Appearance
文件分片上传、断点续传
1. 文件分片上传
- 详见分片上传DEMO,后台 [ DEMO - 分片上传-demo ] 菜单,切换到 【分片上传】

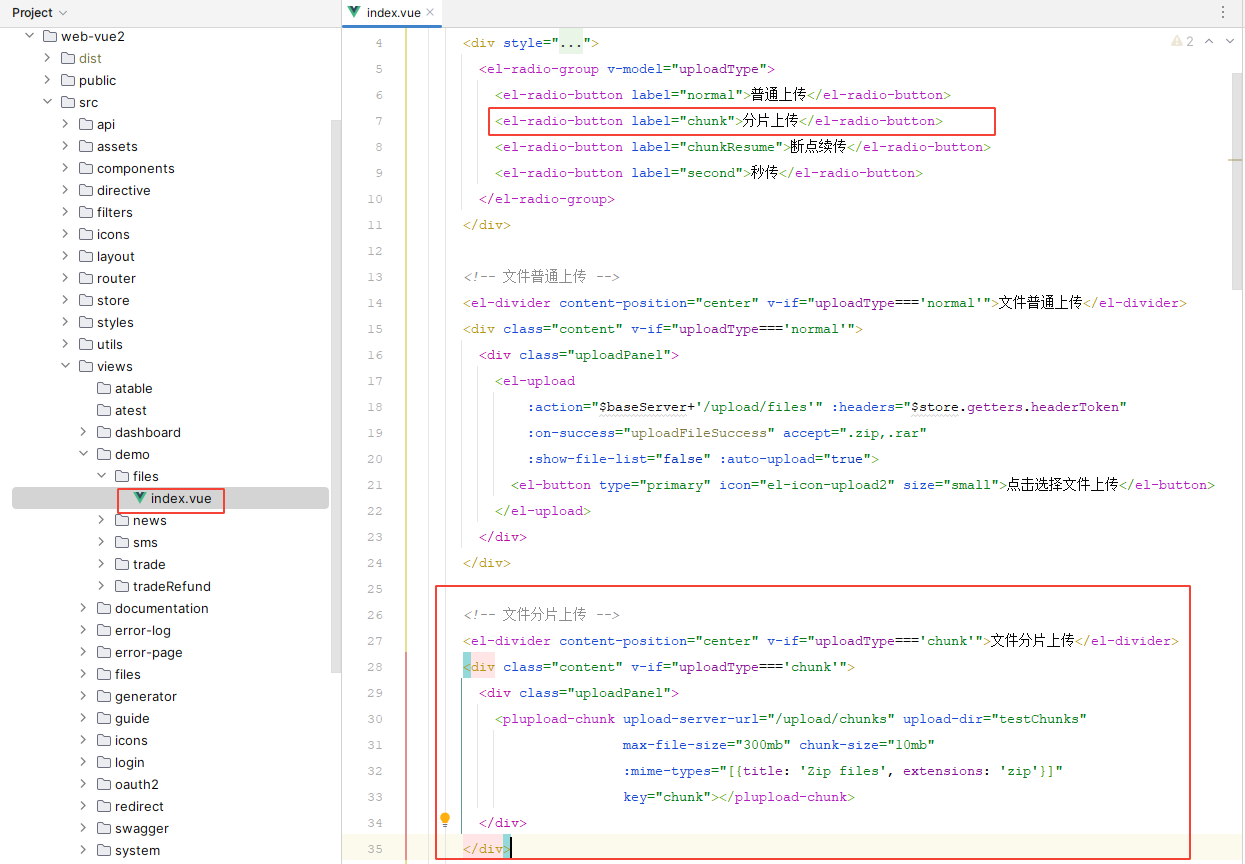
- 代码位置:/web-vue2/src/views/demo/files/index.vue

- 封装了分片上传组件:/web-vue2/src/components/Upload/PluploadChunk.vue
说明
- 前端使用 plupload 组件进行分片上传
- 配置上传接口地址 uploadServerUrl
- 文件保存目录 uploadDir
- 分片大小 chunkSize
- 允许上传类型限制 mimeTypes
- 允许上传文件大小限制 maxFileSize

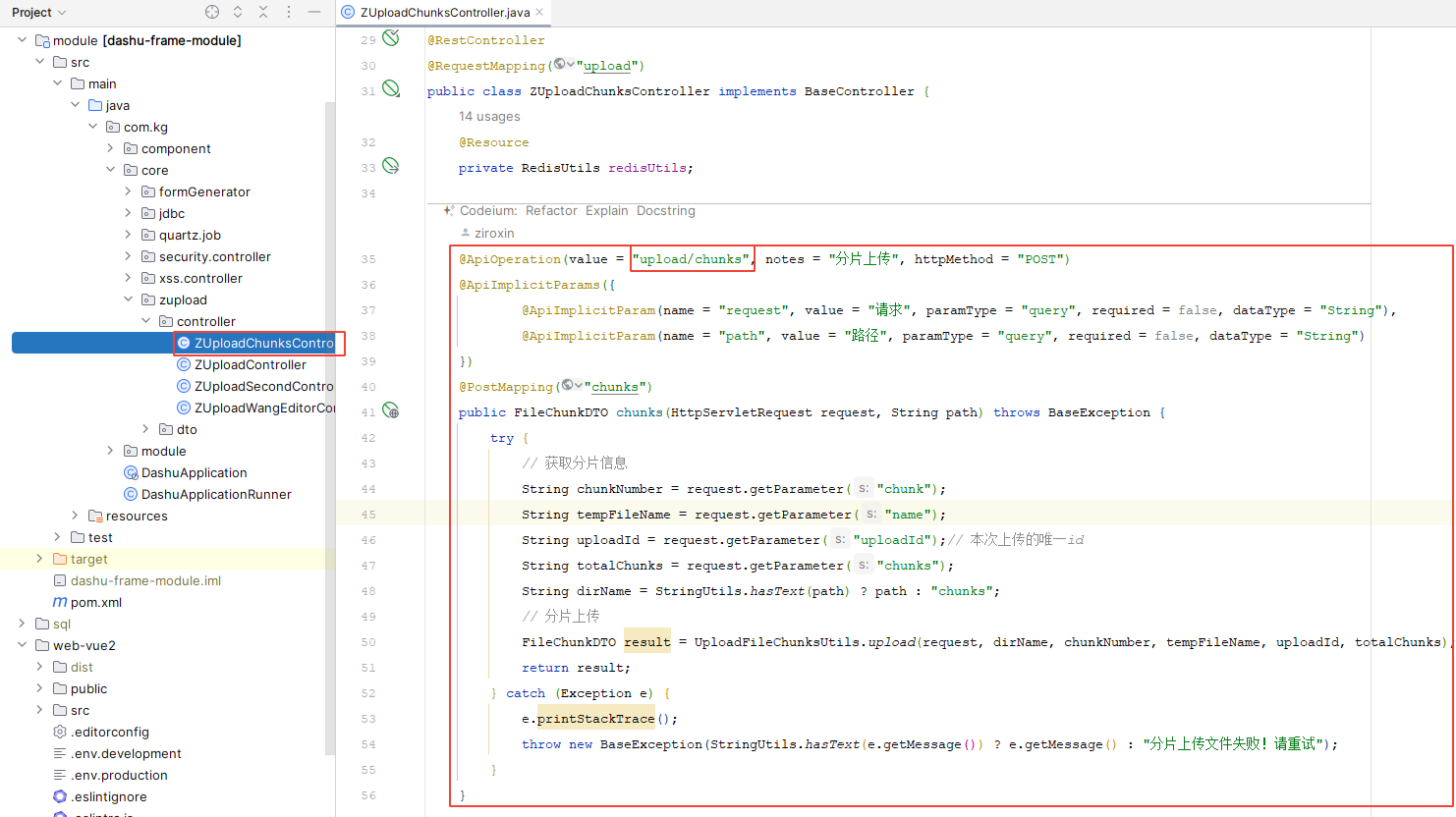
- 后端接口代码
工具类:UploadFileChunksUtils.upload()方法,每个分片单独保存,最终合并成一个文件,并删除过程分片文件。 
2. 文件断点续传
说明
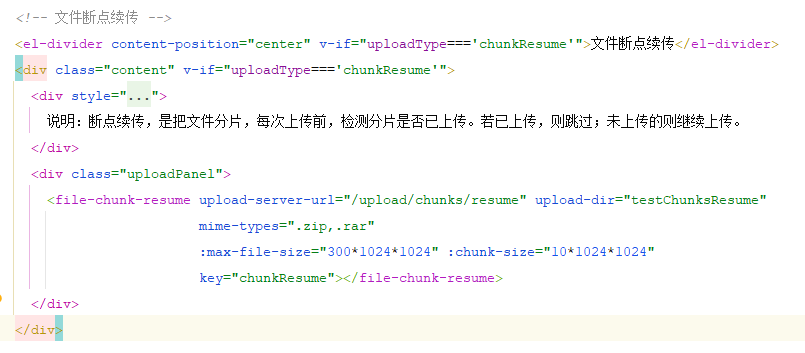
- 断点续传,基于分片上传!
- 把文件分片,每次上传前,检测分片是否已上传;
- 若已上传,则跳过;
- 未上传的则继续上传,最后合并
- 详见断点续传DEMO,后台 [ DEMO - 分片上传-demo ] 菜单,切换到 【断点续传】

- 代码位置:/web-vue2/src/views/demo/files/index.vue

- 封装了断点续传组件:/web-vue2/src/components/Upload/FileChunkResume.vue

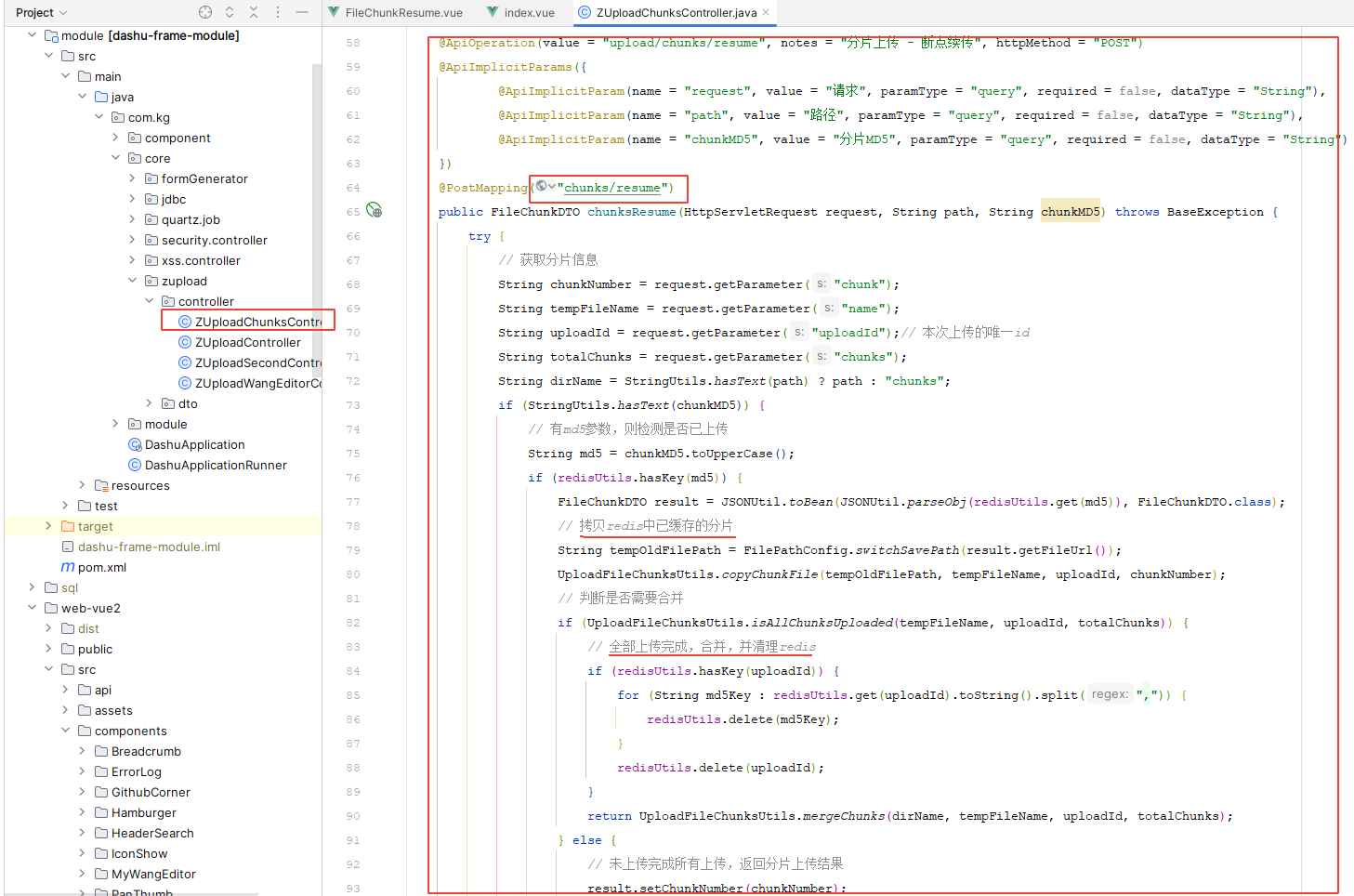
- 后端接口代码
分片上传,分片文件上传后,存在redis缓存中。
下次上传,根据 分片文件的md5 ,检测缓存中是否已存在,存在则直接拷贝,不需要上传。 
3. 定时任务删除缓存照片
- 功能:开启定时任务,每天晚上凌晨,定时删除无用的、缓存的分片文件。
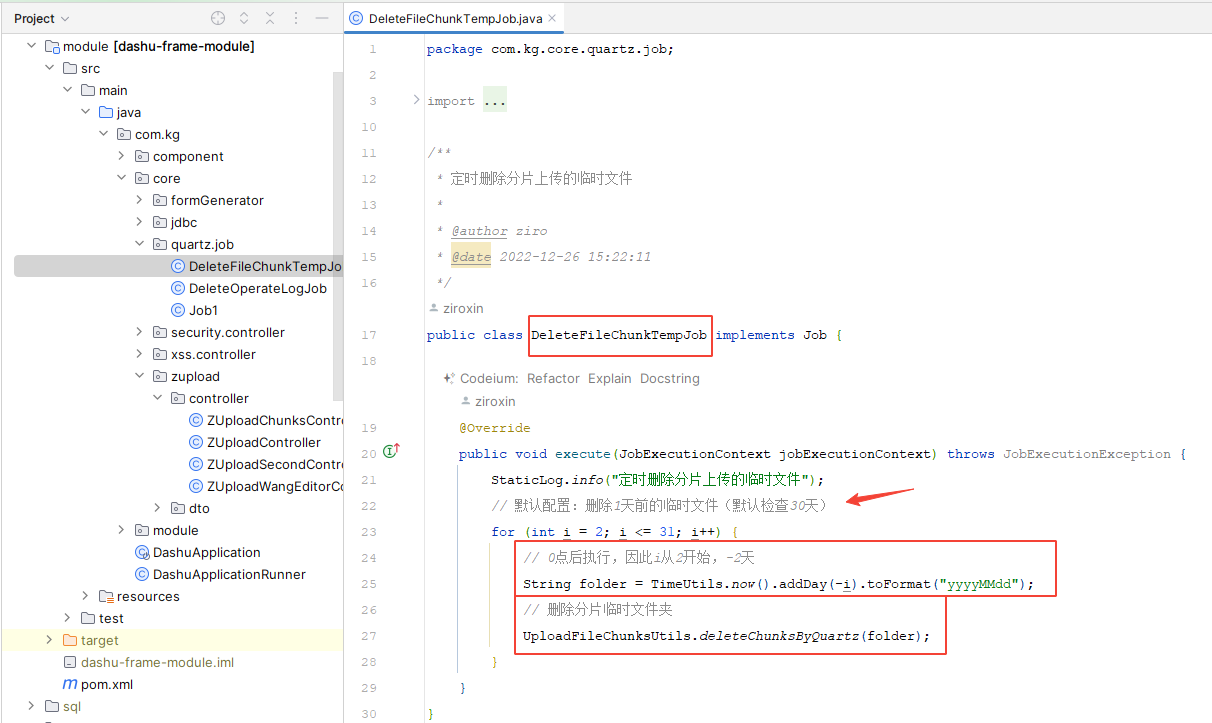
- 代码:com.kg.core.quartz.job.DeleteFileChunkTempJob
- 定时任务如下图(建议部署到正式环境一定要开启该定时任务)

- 定时任务,代码如下:

- 工具类:UploadFileChunksUtils.deleteChunksByQuartz() 方法
- 分片临时上传目录:/chunks/temp
java
/**
* 删除 - 分片文件临时存储文件
*
* @param folder 文件夹地址
*/
public static void deleteChunksByQuartz(String folder) {
String tempFolder = FilePathConfig.SAVE_PATH + "/chunks/temp/" + folder;
if (FileUtil.exist(tempFolder)) {
FileUtil.del(tempFolder);
}
}