Appearance
Form Generator 表单代码生成器
一、表单设计器
- 表单在线设计功能界面,如下图所示:

1.1 导入表(生成表单)
- 数据库表,已设计好的情况下,可以直接导入表,生成表单。
操作步骤如下:
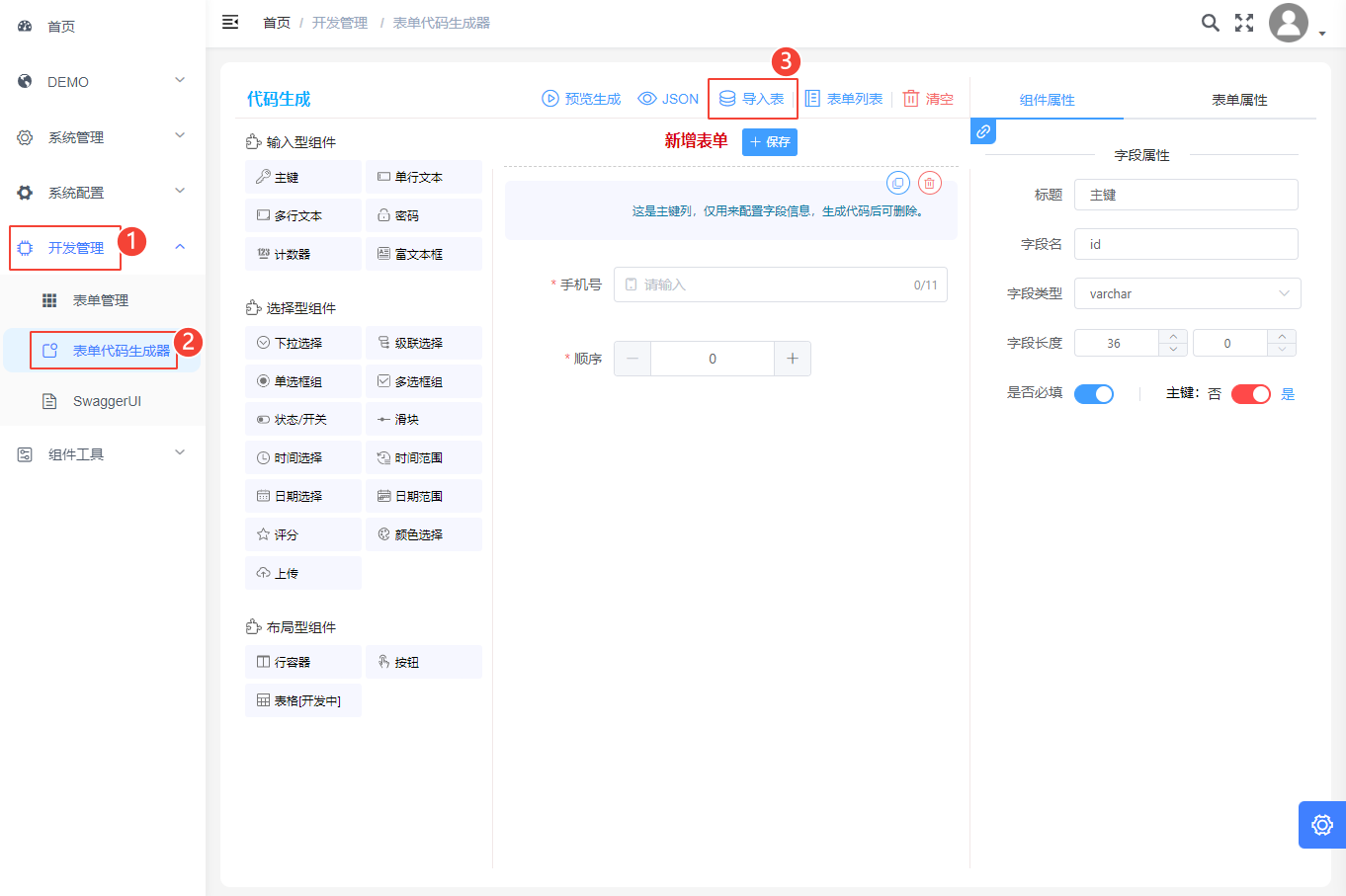
- 打开【开发管理 - 表单代码生成器】,点击【导入表】按钮

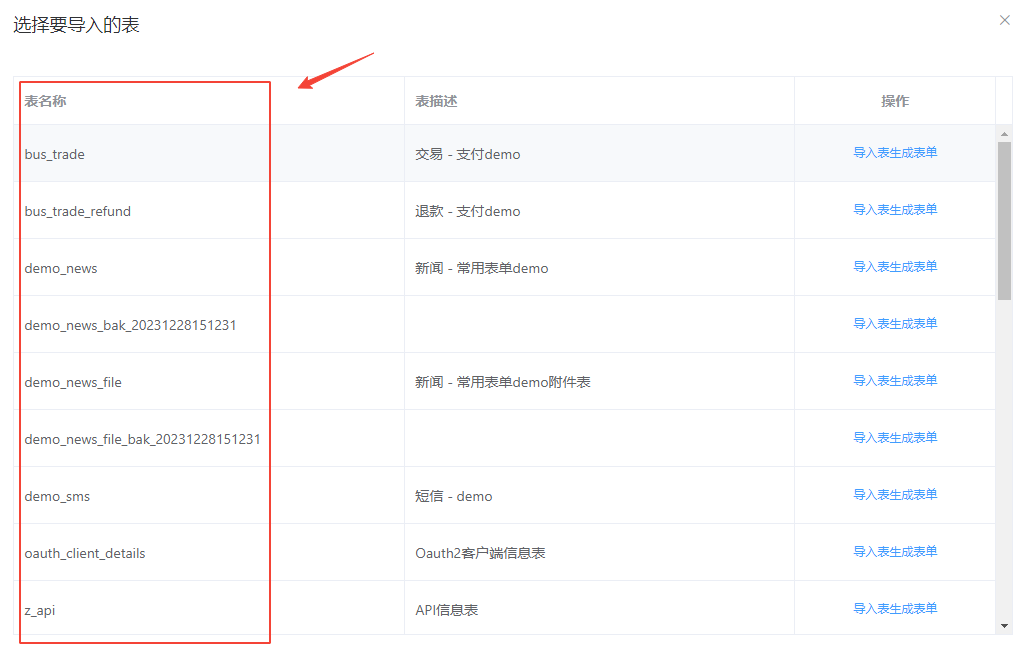
- 弹窗中,会列出数据库中已有的表,点击【导入表生成表单】按钮,可以直接导入表,生成表单。

例如:选择 demo_news 表,点击【导入表生成表单】按钮后
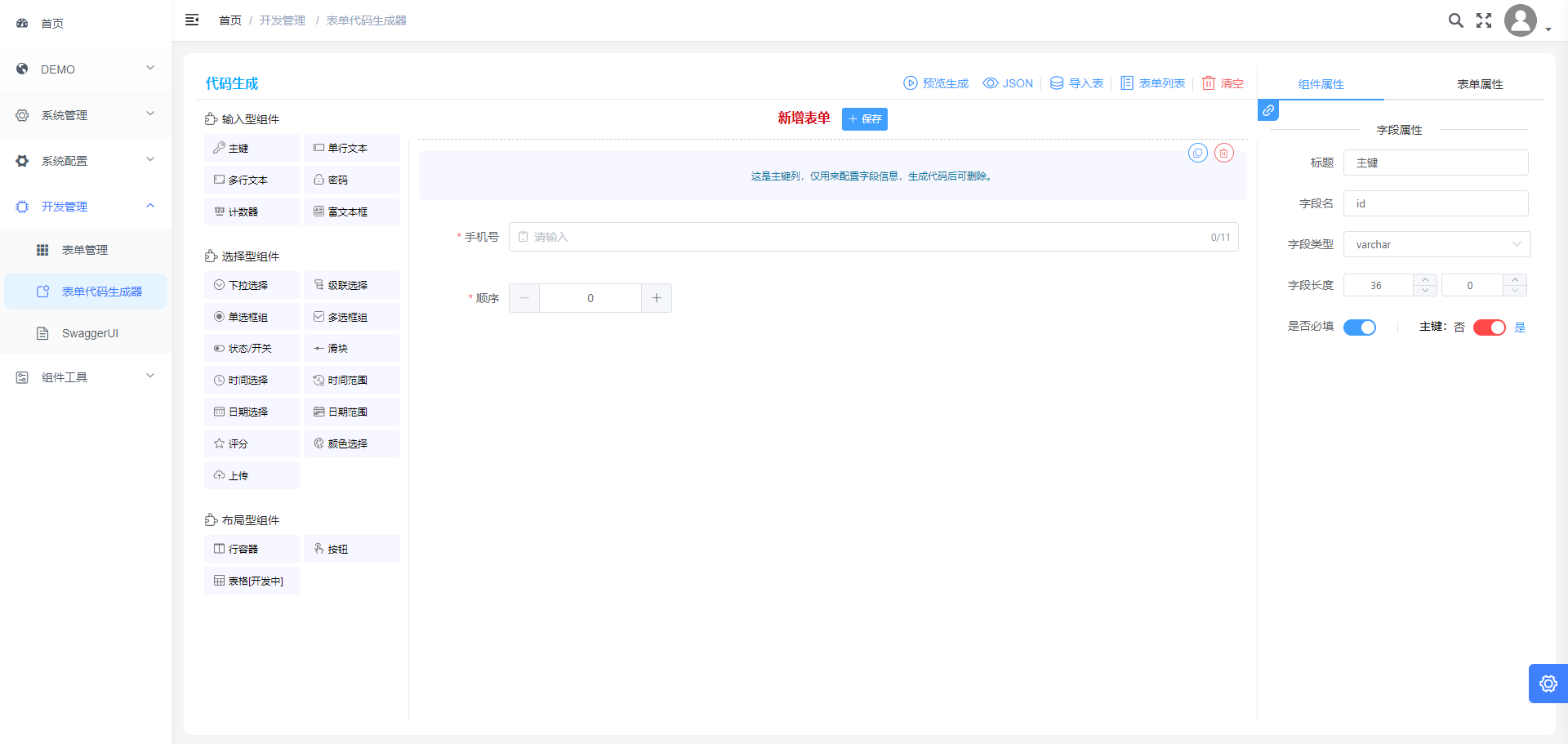
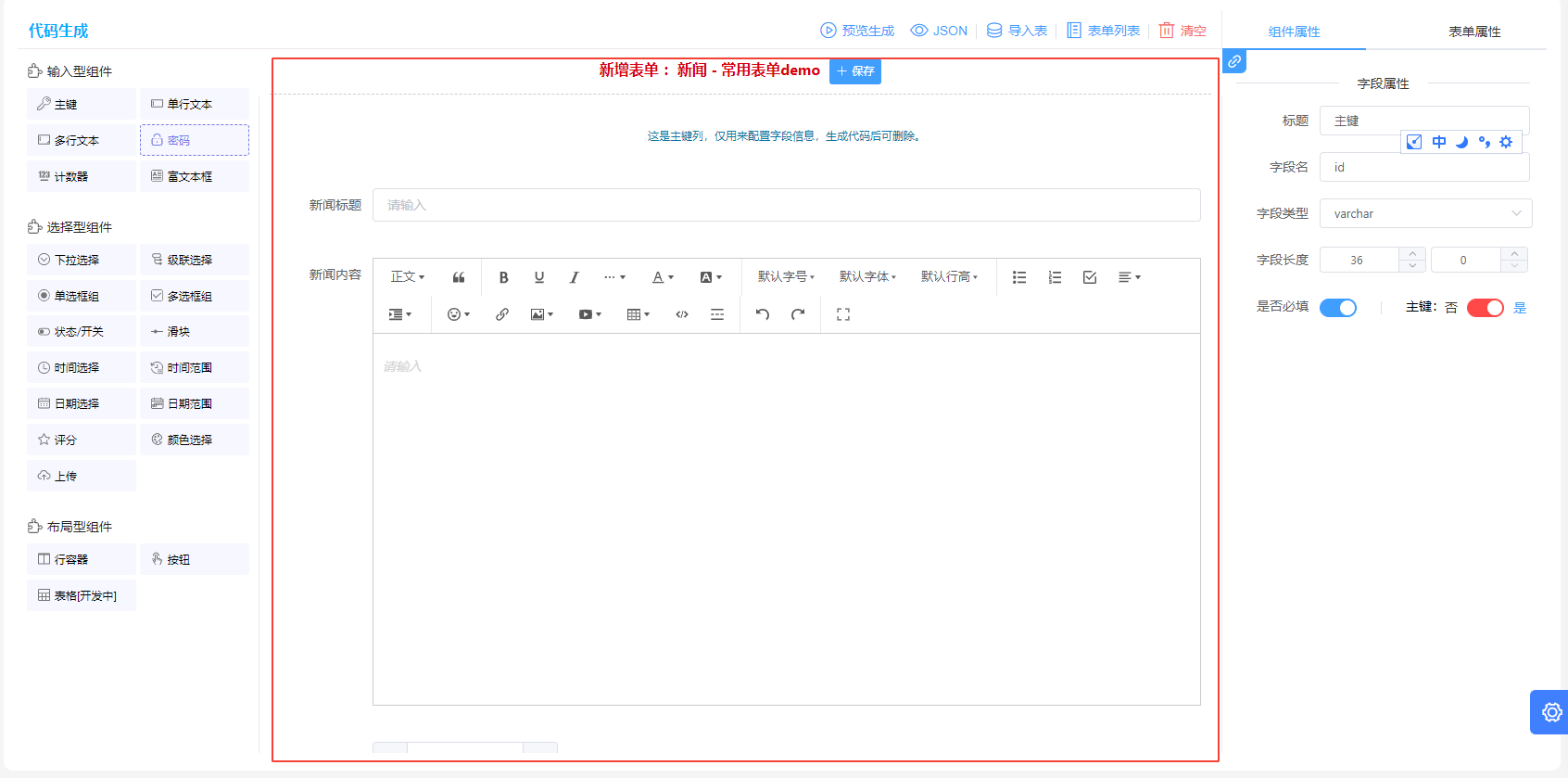
即可生成如下表单:

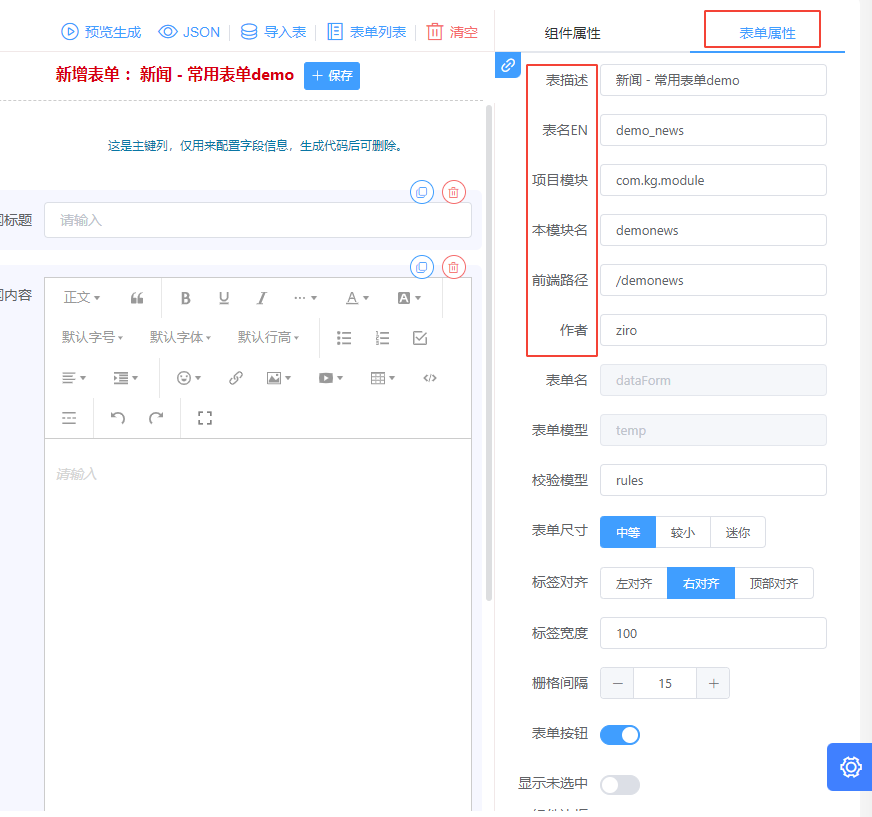
- 修改表属性
如下图所示,根据表信息,自动生成的各属性,可进行自定义修改。
包含代码生成时的模块、包、路径、作者配置。

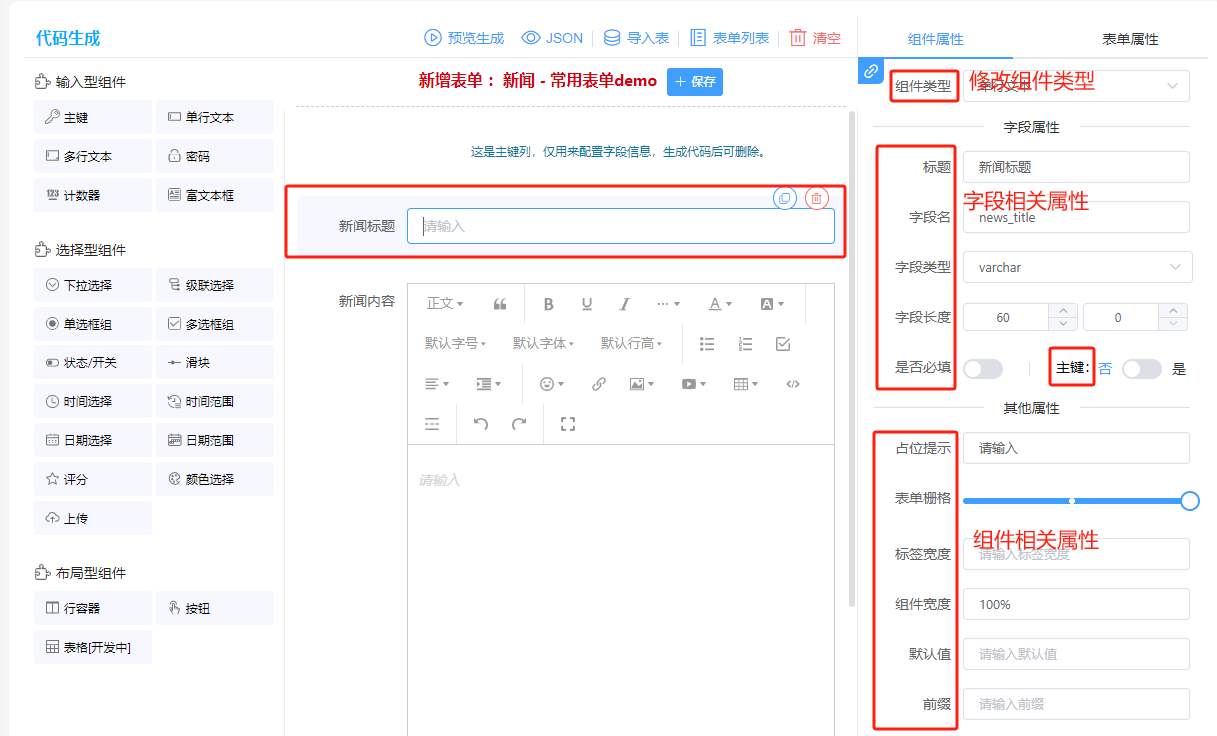
- 修改各个字段属性
各组件属性说明(例如:下拉框使用接口或数据字典,上传组件,富文本组件等),详见【#2.4 组件属性】
举例:新闻标题字段,修改其属性,如下图所示:

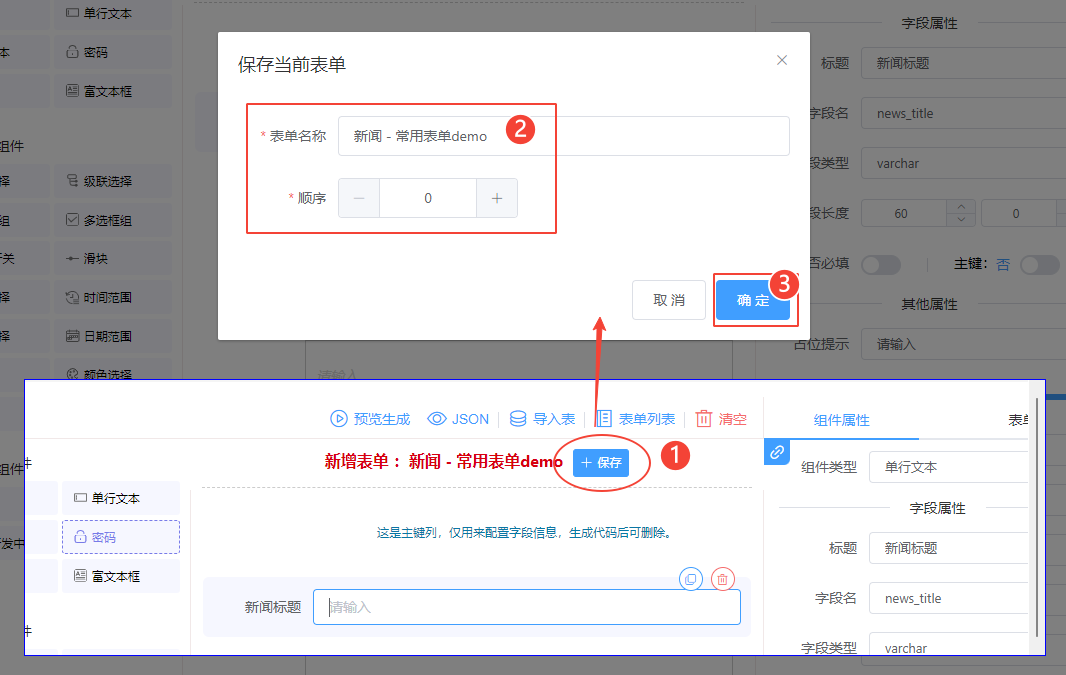
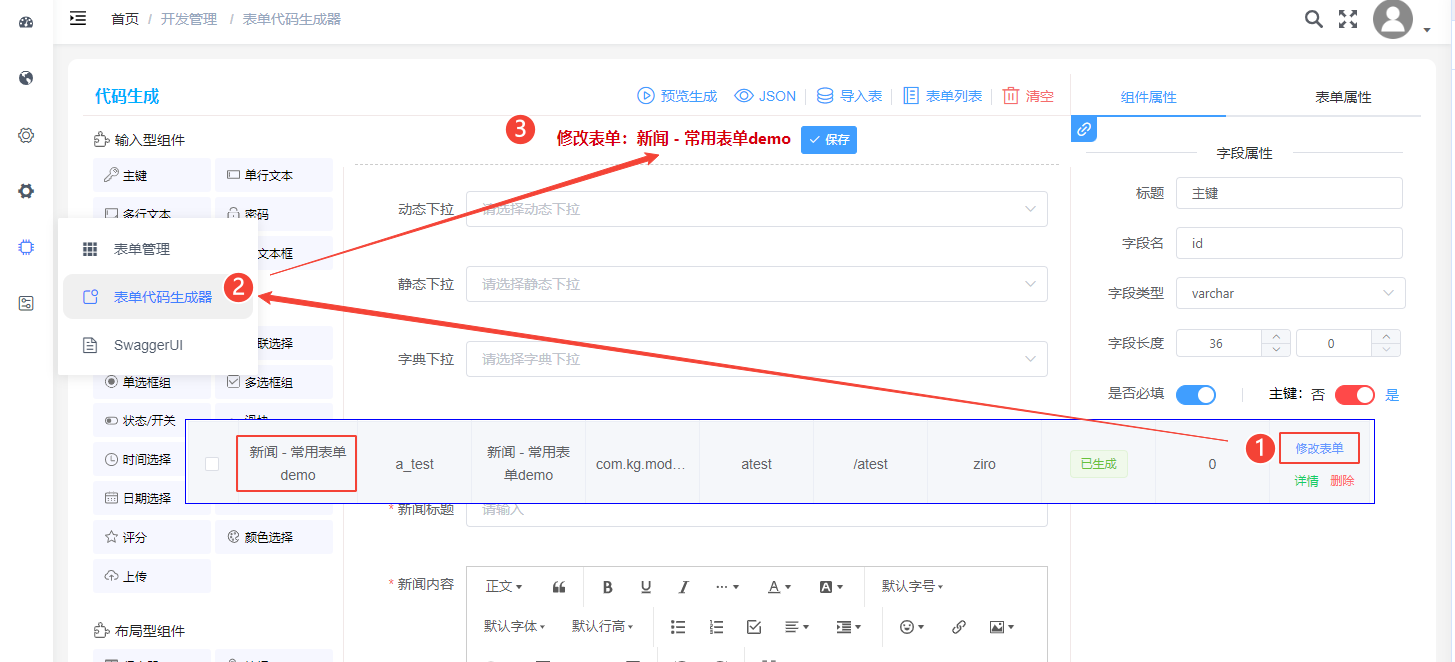
- 保存表单
点击【保存】按钮,弹出【保存当前表单】弹窗,修改表单名称和顺序。
点击【确定】按钮,保存表单信息。

保存成功后,显示如下,修改后再次点击【保存】按钮,即可修改该表单信息:

说明
- 显示[新增表单:XXXXXX]时,表示新表单,尚未保存到数据库;
此时会保存到浏览器Cookie中,被清理后就找不到了,所以需要尽快点击保存按钮 - 保存到数据库后,显示[修改表单:XXXXXX],可以随时修改
- 从[表单列表]中,可以找到已保存到数据库的表单
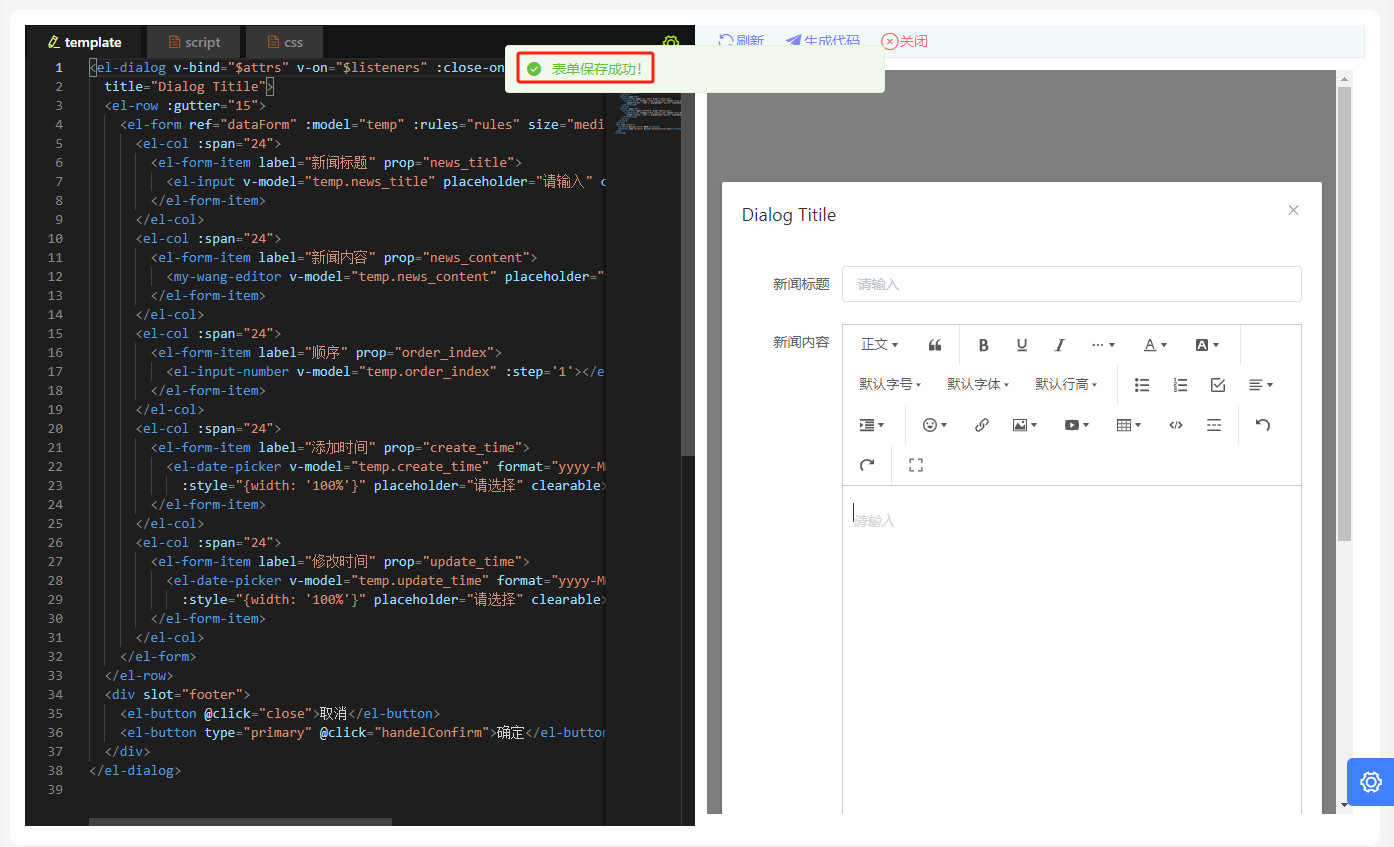
- 预览表单
点击【预览生成】按钮,选择【弹窗】点击【确定】按钮,进入预览页面。

注意:预览前,需要先保存表单到数据库(如果没保存,会提示保存)
预览成功,会自动保存当前表单到数据库。

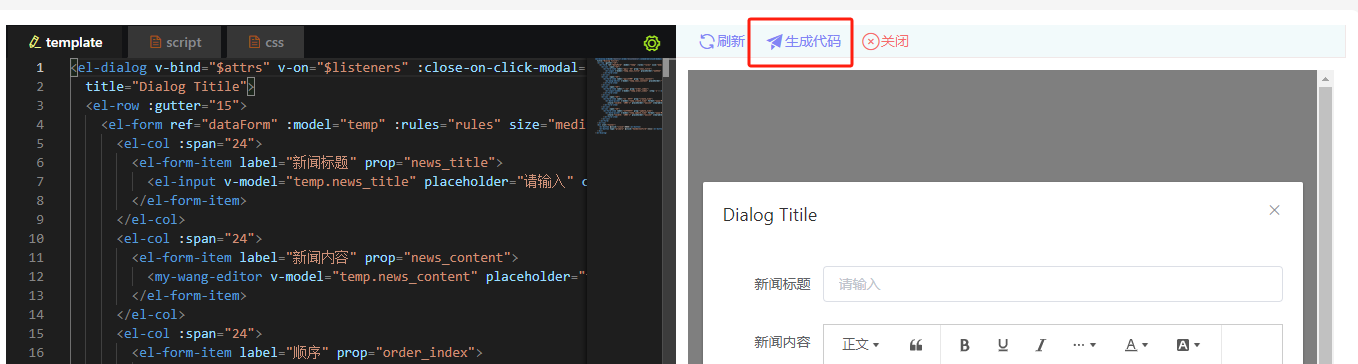
- 生成代码
在预览表单界面,查看预览效果,如果有问题,可以点击【关闭】按钮,回去调整。
确认无误后,即可生成代码,点击【生成代码】按钮,准备生成代码!

注意: 代码生成前,会自动进行如下验证
- 首先检测当前表是否已存在?
若不存在,先生成数据库表,再生成代码;
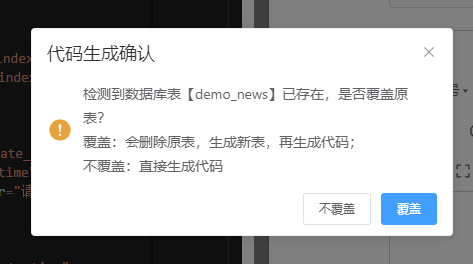
若存在,则提示用户选择(如下图1),是否覆盖表? - 选覆盖,会将数据库中原表备份并生成新表,而后生成代码;
若不覆盖,则不生成表,直接生成代码。 - 代码生成成功后,会弹出提示,并自动下载(如下图2和3)
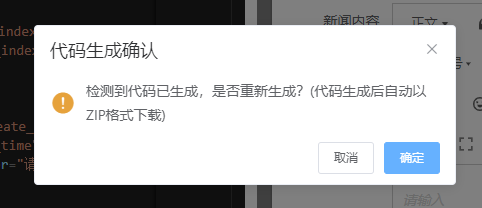
- 若代码已经生成过,会提示已生成,用户选择是否重新生成(如下图4)




1.2 在线设计表单
- 没有设计数据库表,也可以直接设计表单。
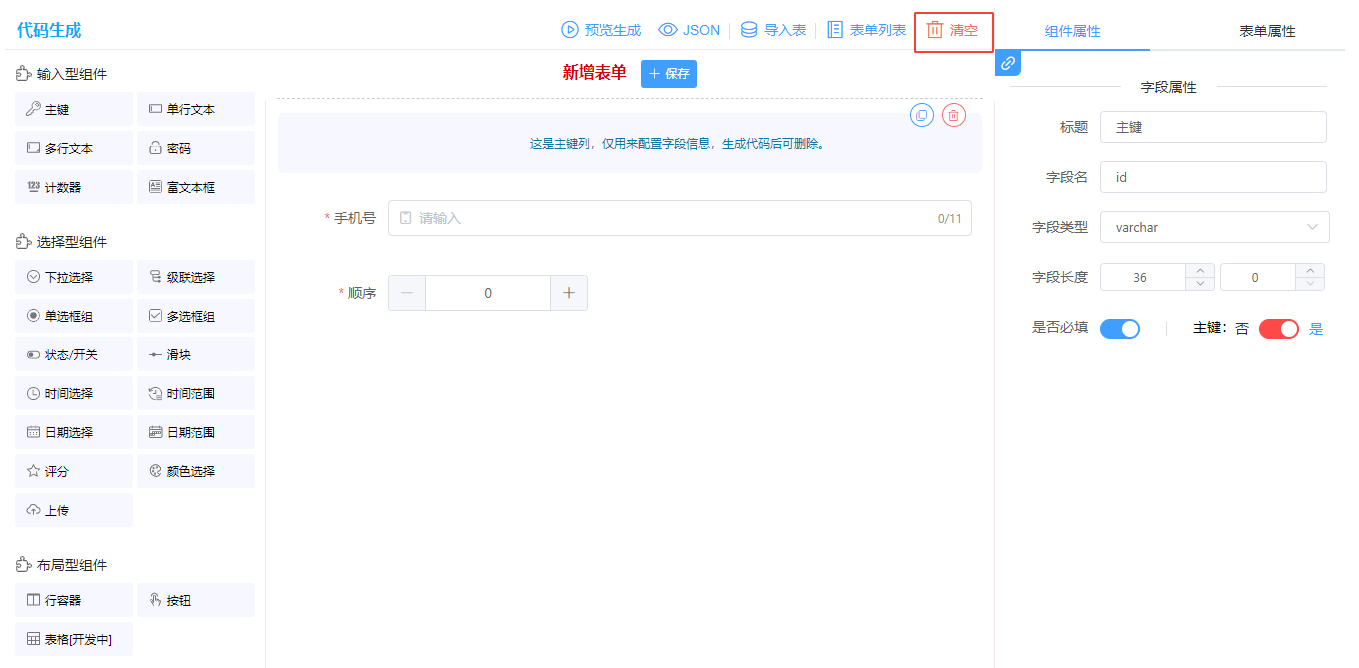
- 后台 【开发管理 - 表单代码生成器】 功能模块,点击【清空】按钮,即可重置当前页面状态,新建一个表单!



说明: 在线设计表单的操作,跟 [导入表生成表单] 后的操作步骤一致
- 修改表属性
- 修改代码生成的模块、包、路径、作者等配置
- 修改组件信息(字段属性)等
- 保存表单
- 生成代码(因为表不存在,所以会先自动生成表,再生成代码)
1.3 组件属性(各组件详细介绍)
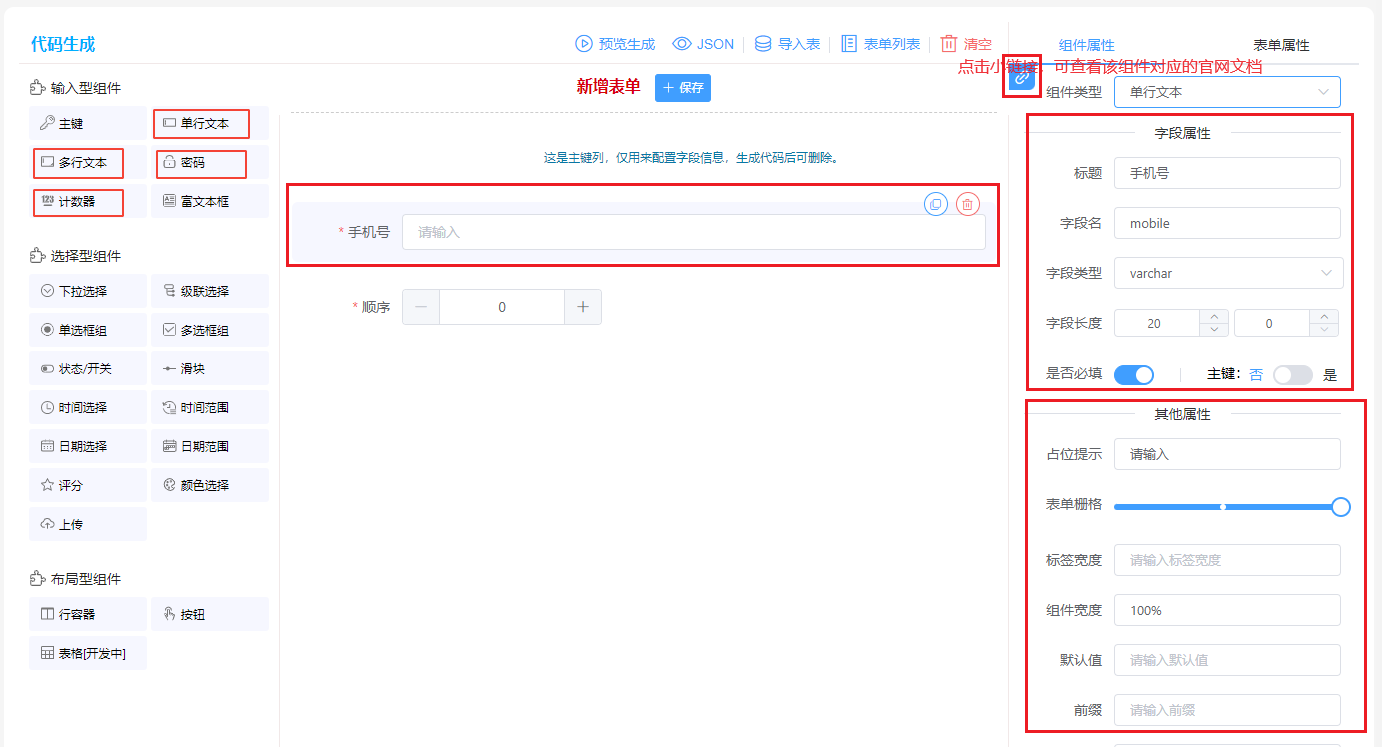
- 1.3.1 普通文本组件
文本组件,包含:单行文本、多行文本、密码、计数器
**字段属性:**该组件的关联的数据库字段(对所有组件,这些属性都是固定的)
**其他属性:**该组件的自定义属性,每个组件单独配置(详见官方文档)

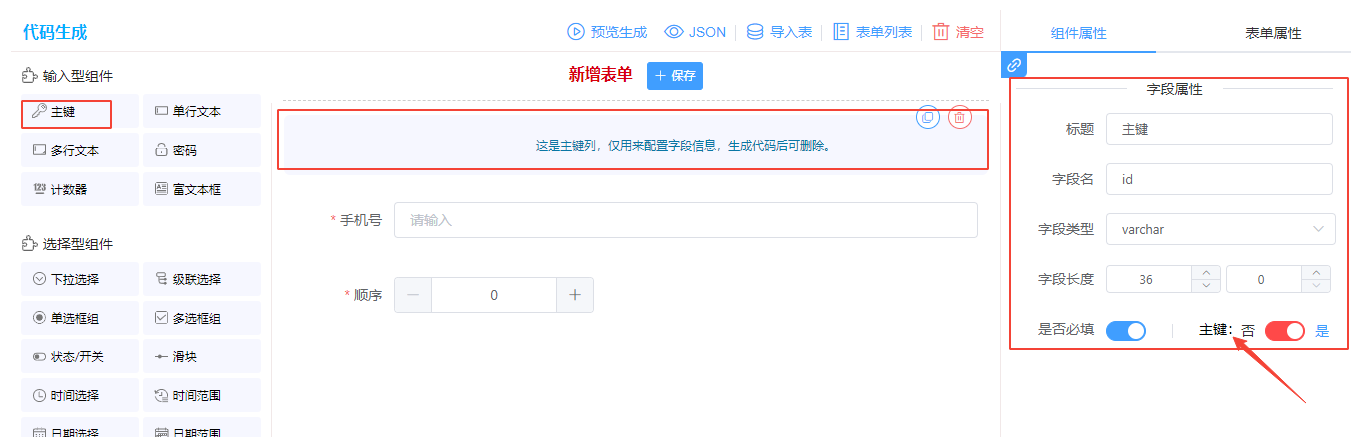
- 1.3.2 主键组件
- 主键组件,不是element-ui的组件,是一个自定义的唯一组件。
说明
- 该组件用于配置:生成表时,主键字段信息
- 每个表但只能有一个主键组件
- 该组件,只有字段属性,没有其他属性
- 其中:主键属性,要选择是(默认)

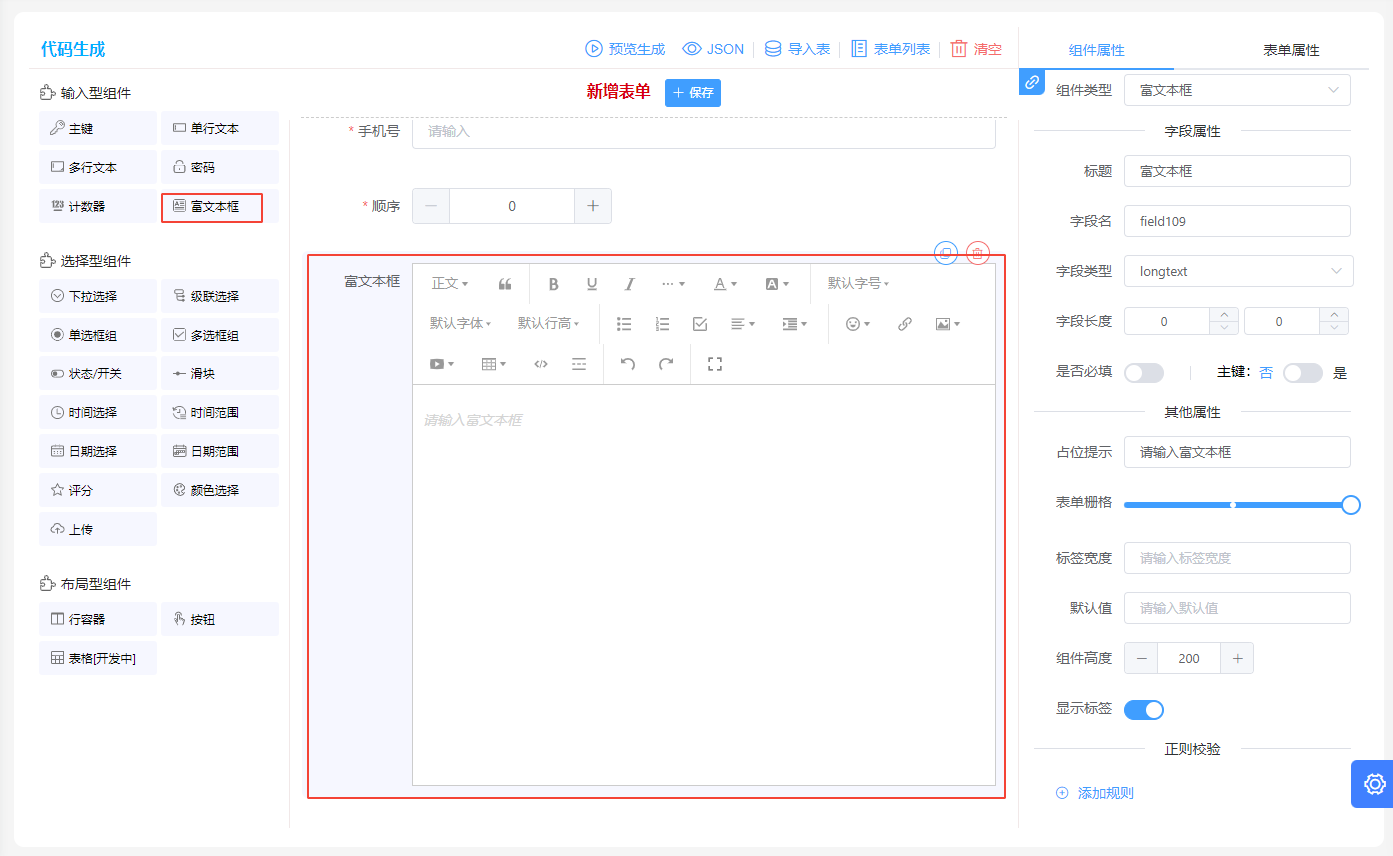
- 1.3.3 富文本组件
- 富文本组件,即富文本编框,使用的是基于 wangEditor 5 封装的自定义组件。
属性和普通文本类似,点击查看 wangEditor 5 官方文档

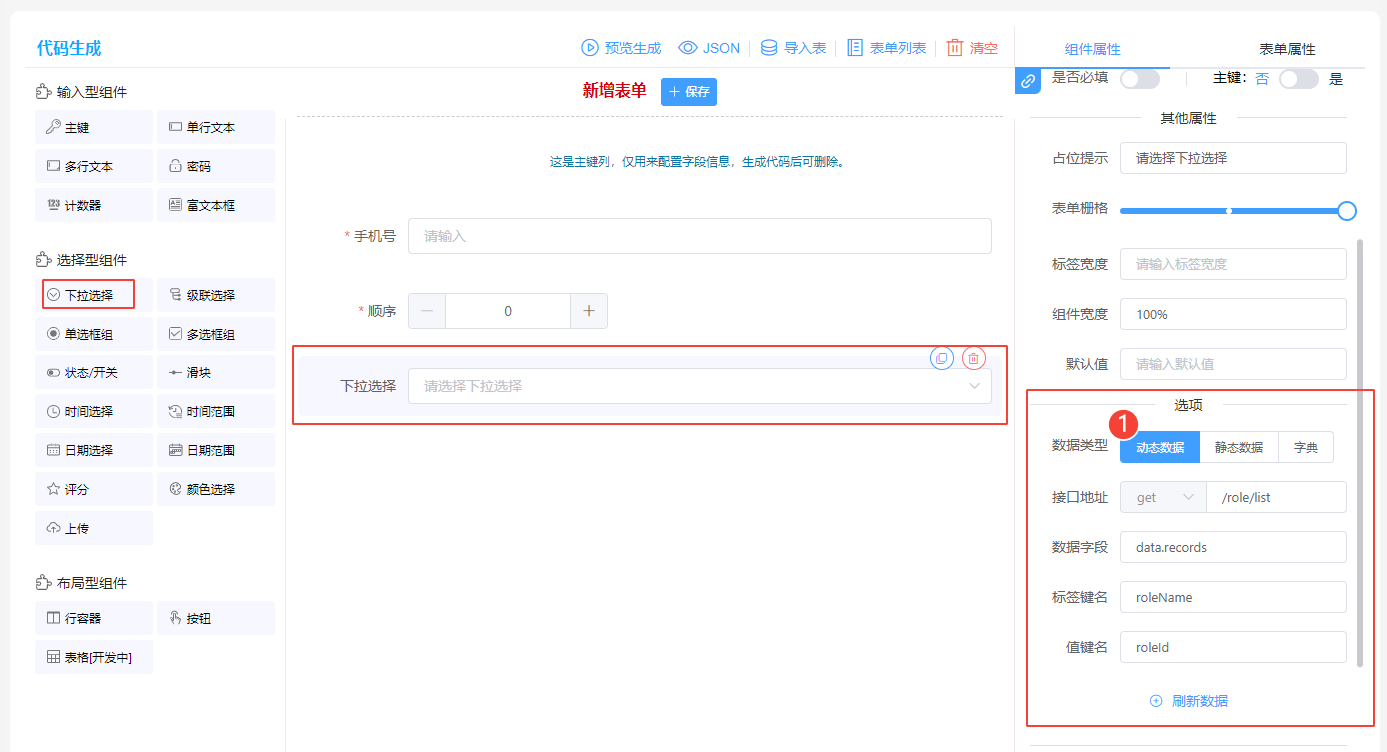
- 1.3.4 下拉组件(接口、数据字典)
- 下拉组件,即下拉选择框,是需要有 的组件。
- 这类组件有4种:下拉选择、级联选择、单选框组、多选框组
- 前置数据的数据类型(下图标记1)有三种:动态数据、静态数据、数据字典

- 动态数据
- 通过接口获取数据
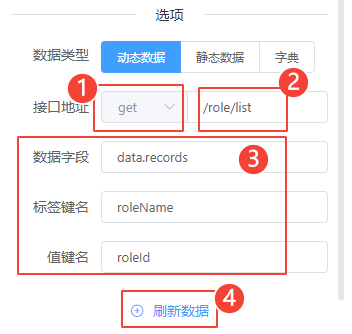
- 属性:接口地址、请求类型、返回值数据字段、标签键名、值键名

说明
- 标记1:请求类型(GET、POST、PUT、DELETE)
- 标记2:接口地址(请求的数据接口,如:/role/list) ,支持相对路径和绝对路径。
相对路径:请求时会自动拼接,本项目的根路径前缀,如:/role/list,会请求http://localhost:9527/api/role/list
绝对路径:必须写完整路径,如果跨域请求则接口端必须允许跨域。如:http://localhost:8123/role/list - 标记3:返回值数据字段和对应字段名(键名)
例如:/role/list接口的返回值如下
对应的:数据字段:data.records;标签键名:roleName;值键名:roleId
json
{
"code": "200",
"message": "Success",
"timestamp": "2024-01-10T13:40:10.726",
"data": {
"records": [
{
"roleId": "032844a1f06890c0f689a7818ec6fbac",
"roleName": "系统管理员"
},
{
"roleId": "6c28e0351c57fce1f2e7b61a03a93992",
"roleName": "测试测试"
},
{
"roleId": "8a4f9aea-5828-4570-bde8-da3b419207a6",
"roleName": "测试测试-COPY"
}
]
}
}- 标记4:刷新数据按钮,点击该按钮,可以重新请求接口获取数据。
- 静态数据
- 静态数据很简单,选择静态数据选项卡,点击添加数据按钮,添加上对应的数据,即可在下拉选择中显示。

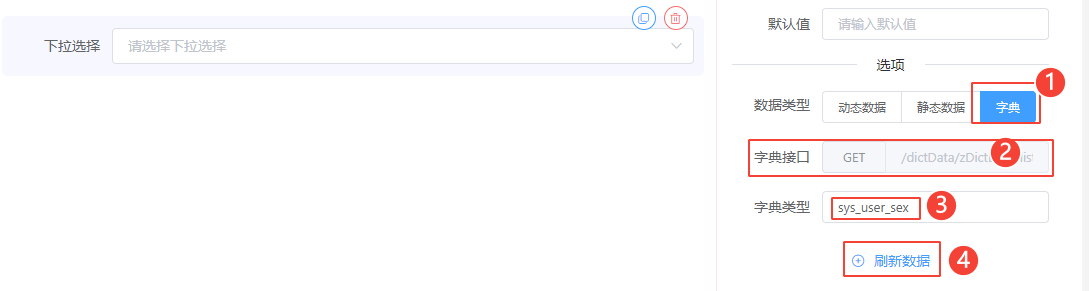
- 数据字典
- 数据字典:以本后台的 数据字典 (详见数据字典文档) 模块,作为数据源。
- 操作方式:选择字典,修改字典类型,点击刷新数据,如下图:

说明
- 标记2:字典接口,不可修改,默认就是当前项目的数据字典地址
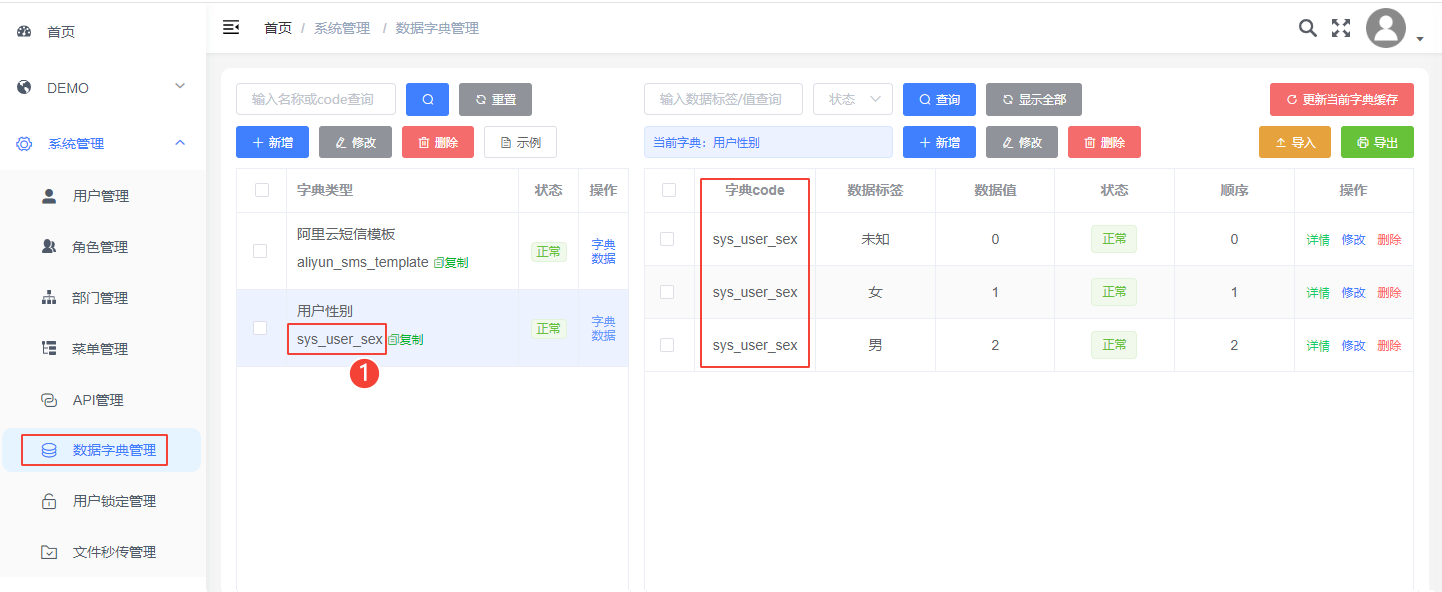
- 标记3:字典类型,数据字典的字典Code,见下图标记1处
- 标记4:刷新数据,修改字典类型后,可点击该按钮,重新请求字典数据

- 1.3.5 级联、单选、多选
其中,级联选择框是下拉树,所需数据结构也是树形结构的json对象,Demo数据如下:
json
{
"code": "200",
"message": "Success",
"timestamp": "2024-01-11T14:10:48.953",
"data": [
{
"orgId": "6902be7cdd4549a2be9690f62879cb9a",
"orgName": "总公司",
"orgParentId": "-1",
"children": [
{
"orgId": "0929ebee12164914adbf5d39165798bc",
"orgName": "市场营销中心",
"orgParentId": "6902be7cdd4549a2be9690f62879cb9a"
},
{
"orgId": "db4500fde6594c839a067b545c586a62",
"orgName": "研发中心",
"orgParentId": "6902be7cdd4549a2be9690f62879cb9a"
"children": [
{
"orgId": "89d7a42baefc495398185059a29281e2",
"orgName": "研发一部",
"orgParentId": "db4500fde6594c839a067b545c586a62"
},
{
"orgId": "d643674591dc4cada17b38c13905719a",
"orgName": "研发二部",
"orgParentId": "db4500fde6594c839a067b545c586a62"
}
]
},
{
"orgId": "ab2c7e756dac4043b732829eb77ddac5",
"orgName": "产品中心",
"orgParentId": "6902be7cdd4549a2be9690f62879cb9a"
},
{
"orgId": "b3c8cf55ef484b3fb4e0f1b5ed4a6b2c",
"orgName": "行政中心",
"orgParentId": "6902be7cdd4549a2be9690f62879cb9a"
}
]
}
]
}- 1.3.6 上传组件(主表、附件子表)
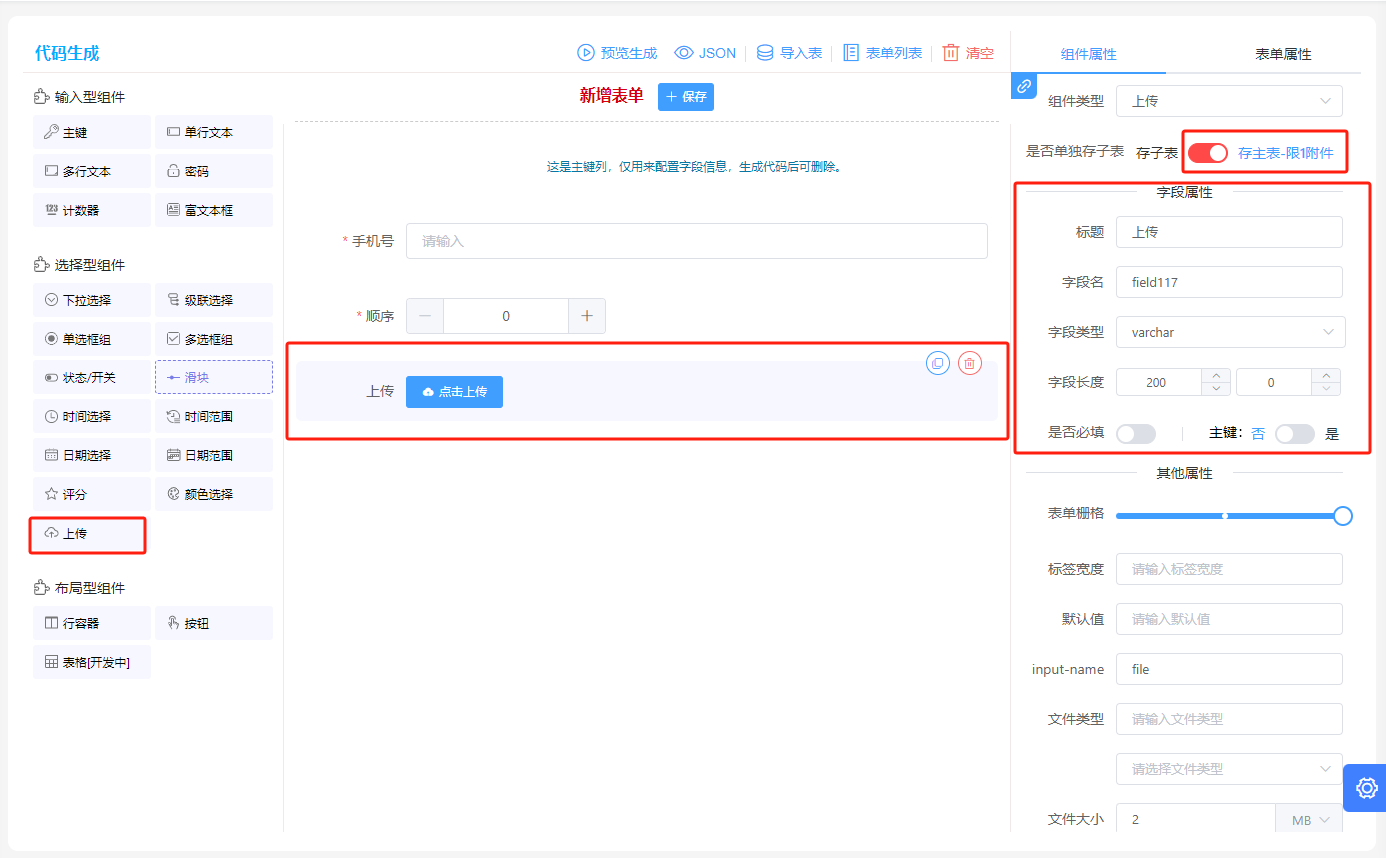
- 上传组件,有两种保存方式:存主表和存子表
- 存主表()
附件地址保存在 中,此时该组件此时会作为一个具体字段,需要配置字段属性。

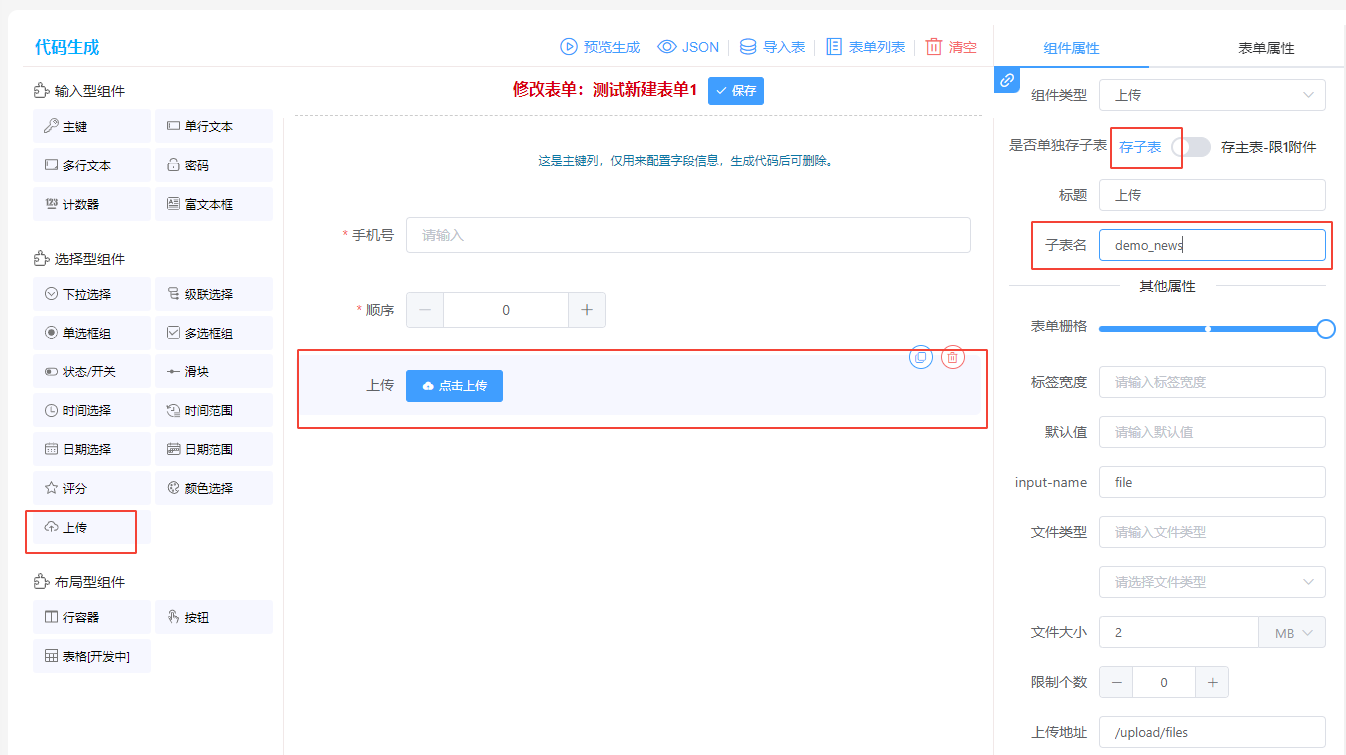
- 存子表()
附件存入 中,和主表通过外键关联。
此时,需要配置主表名,外键字段默认是 主表名_id
例如:主表名:demo_news,则子表的外键字段名:demo_news_id

注意
- 生成代码时,生成主表会同时生成附件子表。
- 若主表存在,提示用户:表已存在,是否覆盖?
若用户选择覆盖,则生成主表同时生成附件子表;
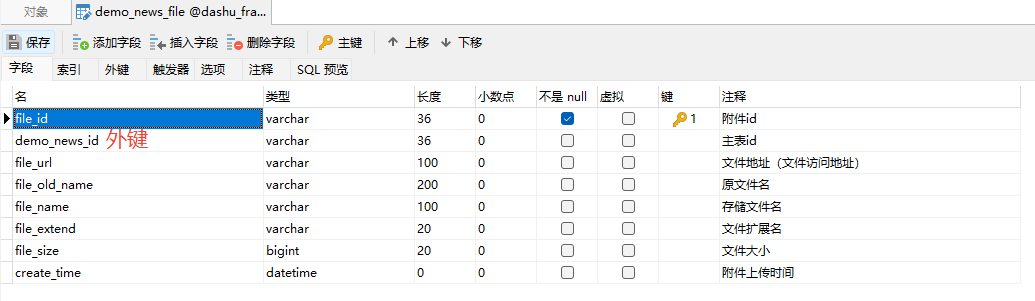
若用户选择不覆盖,则主表、附件子表都不会生成。 - 如果不生成附件子表,则需要自行创建,推荐表字段如下图:

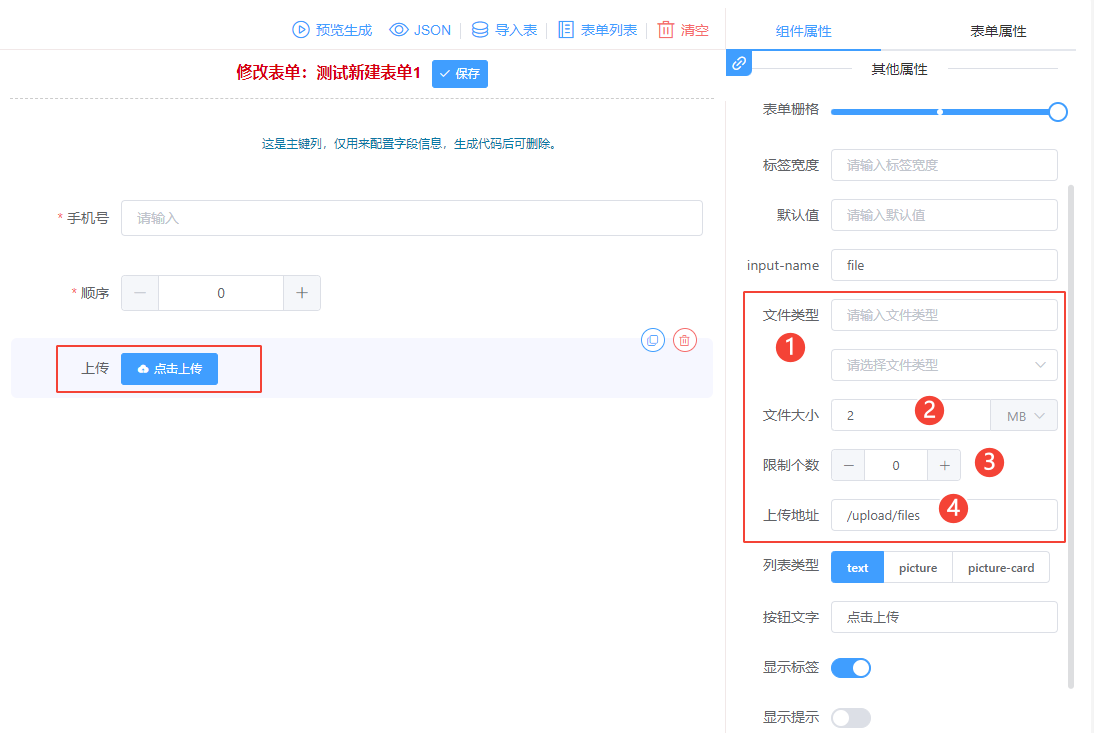
- 上传组件其他属性说明
- 可以配置上传相关属性。
说明(配合下图标记顺序)
- 文件类型:文本框可直接输入;下拉框可选择类型,自动回显到文本框;
以本输入框内容为最终限制类型,为空时不限制文件类型 - 文件大小:前面输入数字,后面选择单位(KB、MB、GB)
- 限制个数:限制最多上传几个附件,0 为不限制;默认不限制
- 上传地址:上传接口API地址
本项目推荐:上传文件接口 /upload/files ;上传图片接口 /upload/images

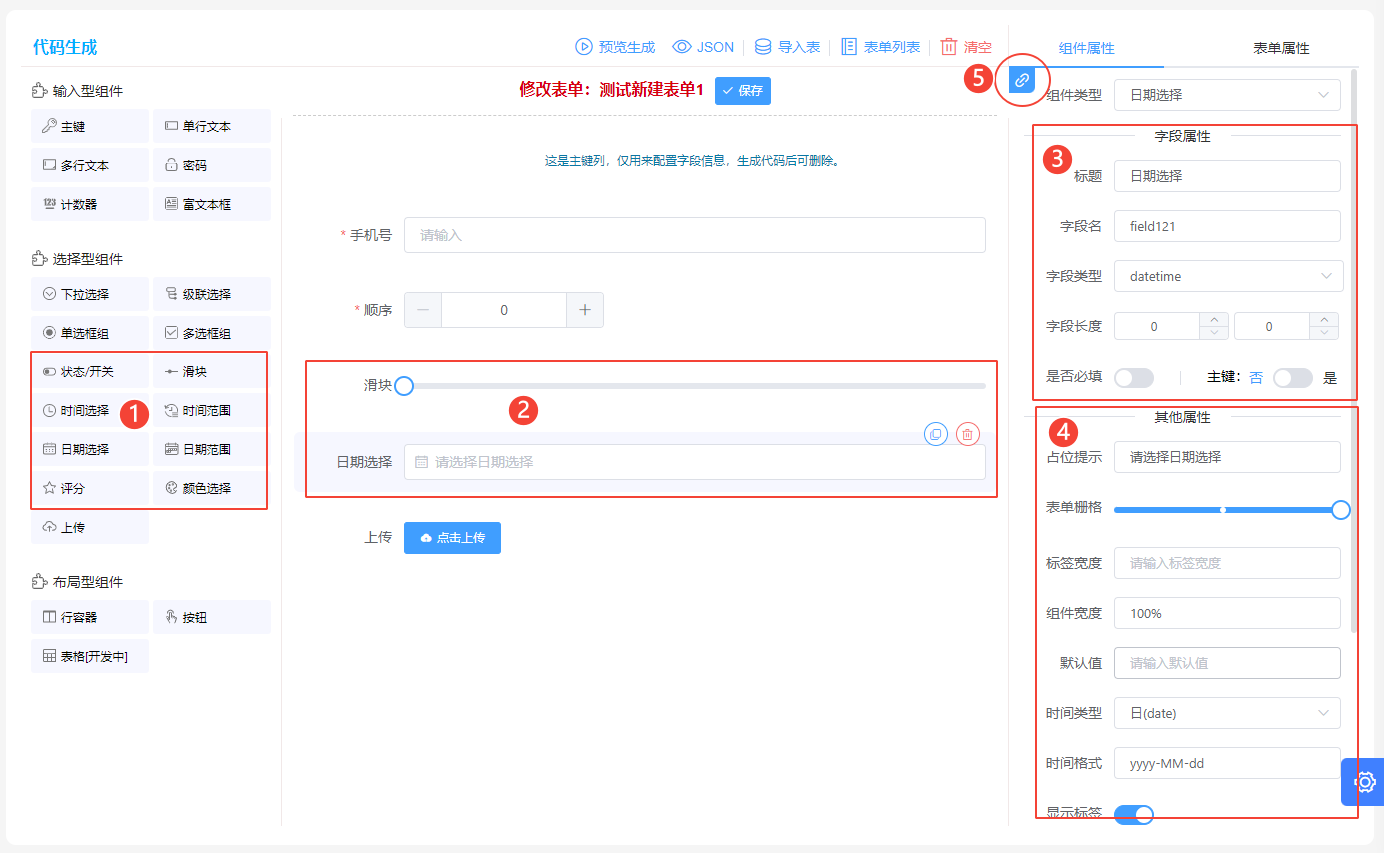
- 1.3.7 其他组件
其他组件,统一说明:
- 使用方法和 普通文本组件 相同;
- 主要包括:状态/开关、滑块、时间选择、时间范围、日期选择、日期范围、评分、颜色选择
说明
- 都有字段属性(对应数据库表字段)
- 都有其他属性(一般和element-ui的默认属性一一匹配)
- 都有小链接按钮,可以查看官方文档

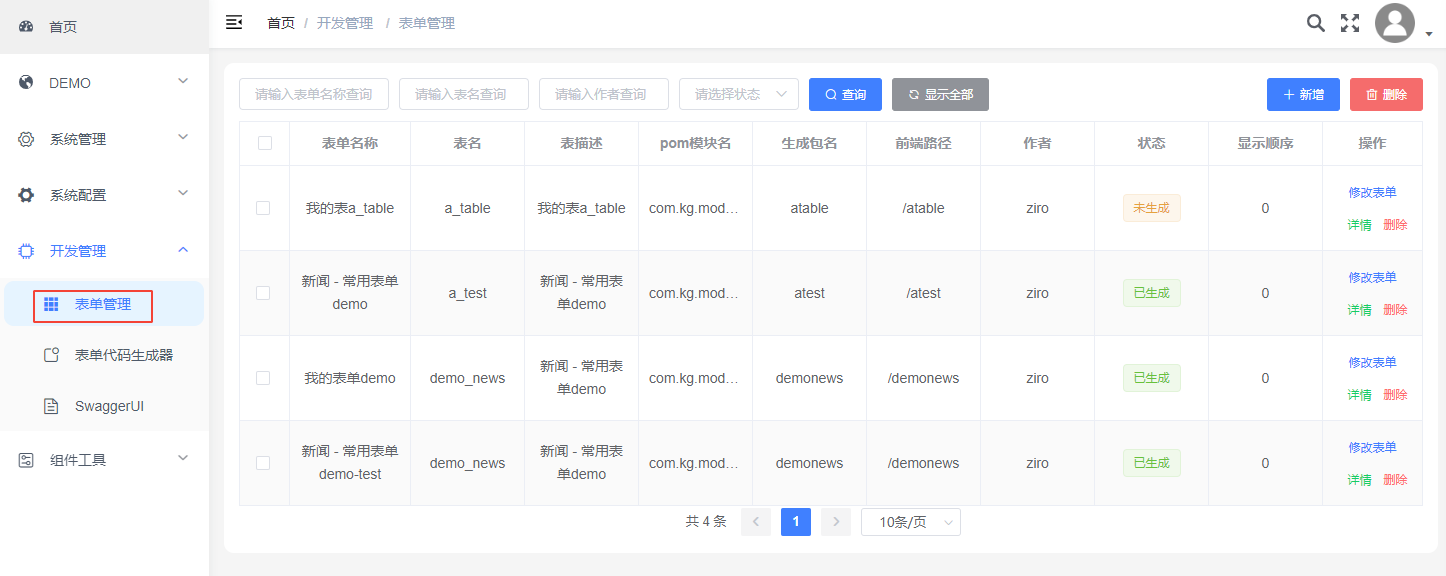
二、表单管理
2.1 表单管理(新增、修改、删除)
- 后台 【开发管理 - 表单管理】 功能模块,可以管理表单

主要功能:1【新增】表单;2【修改】表单;3 查看表单详情;4 查看表单生成代码的状态;
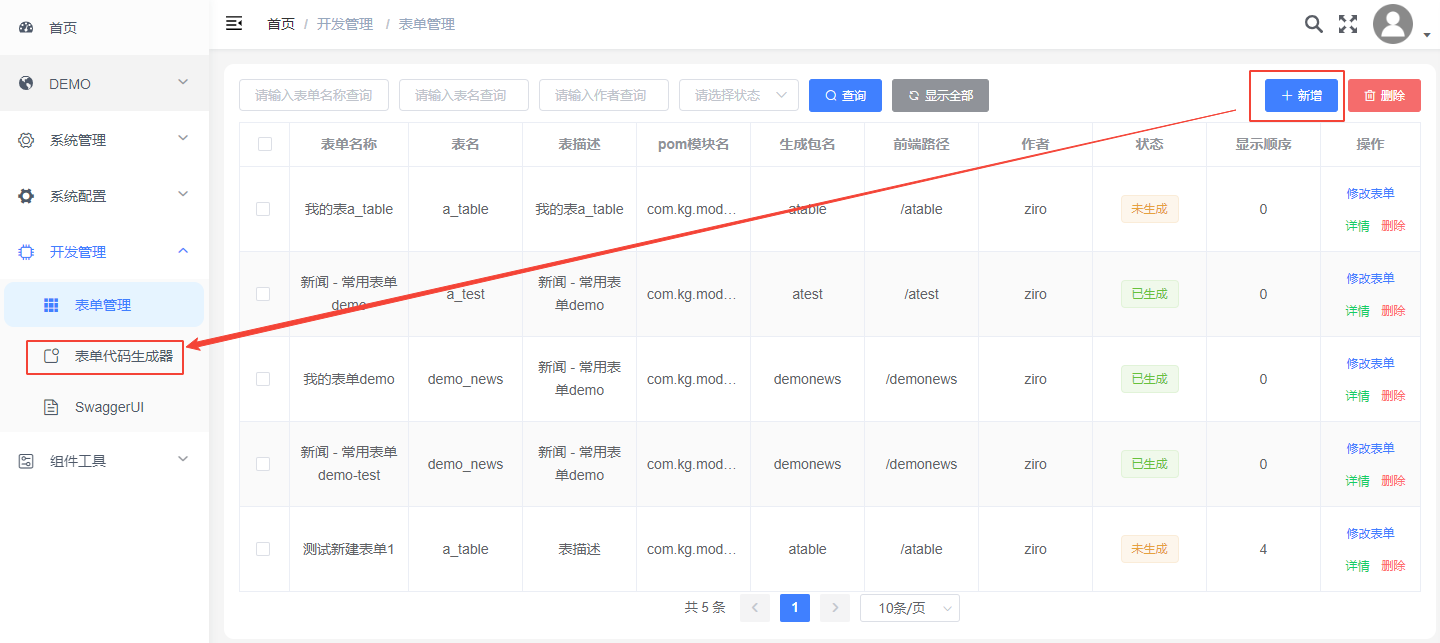
- 新增表单
点击【新增】按钮,会跳转到【表单代码生成器】页面,并清空状态创建一个新表单。

- 修改表单
点击行内【修改表单】按钮,会跳转到【表单代码生成器】页面,并加载当前行的表单数据。

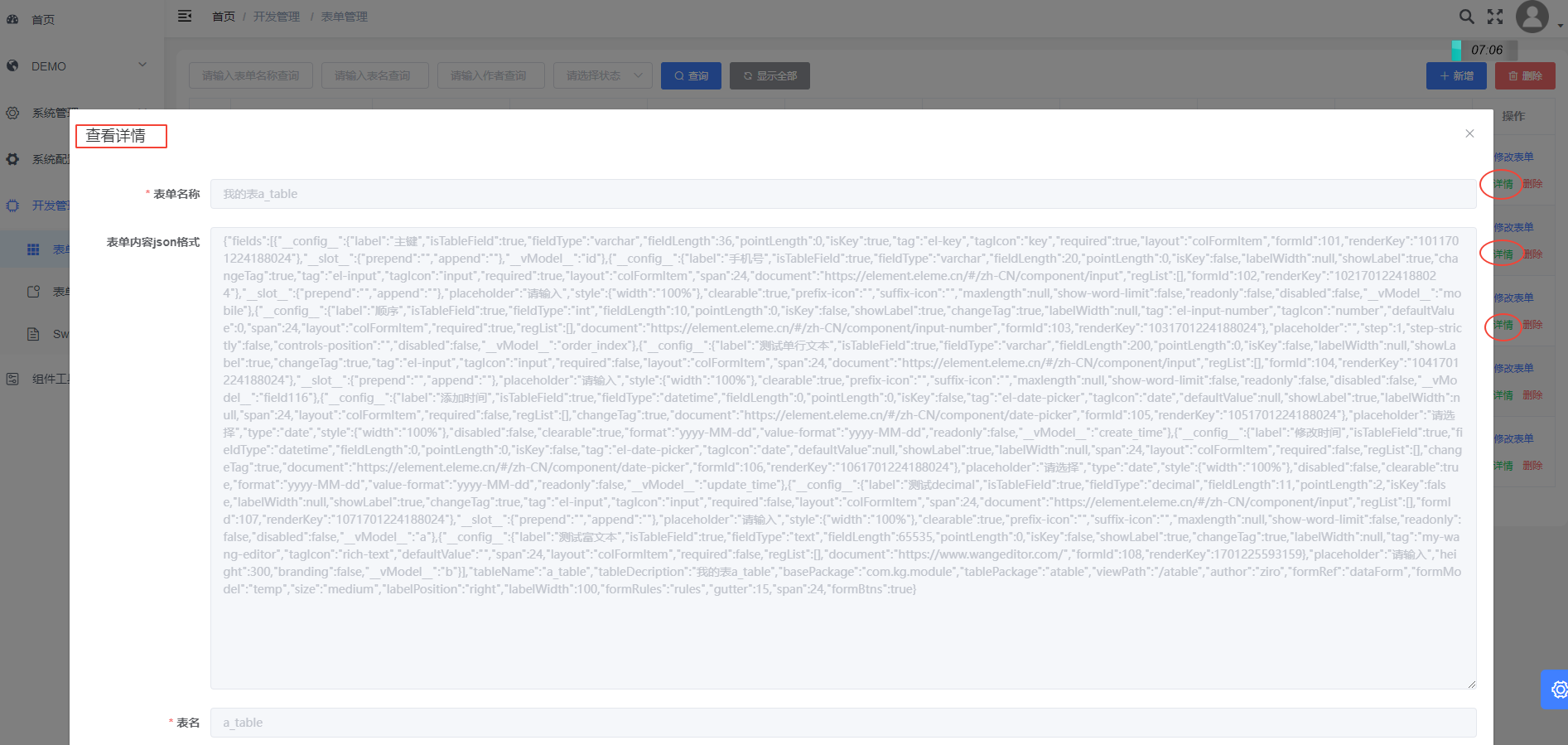
- 查看表单详情
点击行内【查看表单详情】按钮,弹窗显示当前保存的表单数据。

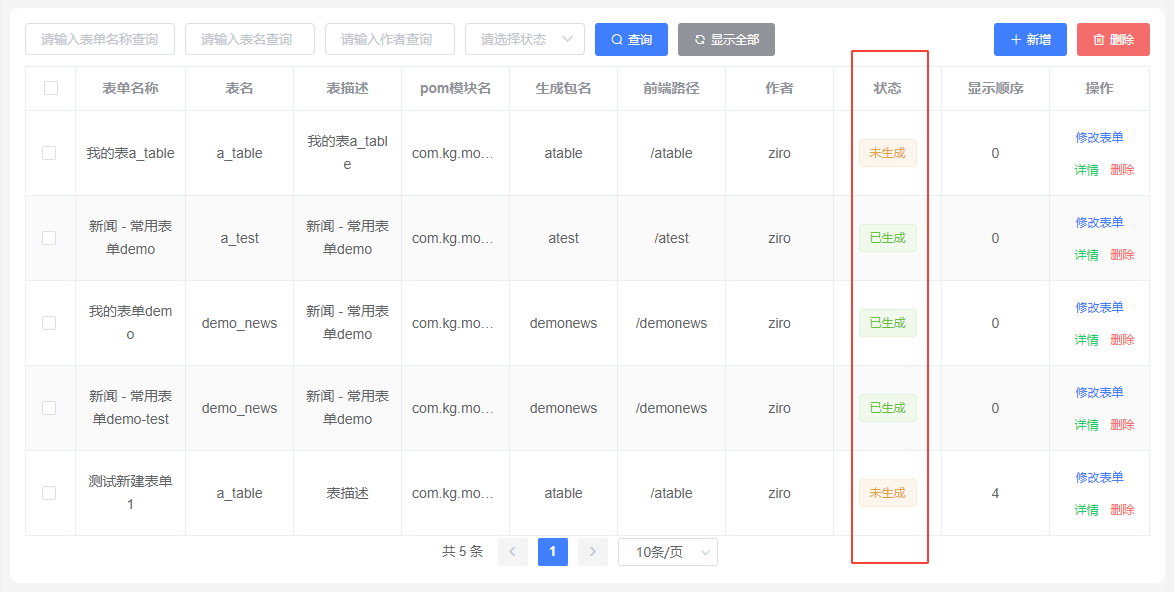
- 查看表单代码生成器状态
在列表内,状态列,查看当前表单是否已生成代码。

2.2 快捷表单列表
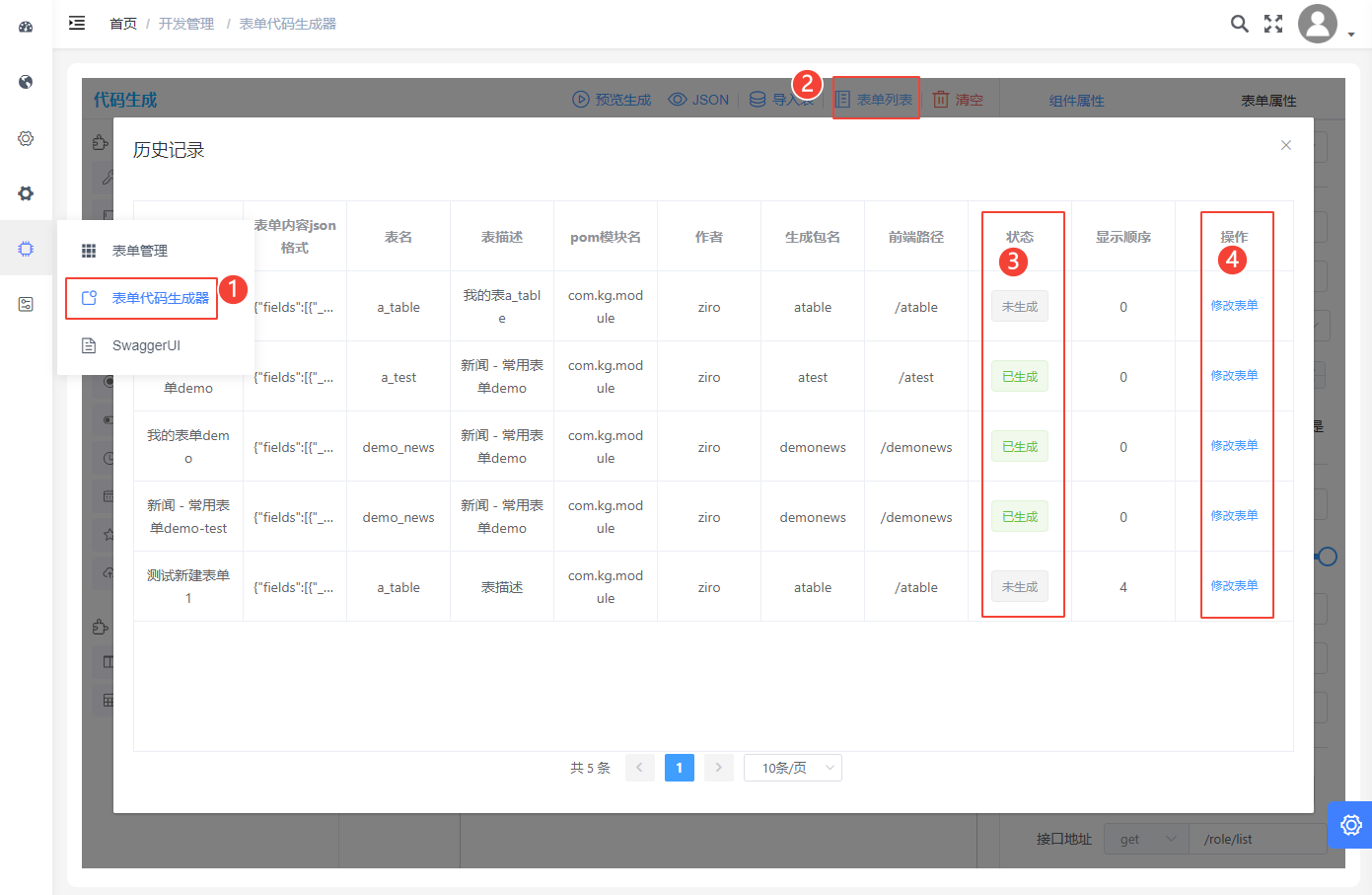
- 后台 【开发管理 - 表单代码生成器】 功能模块,顶部有个【表单列表】按钮, 点击打开弹窗,可以快速查看当前已保存的表单列表。
说明
- 通过状态列,可以查看当前表单是否已生成代码状态;
- 点击修改表单按钮,可以加载当前行的表单数据,可以修改表单内容。