Appearance
开发约束(影响整体功能使用的部分)
后台常见注解,以及注意事项,使用说明。
本文目录
一、权限管理
1.1 API接口权限标记
- 使用Security的 注解来判断权限
- 配置文件 security.ignore 可配置忽略列表,不判断权限
两者结合使用,会有3种正常状态接口和1种异常接口,说明如下:
三种不同状态的接口
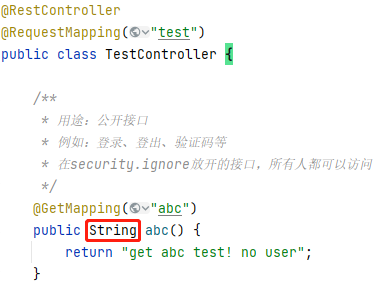
公开接口
完全开放的接口(例如:登录、登出、验证码等)
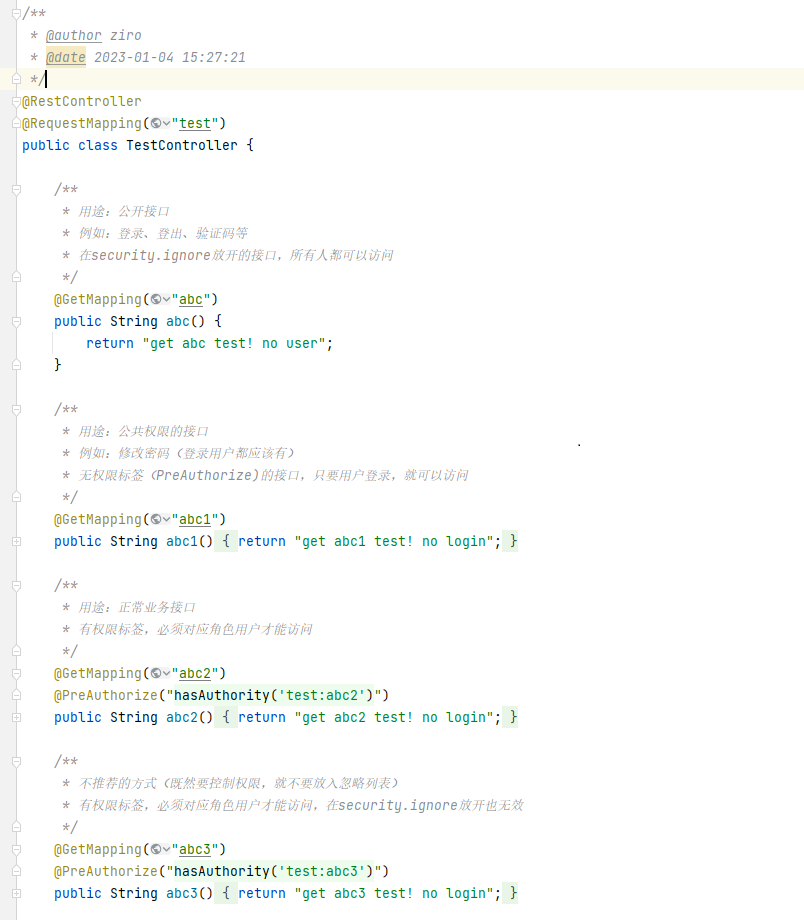
参考 TestController 类中 '/test/abc' 接口
- 1.在配置文件 security.ignore 中放开(支持文件夹模糊匹配/**)
- 2.接口上不配置 @PreAuthorize() 注解
公共权限的接口
只要用户登录,即可访问的接口,例如:修改密码(登录用户都应该有)
参考 TestController 类中 '/test/abc1' 接口
- 接口上不配置 @PreAuthorize() 注解,即可
正常业务接口
正常业务接口,用户需要配置对应的角色和权限,才能访问
参考 TestController 类中 '/test/abc2' 接口
- 使用 @PreAuthorize("hasAuthority('xxx')") 注解配置
一种异常状态的接口
反例
权限配置的错误例子,会导致:接口 500 错误,无法访问
参考 TestController 类中 '/test/abc3' 接口
- 1.在配置文件 security.ignore 中放开
- 2.同时使用 @PreAuthorize("hasAuthority('xxx')") 注解
示例 TestController
API接口示例见:com.kg.module.test.controller.TestController.java 
1.2 API自动扫描说明
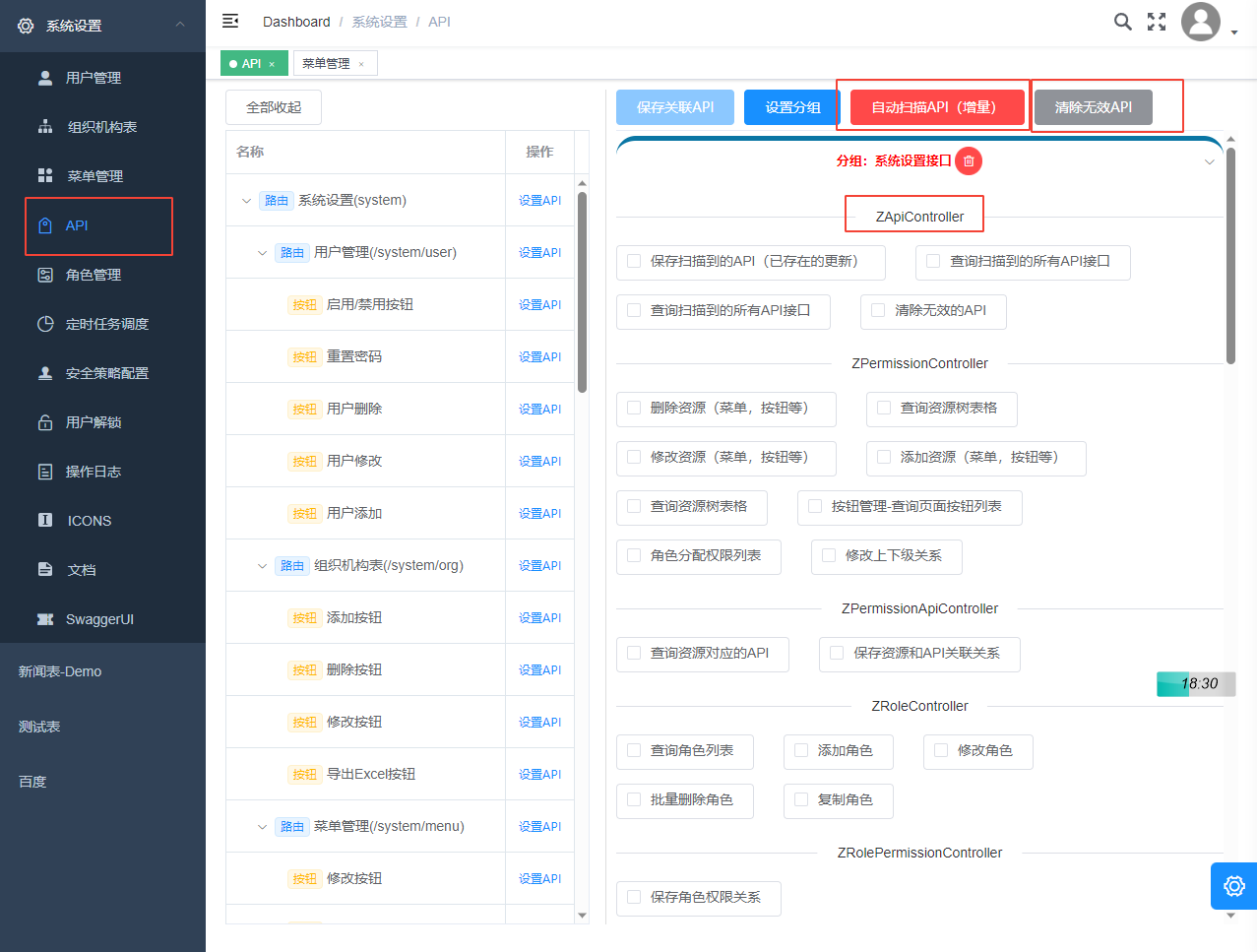
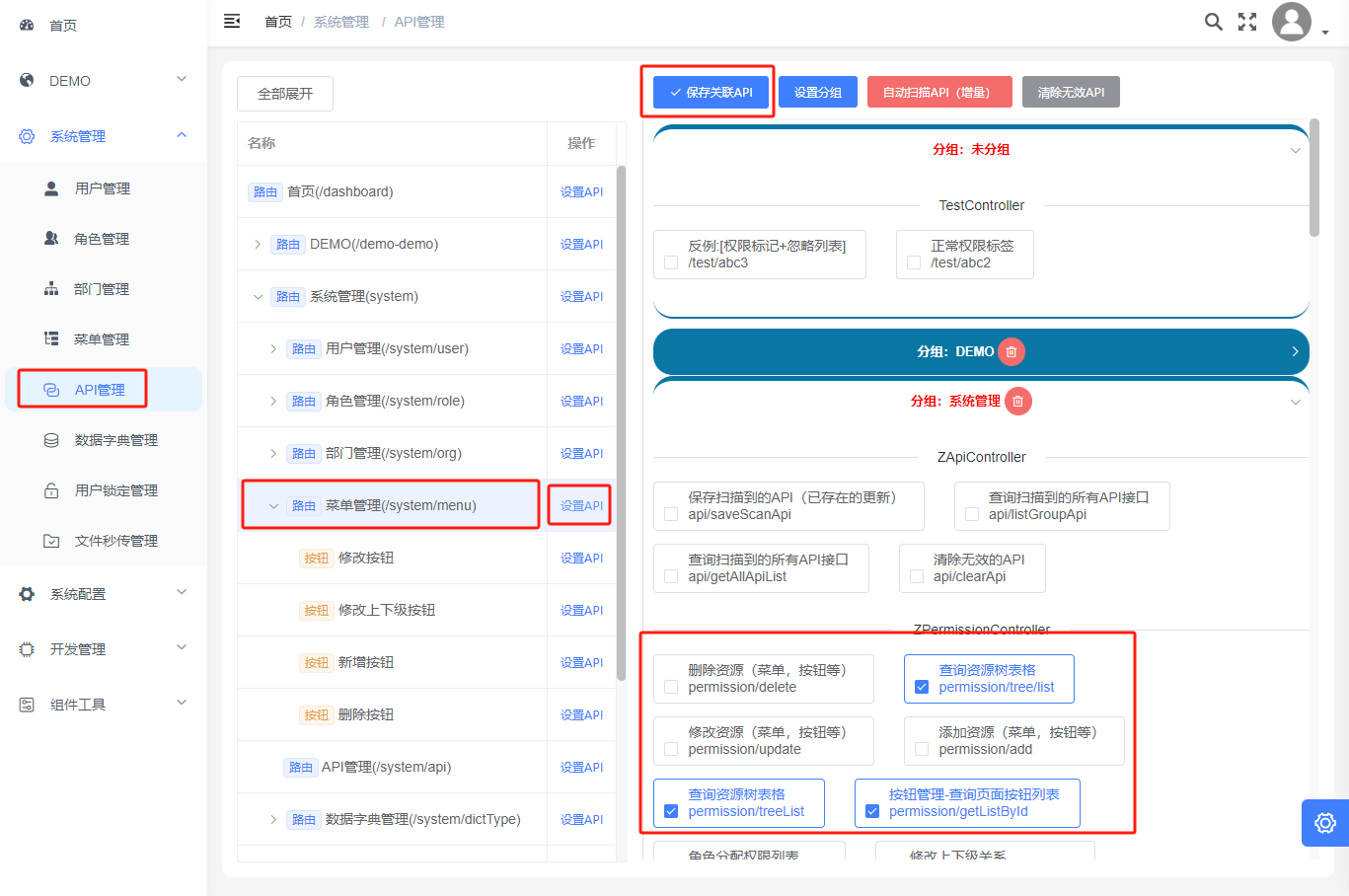
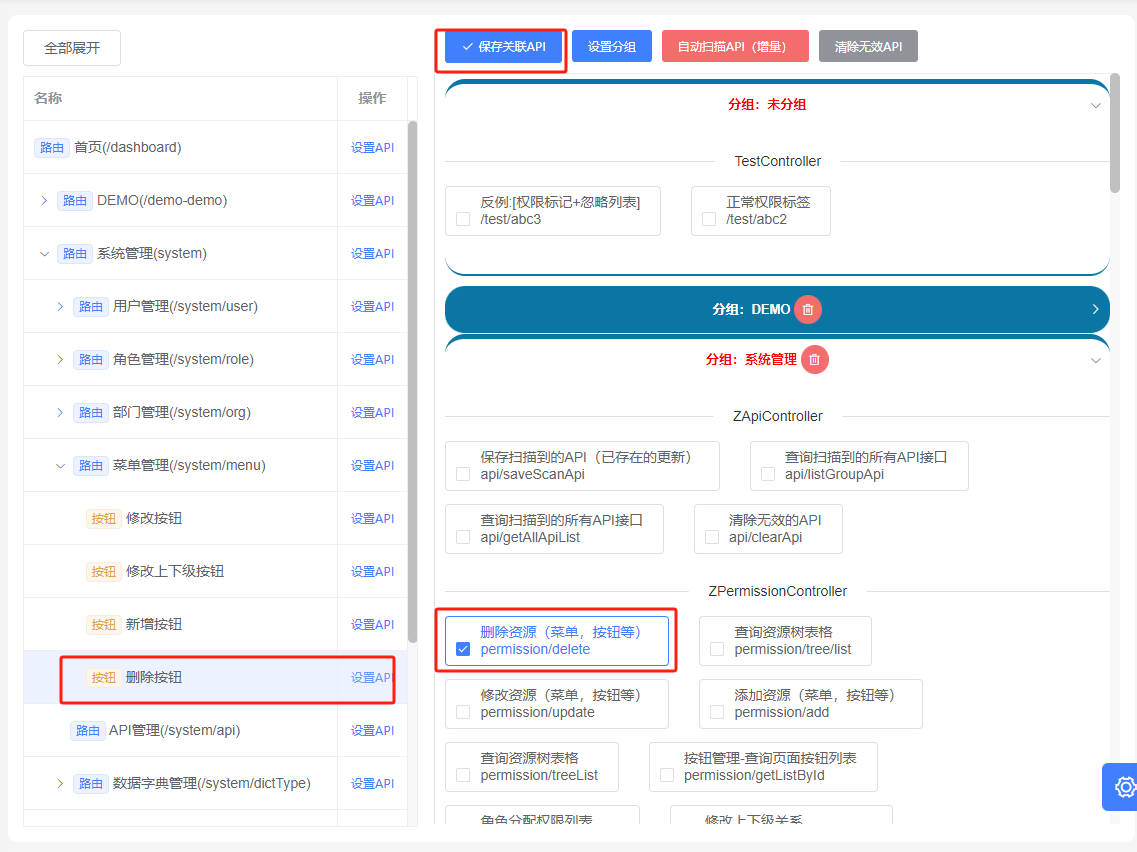
后台管理界面,API模块如图: 
结合Swagger使用
1.自动扫描API(增量)
该功能,会自动扫描所有带有 注解的接口 结合其Swagger注解,扫描(增量扫描,已有的不会删除)并自动存入数据库


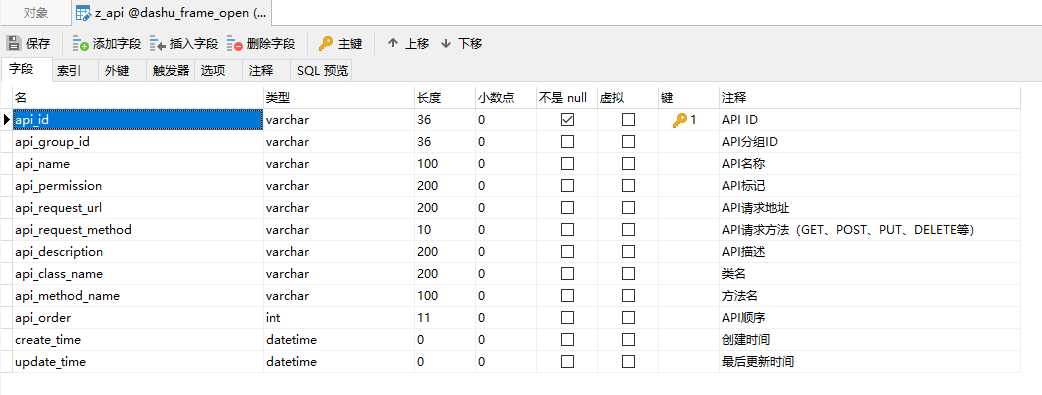
根据以上两张图,对照:
- @ApiOperation 的 value -> api_request_url(API请求地址)
- @ApiOperation 的 notes -> api_name(API名称)
- @ApiOperation 的 notes -> api_description(API描述)
- @ApiOperation 的 httpMethod -> api_request_method(API请求方式)
- @PreAuthorize 的 hasAuthority -> api_permission(API权限标记)
- Controller类名 -> api_class_name(API所属类)
- 方法名 -> api_method_name(API所属方法)
2.清除无效API
该功能,自动清理所有后台接口,并把本来包含 注解,但后来删除了该注解的接口,从数据库中删除
1.3 菜单按钮管理(前端)
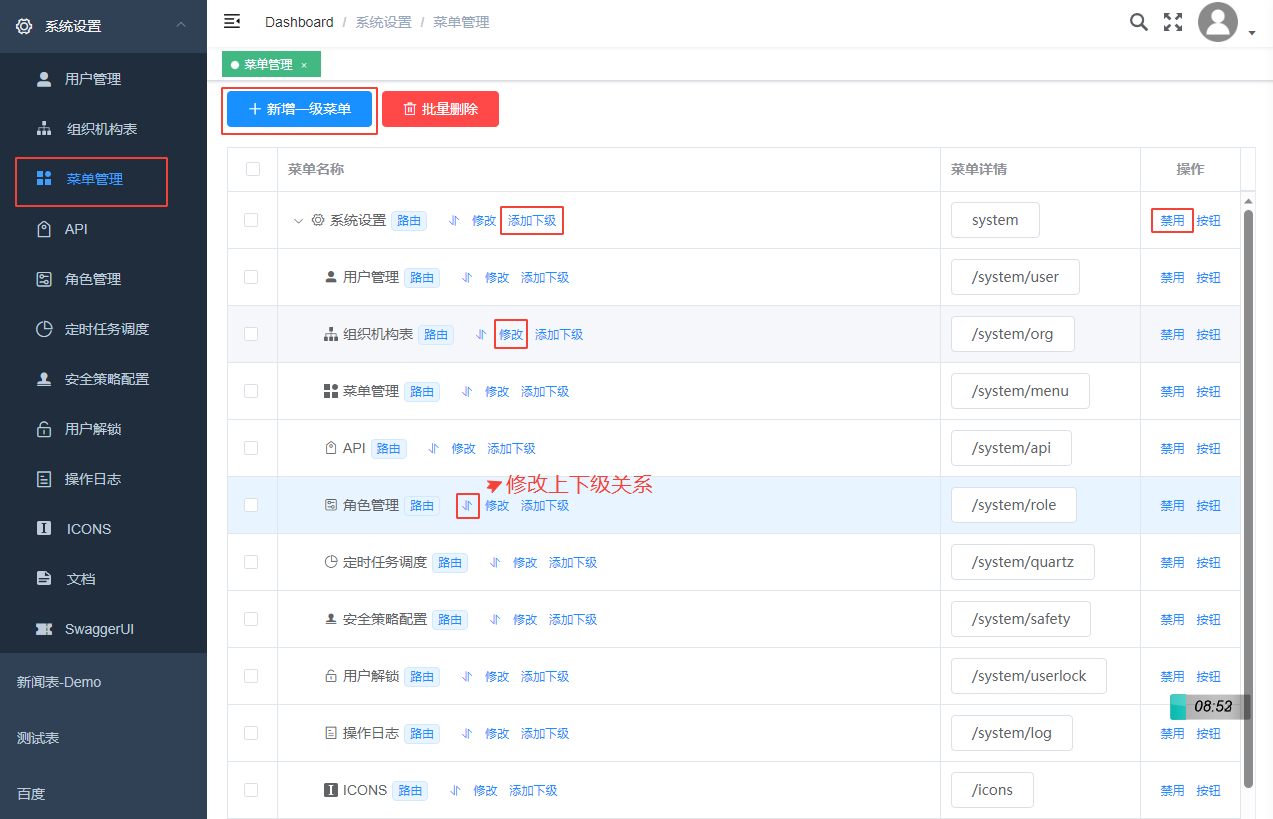
菜单管理
菜单管理功能如图所示
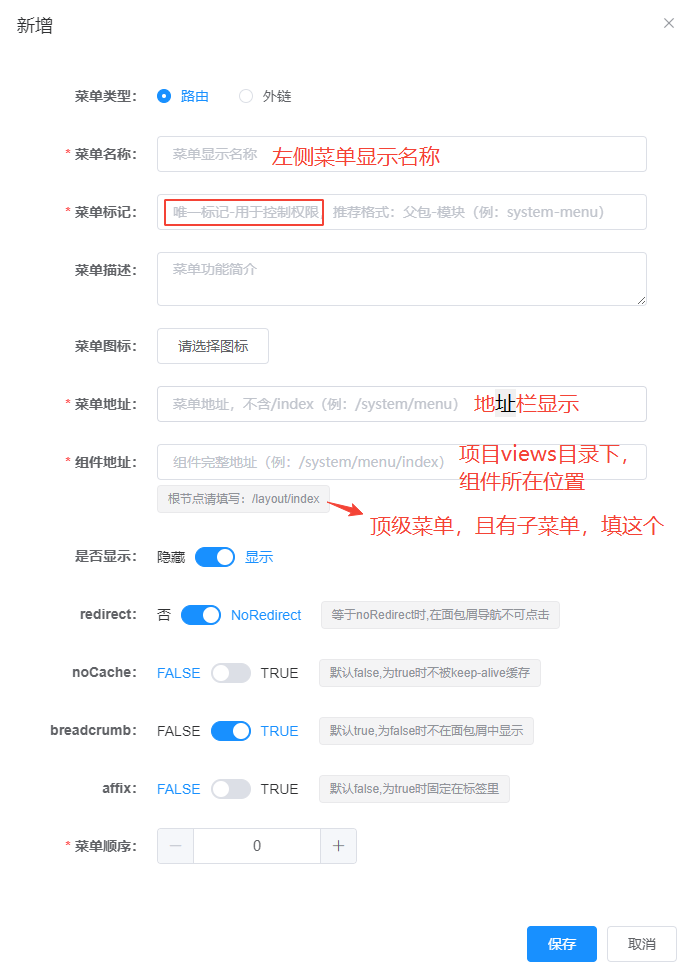
菜单相关字段配置
后台管理界面,是在 vue-element-admin 的基础上,进行的开发,路由规则符合该框架。
参考文档:路由和侧边栏配置项说明
javascript
// 当设置 true 的时候该路由不会在侧边栏出现 如401,login等页面,或者如一些编辑页面/edit/1
hidden: true // (默认 false)
//当设置 noRedirect 的时候该路由在面包屑导航中不可被点击
redirect: 'noRedirect'
// 当你一个路由下面的 children 声明的路由大于1个时,自动会变成嵌套的模式--如组件页面
// 只有一个时,会将那个子路由当做根路由显示在侧边栏--如引导页面
// 若你想不管路由下面的 children 声明的个数都显示你的根路由
// 你可以设置 alwaysShow: true,这样它就会忽略之前定义的规则,一直显示根路由
alwaysShow: true
name: 'router-name' // 设定路由的名字,一定要填写不然使用<keep-alive>时会出现各种问题
meta: {
roles: ['admin', 'editor'] // 设置该路由进入的权限,支持多个权限叠加
title: 'title' // 设置该路由在侧边栏和面包屑中展示的名字
icon: 'svg-name' // 设置该路由的图标,支持 svg-class,也支持 el-icon-x element-ui 的 icon
noCache: true // 如果设置为true,则不会被 <keep-alive> 缓存(默认 false)
breadcrumb: false // 如果设置为false,则不会在breadcrumb面包屑中显示(默认 true)
affix: true // 如果设置为true,它则会固定在tags-view中(默认 false)
// 当路由设置了该属性,则会高亮相对应的侧边栏。
// 这在某些场景非常有用,比如:一个文章的列表页路由为:/article/list
// 点击文章进入文章详情页,这时候路由为/article/1,但你想在侧边栏高亮文章列表的路由,就可以进行如下设置
activeMenu: '/article/list'
}配合下图食用,效果更加 
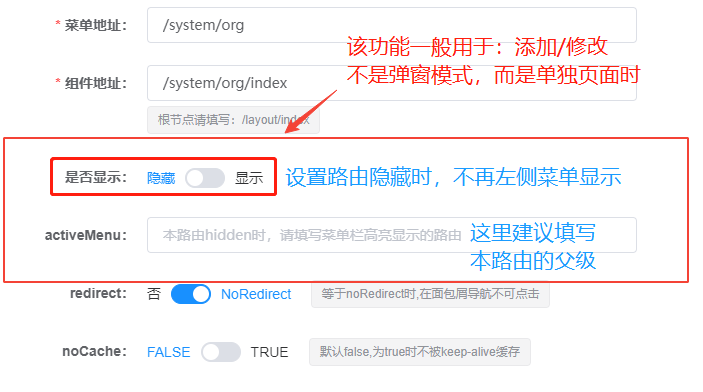
菜单隐藏功能说明
隐藏路由,不在菜单栏显示,但是能正常路由到。
举例:
新闻管理 news/list
当添加新闻 news/add 是单独页,而不是列表页 news/list 的弹窗时;
该页面不能在菜单栏显示,但又需要添加该路由,则使用 [隐藏] 功能;
注意:
打开 news/add 路由时
想让菜单栏 [新闻管理] 高亮,需在 activeMenu 中填入父级路由 news/list
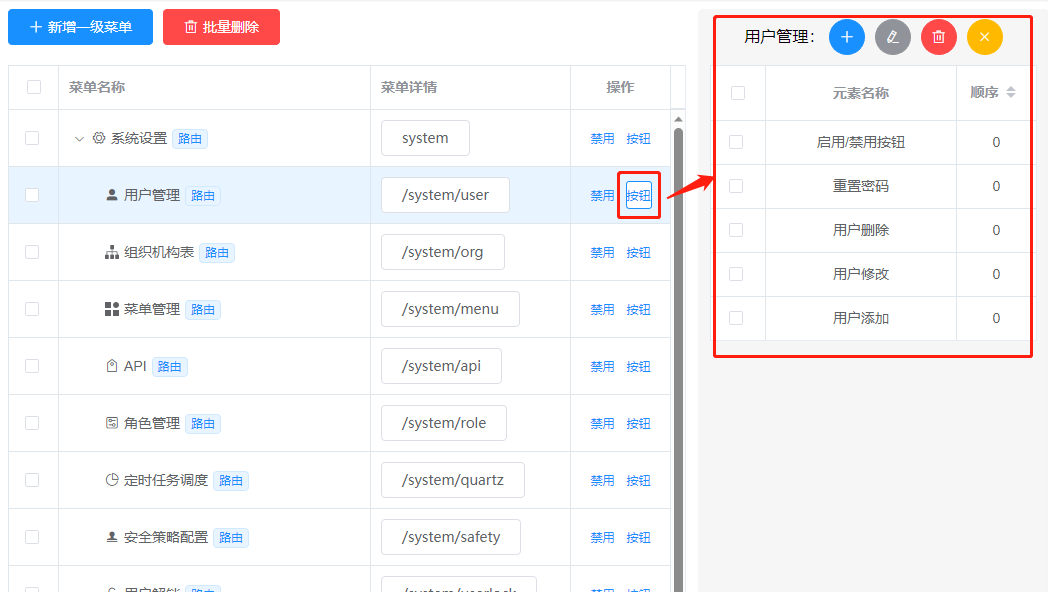
按钮管理
点击按钮,进入按钮管理功能 
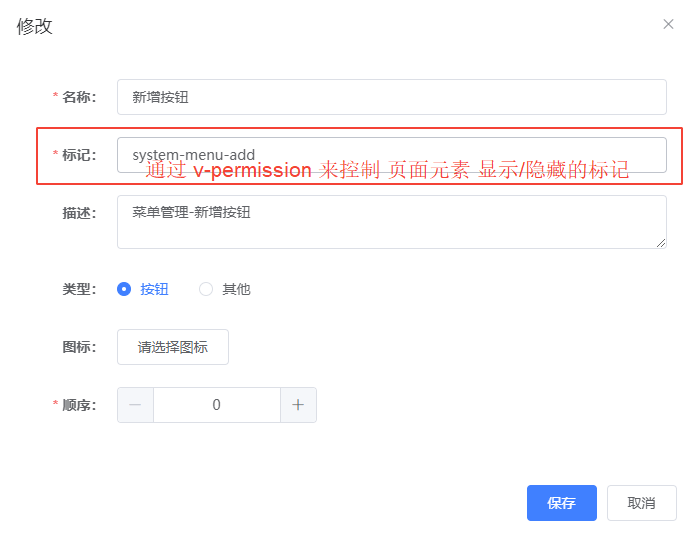
按钮添加
添加字段如下图,标记字段必填且唯一,用于控制按钮显示和隐藏
- 在vue页面中使用指令 v-permission="'xxx'" 来控制显示和隐藏
- v-permission支持数组,配置多个权限,例如: v-permission="['xxx1','xxx2']"
- v-permission可以用在任何html标签上
vue
<el-button v-permission="'system-menu-add'"
type="primary" icon="el-icon-plus" @click="permissionAdd">
新增一级菜单
</el-button>
<el-button v-permission="'system-menu-delete'"
type="danger" icon="el-icon-delete" @click="permissionDelete">
批量删除
</el-button>
1.4 菜单按钮关联API(重要)
说明
角色:一般有3个功能
- 1、控制菜单(路由)的显示隐藏
- 2、控制按钮(页面元素)的显示隐藏
- 3、控制用户是否拥有后端api的访问权限
本框架中:
角色 【直接关联】 菜单和按钮,来控制显示隐藏(详见 1.5 角色关联菜单按钮)
角色 【间接控制】 后端api权限(角色关联菜单按钮,菜单按钮关联具体api,这样角色和api就建立了间接关联关系)
菜单/按钮,关联到具体API
系统管理 - API管理
- 操作步骤:
- 找到要设置的菜单或者按钮,点击【设置API】按钮,右侧会自动选中已关联的api,同时【保存关联API】按钮会亮起。
- 在右侧选好要关联的api后,点击【保存关联API】按钮,完成关联


关联API
菜单/按钮,需要关联上API
允许重复关联
比如:[用户管理菜单]关联了[删除用户api],[用户删除按钮]也可以[删除用户api]
重复关联的api在和角色匹配时,会自动去重角色只能关联 [角色 - 菜单/按钮]
后端api权限,会根据 菜单/按钮 关联的api,自动关联到角色(详见 1.5 角色关联菜单按钮)
1.5 角色关联菜单按钮
左侧可对角色,添加、修改、删除、复制
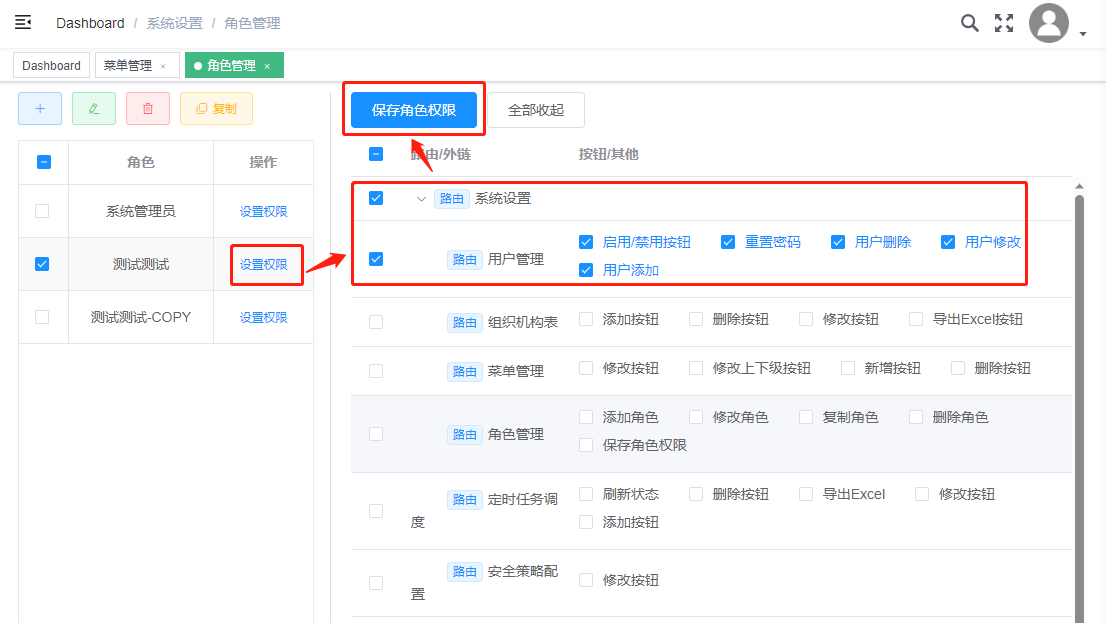
给角色分配权限
给角色分配权限时,如图设置 
角色授权
- [角色 - 菜单] 的关联关系,控制左侧菜单栏的显示隐藏
- [角色 - 按钮] 的关联关系,控制页面上(带有对应v-permission)html标签的显示隐藏
- [角色 - API接口权限] 通过 菜单/按钮 关联的api,间接关联到角色来控制
二、全局返回值
全局返回值
- 默认全局返回值 ResponseResult
- 想要自定义返回值,使用注解 @IsResponseResult(value = false)
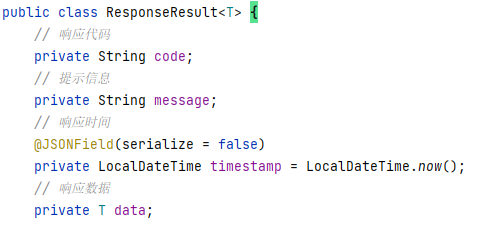
全局返回值
全局返回值,实体类:com.kg.core.web.ResponseResult.java 返回值格式举例: 字段说明,如下图:

使用方式1 - 默认返回值
当 api 没有 @IsResponseResult(value = false) 注解时,自动包装全局注解
会把返回值,包装到 ResponseResult.data()中 
使用方式2 - 成功/失败构造器
java
// 成功构造器
ResponseResult.success("success");
// 失败构造器
ResponseResult.error("error");使用方式3 - 基础构造器
java
ResponseResult.builder()
.code("200")
.message("OK")
.data("demo")
.build();使用方式4 - withCode构造器
java
ResponseResult<String> result =
ResponseResult.withCode("200")
.message("OK")
.data("demo")
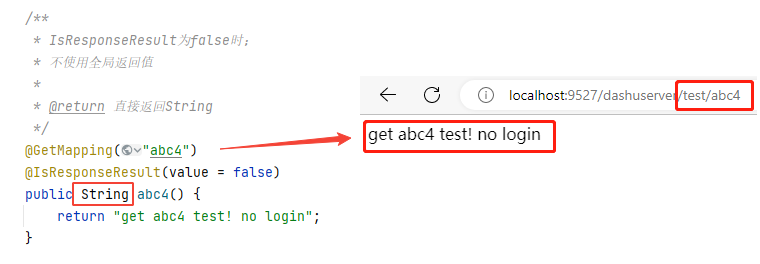
.build();自定义返回值
使用注解 @IsResponseResult(value = false)
三、自定义异常
全局异常
GlobalExceptionHandler 会自动拦截所有异常,进行封装
最终返回值格式是
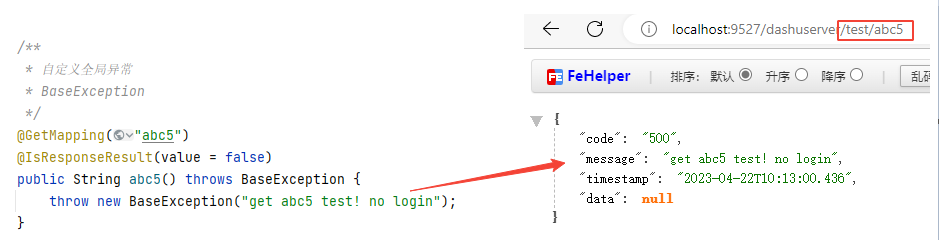
自定义异常
自定义异常:
- 使用
- 返回值类型

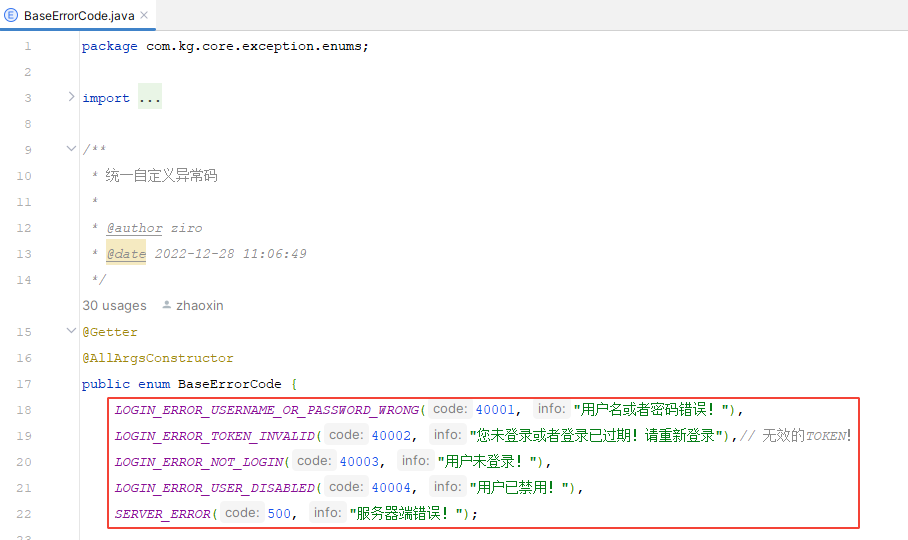
框架约定的异常
后端封装了一个统一自定义异常码枚举类:
com.kg.core.exception.enums.BaseErrorCode.java
目前约定了五种系统异常:
- 40001 - 用户名或者密码错误!,
- 40002 - 您未登录或者登录已过期!请重新登录(无效的TOKEN!)
- 40003 - 用户未登录!
- 40004 - 用户已禁用!
- 500 - 服务器端错误!
代码详见下图

前端对异常进行统一处理
前端封装了一个统一请求的工具类:web-vue2/src/utils/request.js
- 处理了常见自定义异常,框架规定的异常(错误码:40001、40002、40003、40004、401)
- 处理了服务端异常,即api异常,一般是意外导致的系统bug(错误码:500)
- 处理了常见客户端异常,一般是请求参数或请求类型导致的bug(错误码:400、403、405)
代码详见下图

四、XSS使用
4.1 XSS忽略列表(不推荐)
如果某些接口想要跳过XssFilter拦截(如:富文本内容保存的接口) ** 在忽略列表 xss.ignore 中添加该接口地址,并重启项目生效,就能跳过XssFilter拦截 ** 
4.2 被拦截、编译的内容,使用XssFormatUtil工具类还原(推荐)
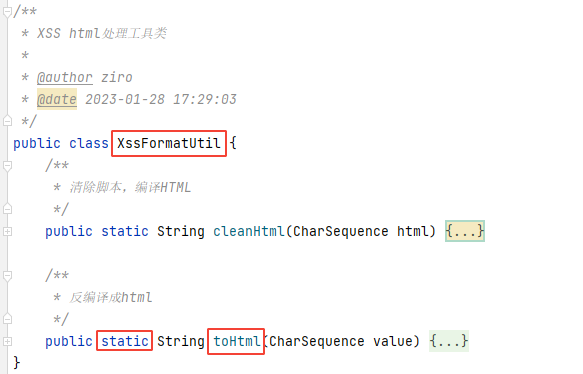
4.2.1 XssFormatUtil 工具说明:
工具类 提供的 方法。
- 功能:把对应字段内容,需要还原的成原html
- 注意:该方法是静态方法,可直接使用
详细代码如下:
4.2.2 XssFormatUtil 使用举例:
在接口 /news/news/list 中,查出数据列表后,对列表每行中的字段 newsContent(新闻内容) 进行反编译成html处理!
代码如下:com.kg.module.news.controller.NewsController.java 第95-99行