付,退款需要证书,其他功能只需要密钥即可。
说明:v2版支付,退款需要证书,其他功能只需要密钥即可。
- v2版支付配置
- 支付结果通知地址
 微信支付成功或失败后,会主动通知你,这里可以配置服务端接口,来接收通知,并处理支付状态!
微信支付成功或失败后,会主动通知你,这里可以配置服务端接口,来接收通知,并处理支付状态!
- 支付结果通知地址
说明
- 其中 http://www.xxxx.com/api/ 为后台接口地址,替换成部署后的真实地址
- /pay/wechat/payNotify 为接口地址,是固定值!
微信支付:页面说明
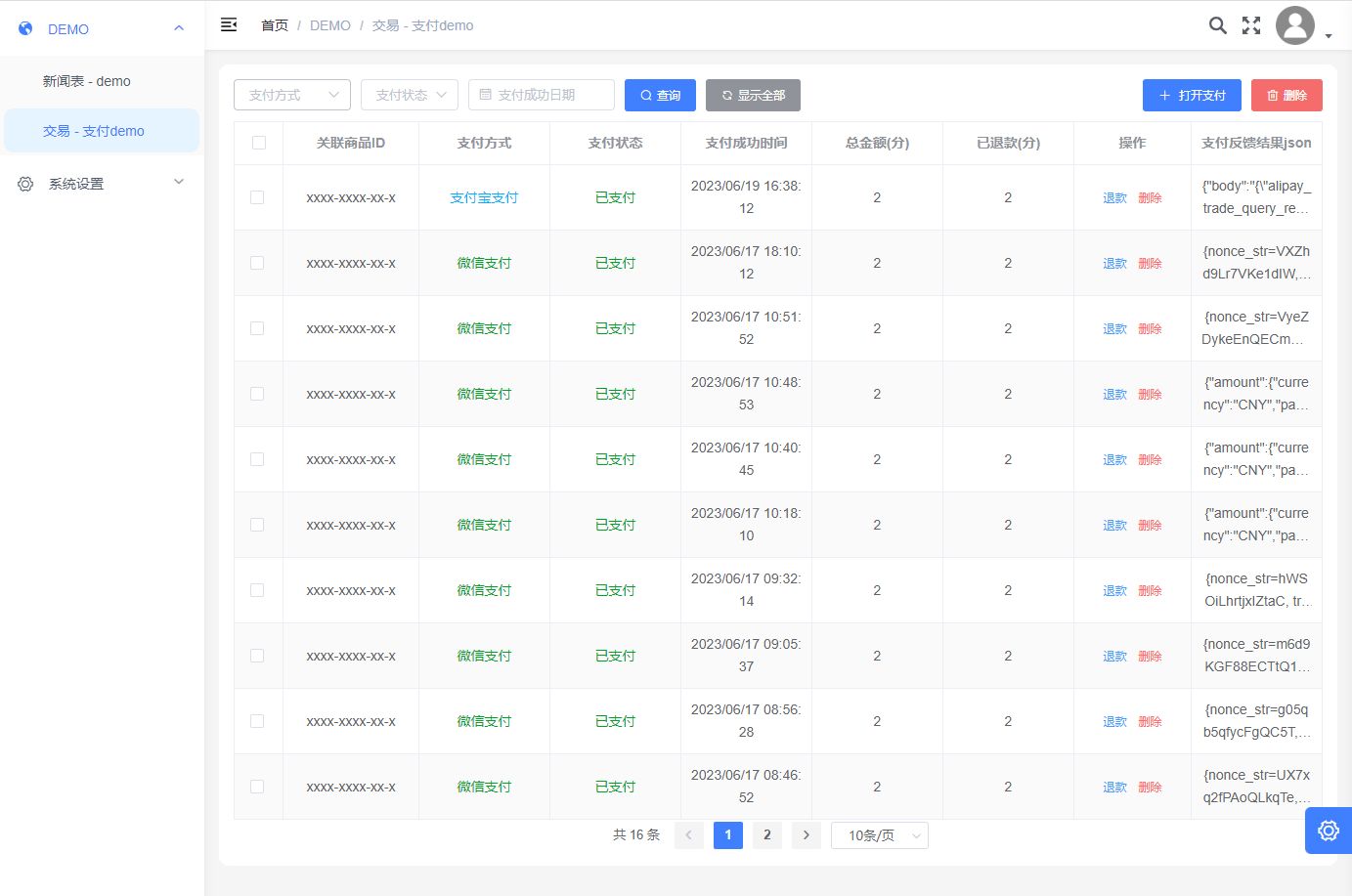
支付页面有:支付、退款、查询、删除等功能。 
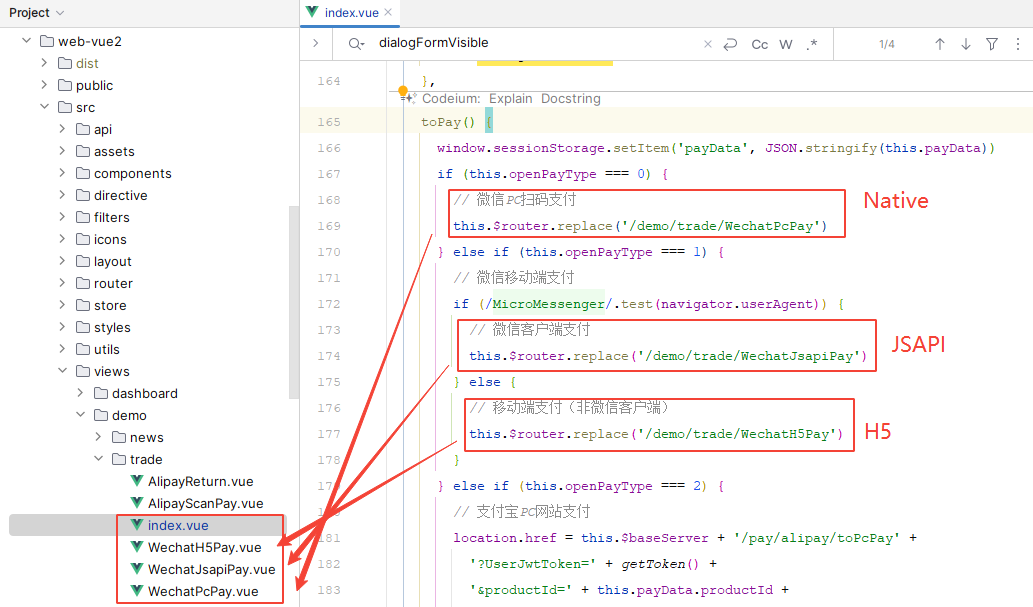
支付页面代码在 web-vue2/src/views/demo/trade/ 中,如下图所示: 
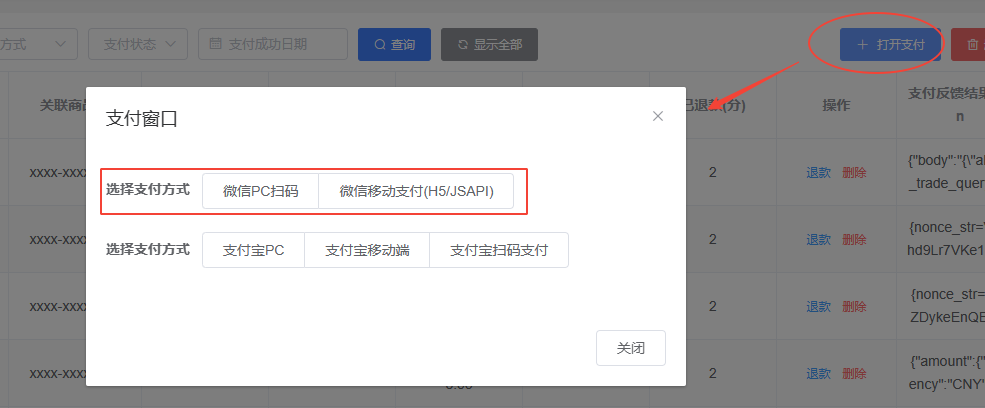
打开微信支付弹窗,选择支付方式,用于测试: 
点击【微信PC扫码】按钮,会打开调用微信支付二维码,用手机微信扫码,可完成支付,如下图所示: 
在移动端点击【微信移动支付(H5/JSAPI)】按钮,会弹出调取微信,完成支付。
需要注意的是:
- 用微信端打开时,会自动调用JSAPI方式完成;用非微信客户端浏览器,会自动调用H5方式完成
- 想要调用JSAPI方式,需要在微信商户号后台配置支付授权目录,见本网页[微信支付:前期准备]
- 调用H5方式,需要在微信商户号后台配置支付授权域名,见本网页[微信支付:前期准备]
微信支付:接口说明
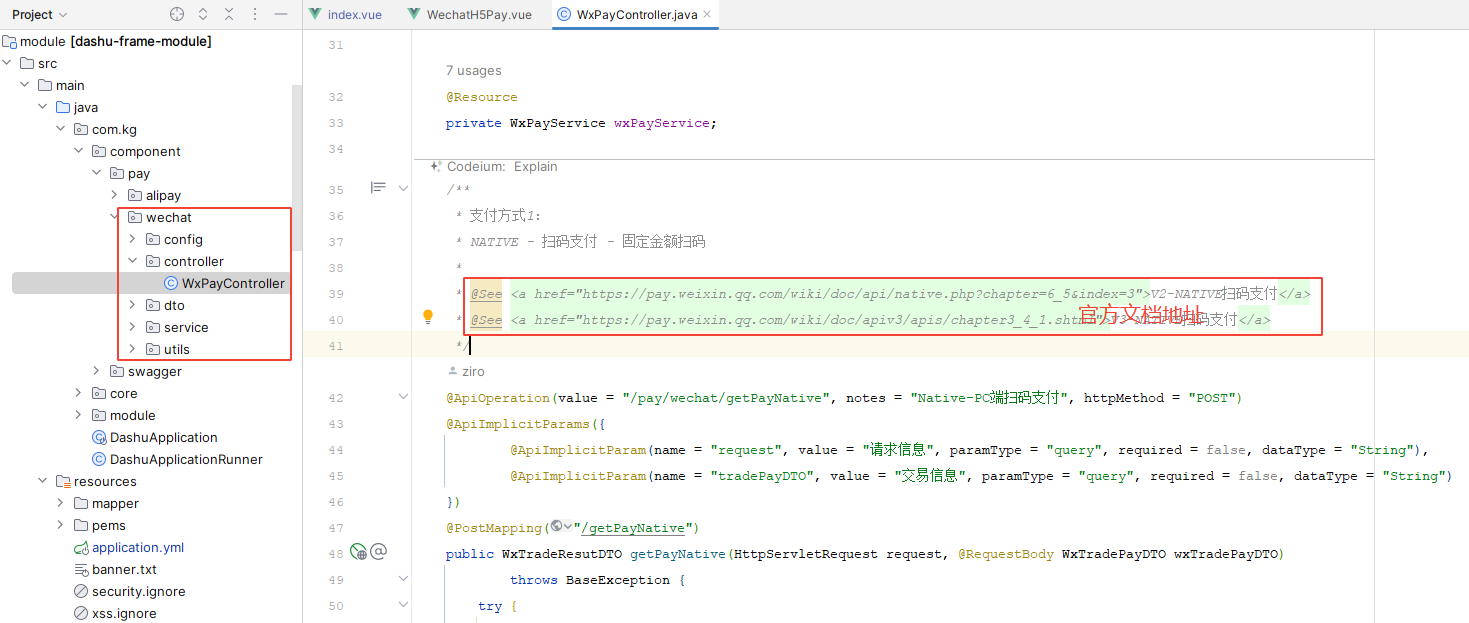
微信支付接口代码,在 module 模块的 com.kg.component.pay.wechat 下,如下图所示:  代码注释完整,具体实现可自行研究。
代码注释完整,具体实现可自行研究。
在 controller 层,有使用支付功能对应的官方文档链接。
本项目微信支付功能,借助第三方 IJPay 实现
官网:https://gitee.com/javen205/IJPay/
使用IJPay主要原因是:
- 它封装了微信常用的API(如:调用支付、密钥生成等),不需要自己手动写(对于初次开发微信支付的人,自己写很容易出错,调试过程很费劲)
- 它封装了常见请求和返回值对应的实体,在写参数以及接收返回值时,不需要自己挨个写Map或实体去对应了
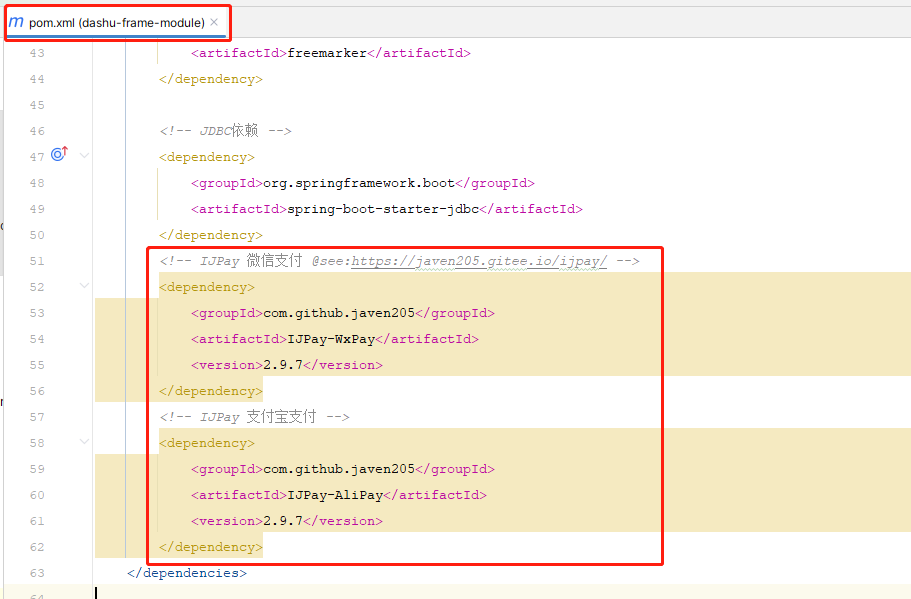
IJPay依赖,如下图所示: 
支付宝支付
支付宝支付:前期准备
注册账号、开通支付,步骤如下:
- 注册支付宝开发者账号(需实名认证的支付宝账号)
支付宝开发者中心:https://openhome.alipay.com/ - 创建应用
指南:https://opendocs.alipay.com/open/200/105310?pathHash=7f6d049a - 想要开通支付功能,还需要完成商家角色认证,并绑定1中开发者账号创建的应用
指南:https://opendocs.alipay.com/open/0128wr?pathHash=f68a8625 - 配置密钥
指南:https://opendocs.alipay.com/open/02nlga?pathHash=748bc038 - 开通支付功能(产品)
指南:https://opendocs.alipay.com/open/200/105314?pathHash=0760527f
不同支付方式,需要开通不同的支付功能
- 开通支付功能,需要提供商家营业执照、门头照片等资质信息
- 电脑网站支付:
应用触发支付后,跳转到支付宝提供的pc端支付页面,完成支付后,跳回本应用,并通知支付结果 - 手机网站支付:
应用触发支付后,跳转到支付宝提供的手机端支付页面,完成支付后,跳回本应用,并通知支付结果 - 当面付:
应用调取支付宝API得到支付二维码,用户通过扫码完成支付
支付宝产品说明:https://opendocs.alipay.com/open/00a0ut?pathHash=b19b288a 6. 上线应用
6. 上线应用
指南:https://opendocs.alipay.com/open/200/golive?pathHash=4d361677
支付宝支付:配置application.yml
yaml
#自定义配置
com:
kg:
#支付宝支付配置
alipay:
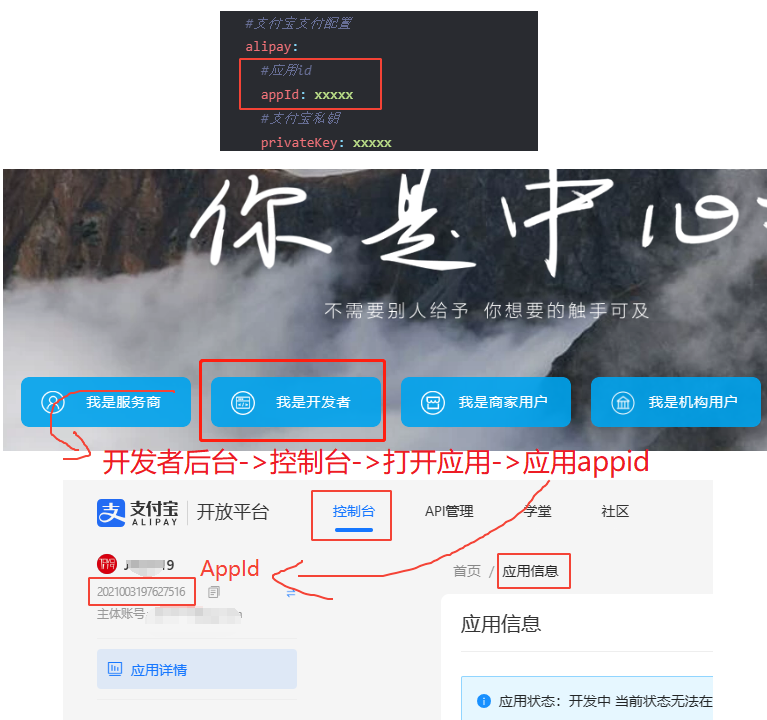
#应用id
appId: xxxxx
#支付宝私钥
privateKey: xxxxx
#支付宝的公钥(注意:非应用公钥)
aliPayPublicKey: xxxxx
#支付结果通知地址(后台接口地址:http://www.xxxx.com/api/)
notifyUrl: http://www.xxxx.com/api/pay/alipay/payNotify
#支付返回地址
returnUrl: http://www.xxxx.com/api/pay/alipay/returnUrl配置说明
- 所有配置都在 com.kg.weixin.pay 下,如图:
- 所有配置都在 com.kg.weixin.pay 下,如图:
- 配置应用Id,见本文档 支付宝支付:前期准备 - 2. 创建应用 的应用Id,如下图所示:

- 配置应用Id,见本文档 支付宝支付:前期准备 - 2. 创建应用 的应用Id,如下图所示:
- 支付宝私钥和公钥 密钥/证书配置,详细操作步骤,参考文档:
https://opendocs.alipay.com/common/02kdnc#第三步:获取支付宝公钥%2F证书
注意:操作过程中,会生成私钥,一定要保存好,一旦丢失,没有地方可以查看
如下图所示:
- 支付宝私钥和公钥 密钥/证书配置,详细操作步骤,参考文档:
- 支付结果通知地址 当面付:用户扫码,支付成功/失败后,支付宝会通知你的应用,发送支付结果,接收支付结果的接口地址,如下图所示:

- 支付结果通知地址 当面付:用户扫码,支付成功/失败后,支付宝会通知你的应用,发送支付结果,接收支付结果的接口地址,如下图所示:
- 支付返回地址 电脑网站支付、手机网站支付,是跳转到支付宝的支付界面。
用户完成支付后,会带着参数跳回你的应用。 配置如下图所示: 支付返回地址,带参数返回时,官方示例:
支付返回地址,带参数返回时,官方示例:
- 支付返回地址 电脑网站支付、手机网站支付,是跳转到支付宝的支付界面。
https://www.merchant.com/receive_notify.htm?notify_type=trade_status_sync¬ify_id=91722adff935e8cfa58b3aabf4dead6ibe¬ify_time=2017-02-16 21:46:15&sign_type=RSA2&sign=WcO+t3D8Kg71dTlKwN7r9PzUOXeaBJwp8/FOuSxcuSkXsoVYxBpsAidprySCjHCjmaglNcjoKJQLJ28/Asl93joTW39FX6i07lXhnbPknezAlwmvPdnQuI01HZsZF9V1i6ggZjBiAd5lG8bZtTxZOJ87ub2i9GuJ3Nr/NUc9VeY=&total_amount=null&refund_fee=null&subject=null&body=null&gmt_create=null&gmt_payment=null&gmt_refund=null&gmt_close=null&buyer_id=null&fund_bill_list=null&receipt_amount=null&invoice_amount=null&buyer_pay_amount=null&point_amount=null&voucher_detail_list=null&out_biz_no=null&buyer_logon_id=null&seller_email=null&passback_params=null&out_channel_type=null&trade_no=null&app_id=null&out_trade_no=null&seller_id=null&trade_status=null&charge_amount=8.88&charge_flags=bluesea_1&settlement_id=2018101610032004620239146945¬ify_action_type=payByAccountAction/closeTradeAction/reverseAction/finishFPAction/confirmDisburseAction/financingReceiptAction¤t_seller_received_amount=88.88&seller_received_total_amount=88.88&total_from_seller_fee=88.88&ff_current_period=1&mdiscount_amount=88.88&discount_amount=88.88&discount_goods_detail="[{\"goodsId\":\"STANDARD1026181538\",\"goodsName\":\"雪碧\",\"discountAmount\":\"10.00\"}]"&hb_fq_pay_info={"USER_INSTALL_NUM":"3"}&receipt_currency_type=DC&hyb_amount=10.24&charge_info_list=[{"charge_fee":"0.01","original_charge_fee":"0.02","switch_fee_rate":"0.03","is_rating_on_trade_receiver":"Y","is_rating_on_switch":"Y"}]&enterprise_pay_info={"invoice_amount":"28.00","is_use_enterprise_pay":"true"}其中 [https://www.merchant.com/receive_notify.htm] 就是你配置的 [支付返回地址]
支付宝支付:页面说明
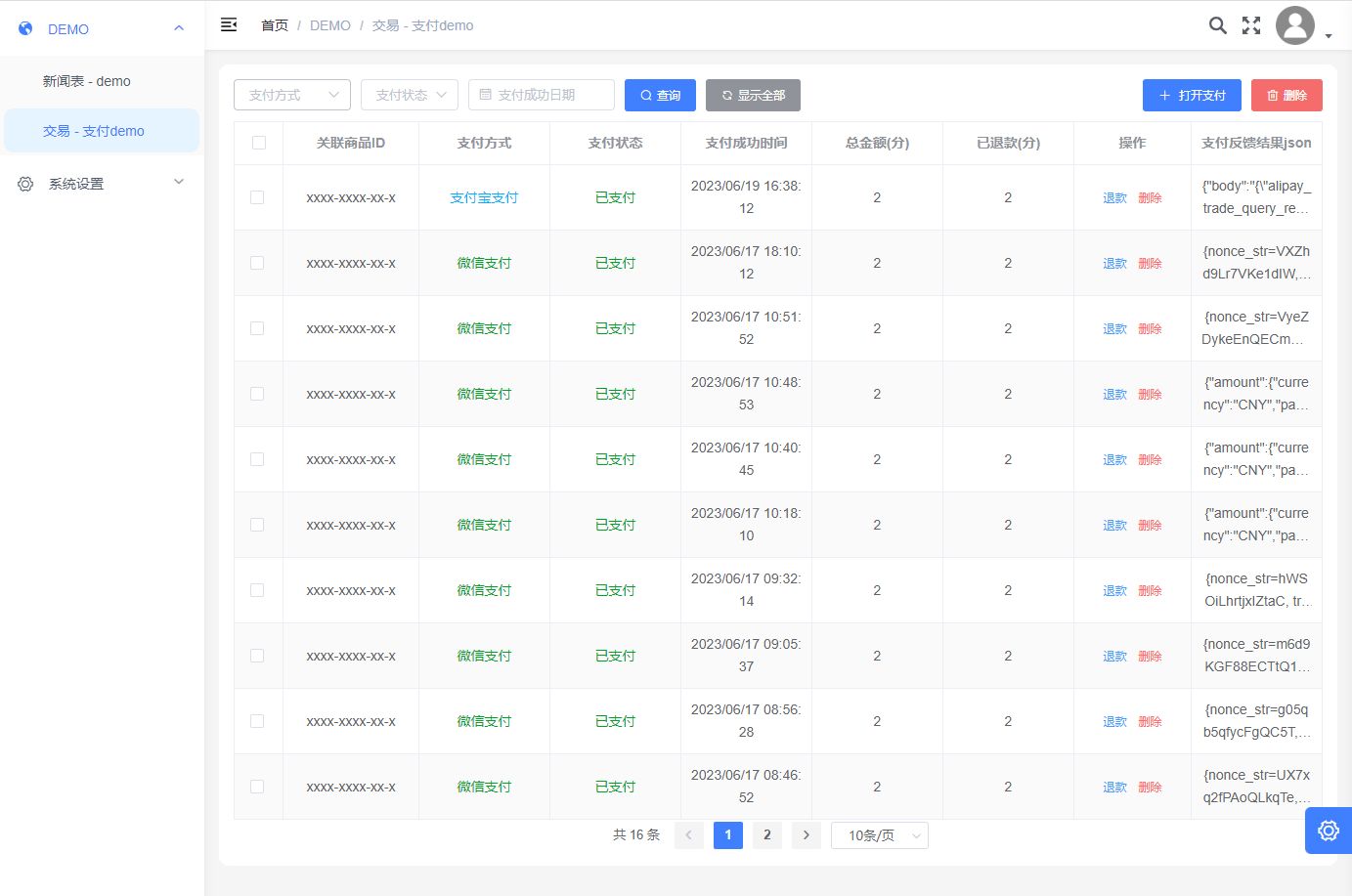
支付页面有:支付、退款、查询、删除等功能。 
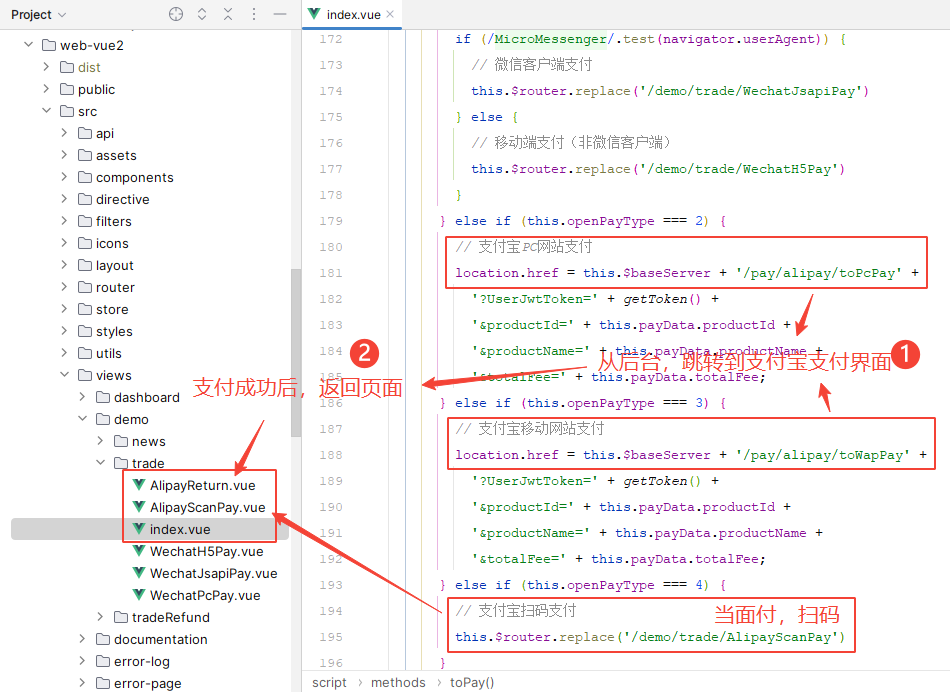
支付页面代码,在 web-vue2/src/views/demo/trade/ 中,如下图所示: 
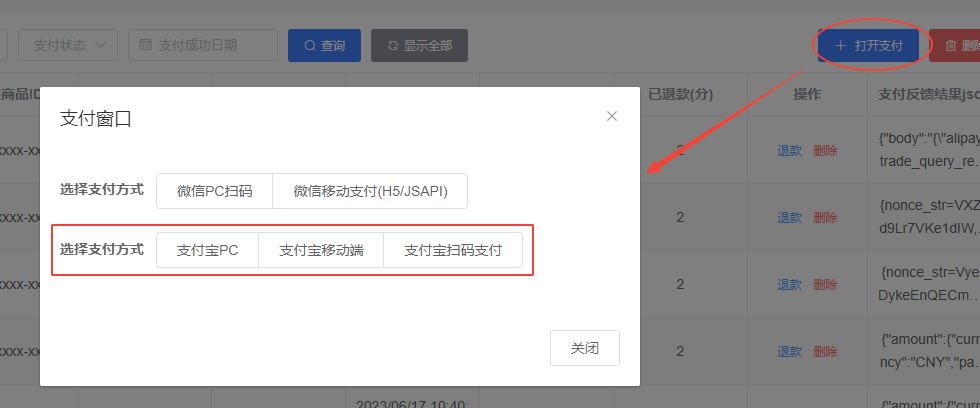
打开支付宝支付,选择支付方式,用于测试: 
点击【支付宝扫码支付】,会打开支付宝支付二维码,用手机支付宝扫码,可完成支付,如下图所示: 
另外2个按钮 【支付宝PC、支付宝移动端】 都是打开支付宝的支付页面,来完成支付的。
提醒
【支付宝PC、支付宝移动端】 这2个功能,由于没有对应的资质,没申请下来对应产品权限,所以只是开发完了,但没进行完整测试(后台接口注释有说明)。
支付宝支付:接口说明
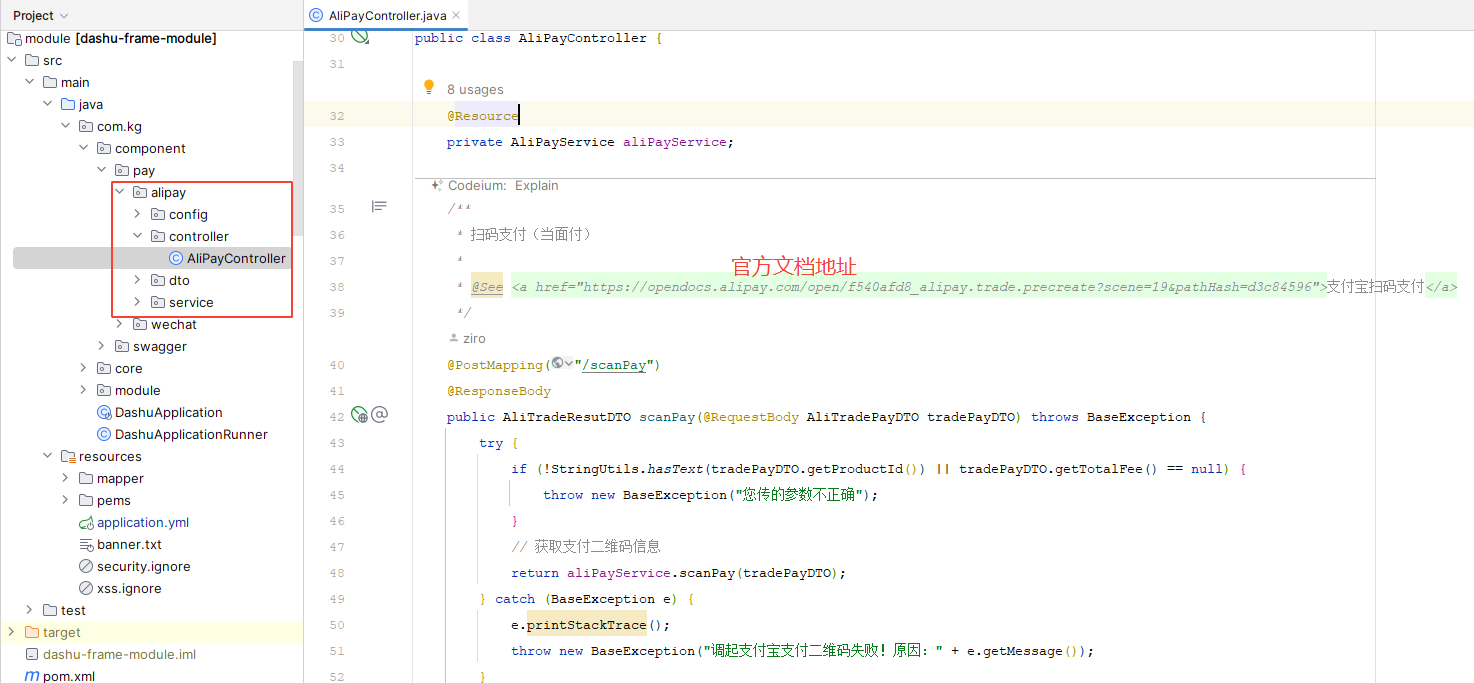
支付宝支付接口代码,在 module 模块的 com.kg.component.pay.alipay 下,如下图所示:  代码注释完整,具体实现可自行研究。
代码注释完整,具体实现可自行研究。
在 controller 层,有使用支付功能对应的官方文档链接。
本项目支付宝支付功能,借助第三方 IJPay 实现
官网:https://gitee.com/javen205/IJPay/
使用IJPay主要原因是:
- 它封装了支付宝常用的API(如:调用支付、密钥生成等),不需要自己手动写(对于初次开发支付宝支付的人,自己写很容易出错,调试过程很费劲)
- 它封装了常见请求和返回值对应的实体,在写参数以及接收返回值时,不需要自己挨个写Map或实体去对应了
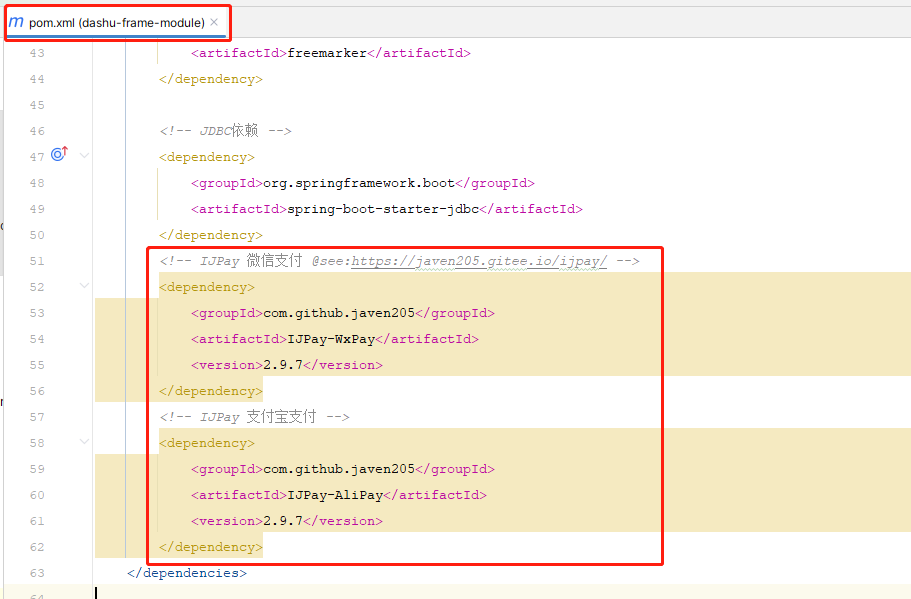
IJPay依赖,如下图所示: 
数据库表
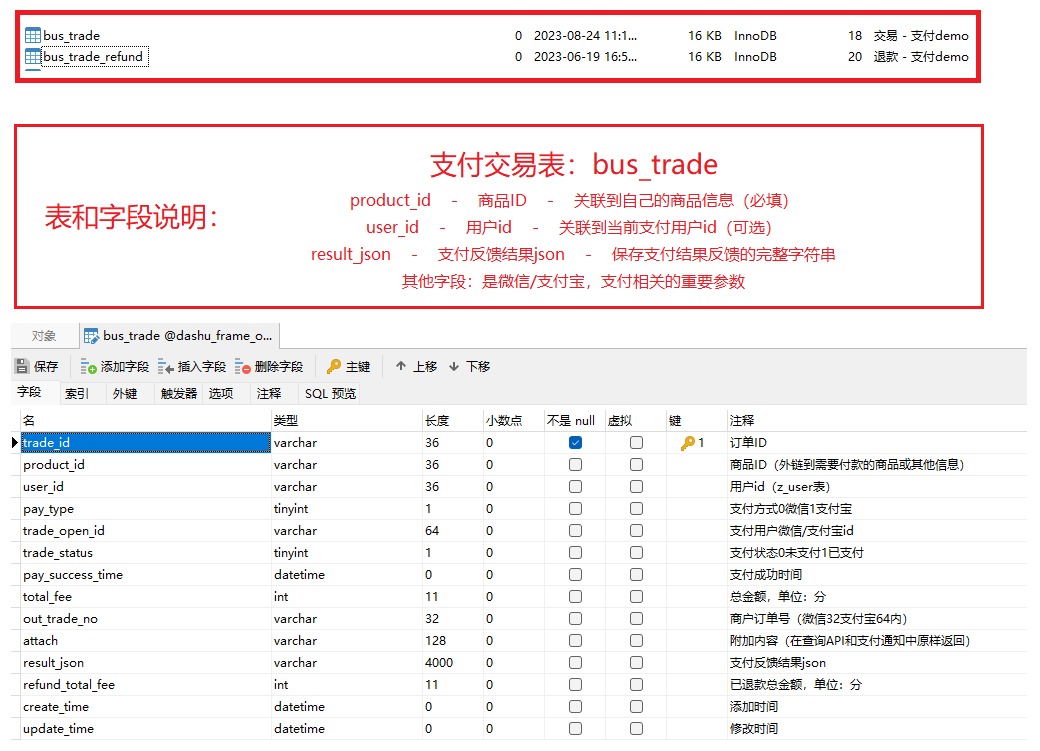
支付相关的表,共有2个,分别是支付记录表和退款记录表。
支付记录表
支付记录表 bus_trade ,详细说明,如下图: 
使用提示
建议:使用本支付表,作为你业务系统的扩展表
- (必须)product_id 关联到你的商品表,方便后续查询
- (按需)user_id 关联用户 z_user 表
- (按需)trade_open_id 微信/支付宝用户的 openId
退款
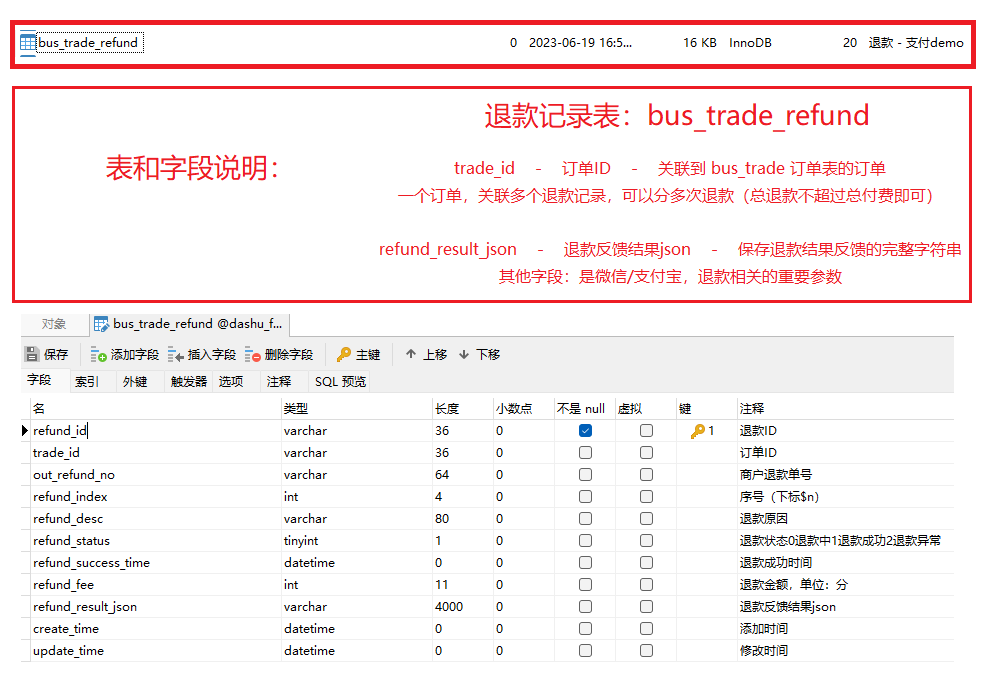
退款记录表
退款记录表 bus_trade_refund ,详细说明,如下图: 
注意
- 一个订单可以对应多个退款,但是一个退款只能对应一个订单
- 总退款额 <= 订单总金额
退款功能界面
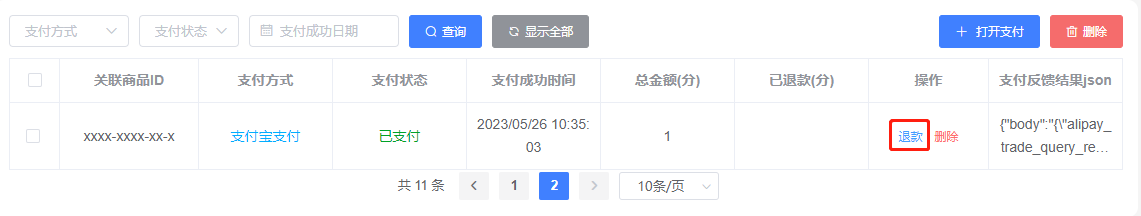
打开退款界面,如下图所示: 
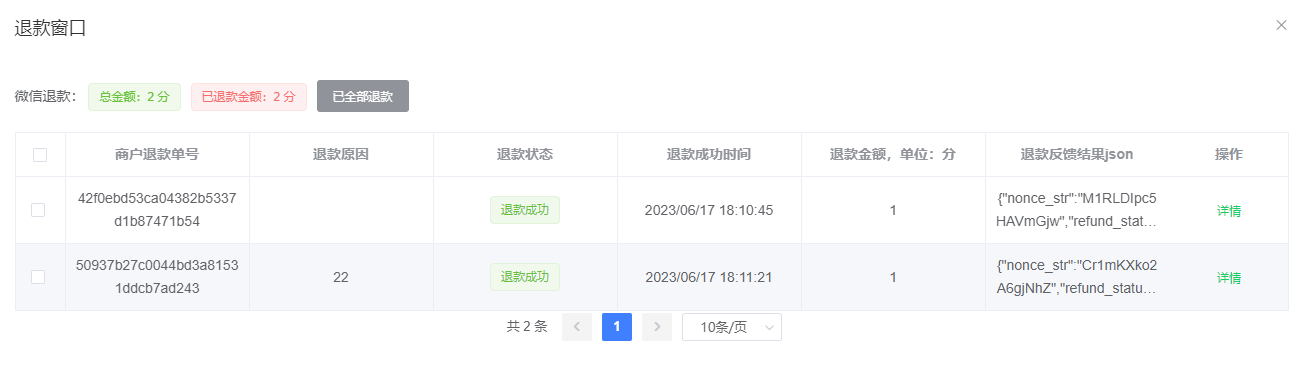
点击退款按钮,弹出退款界面,如下图所示: 
显示退款信息:包含
当 已退款金额 >= 总金额时,退款按钮不可用。
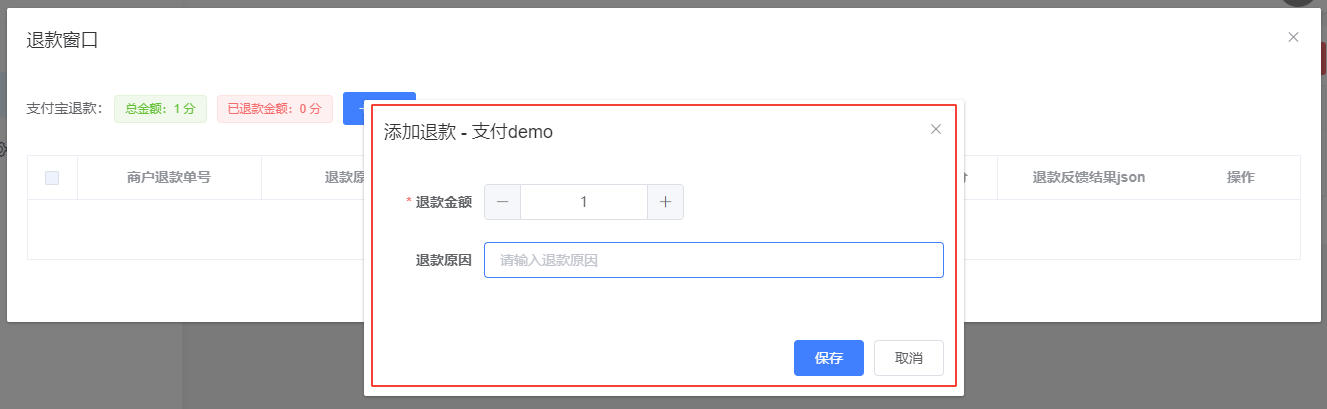
点击弹窗内的【退款】按钮,弹出退款界面,如下图所示: 
填写退款表单
- 输入退款金额(必填)
前台和后台都有判断,退款总金额不能大于支付总金额 - 输入退款原因(可选)
- 点击【保存】按钮,即可完成退款
退款代码和接口
前端代码
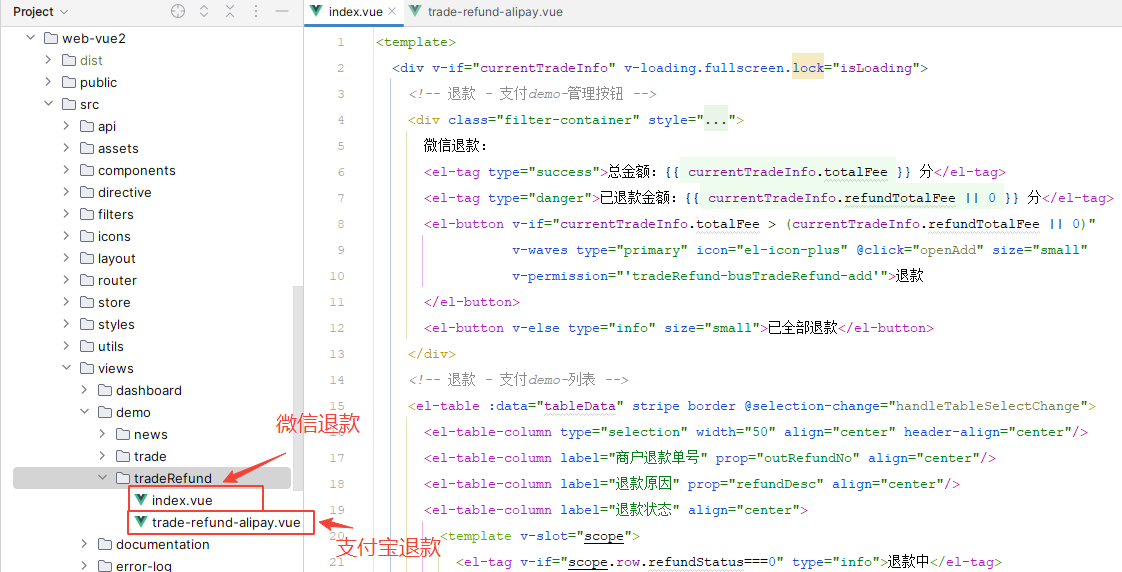
在 web-vue2/src/views/demo/tradeRefund/ 下,如下图所示: 
TIP
- index.vue 是微信退款界面
- trade-refund-alipay.vue 是支付宝退款界面
后端代码
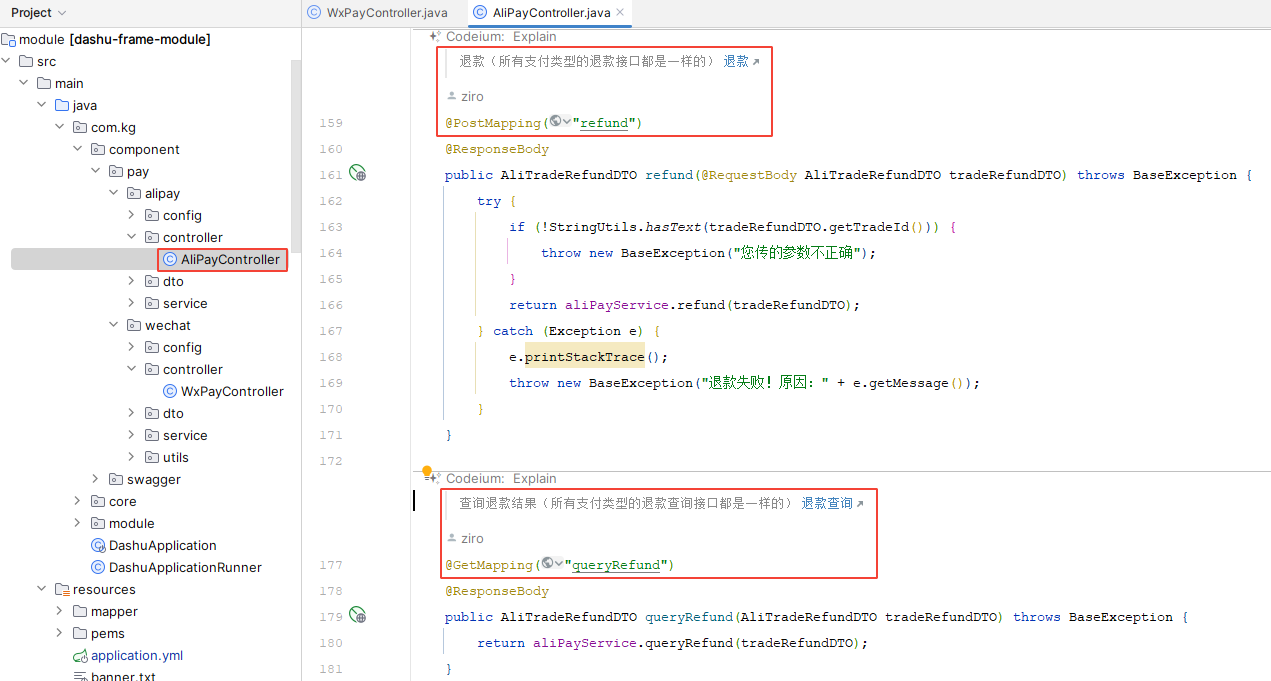
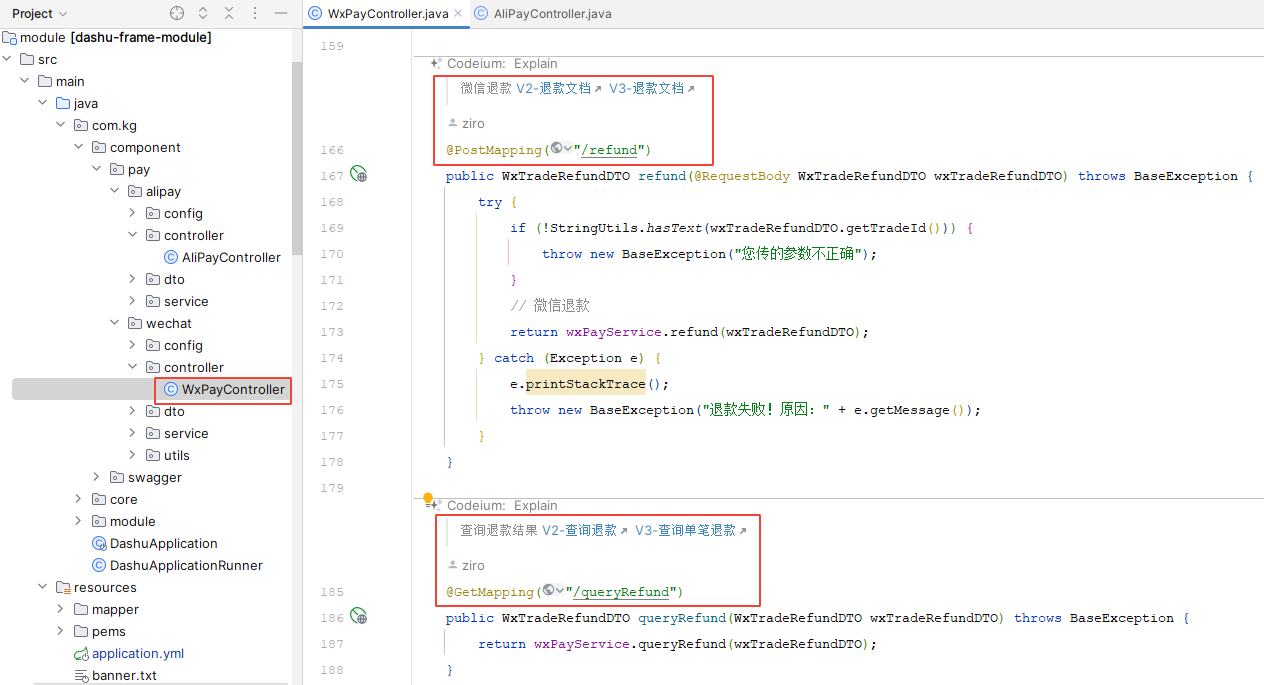
微信退款接口 和 微信退款结果查询接口,在 module 模块的 com.kg.component.pay.wechat 下,如下图所示: 
支付宝退款接口 和 支付宝退款结果查询接口,在 module 模块的 com.kg.component.pay.alipay 下,如下图所示: