Appearance
用户主题管理
- 用户自定义配置的主题保存到数据库;
- 用户登录时,自动加载主题。
1. 主题配置
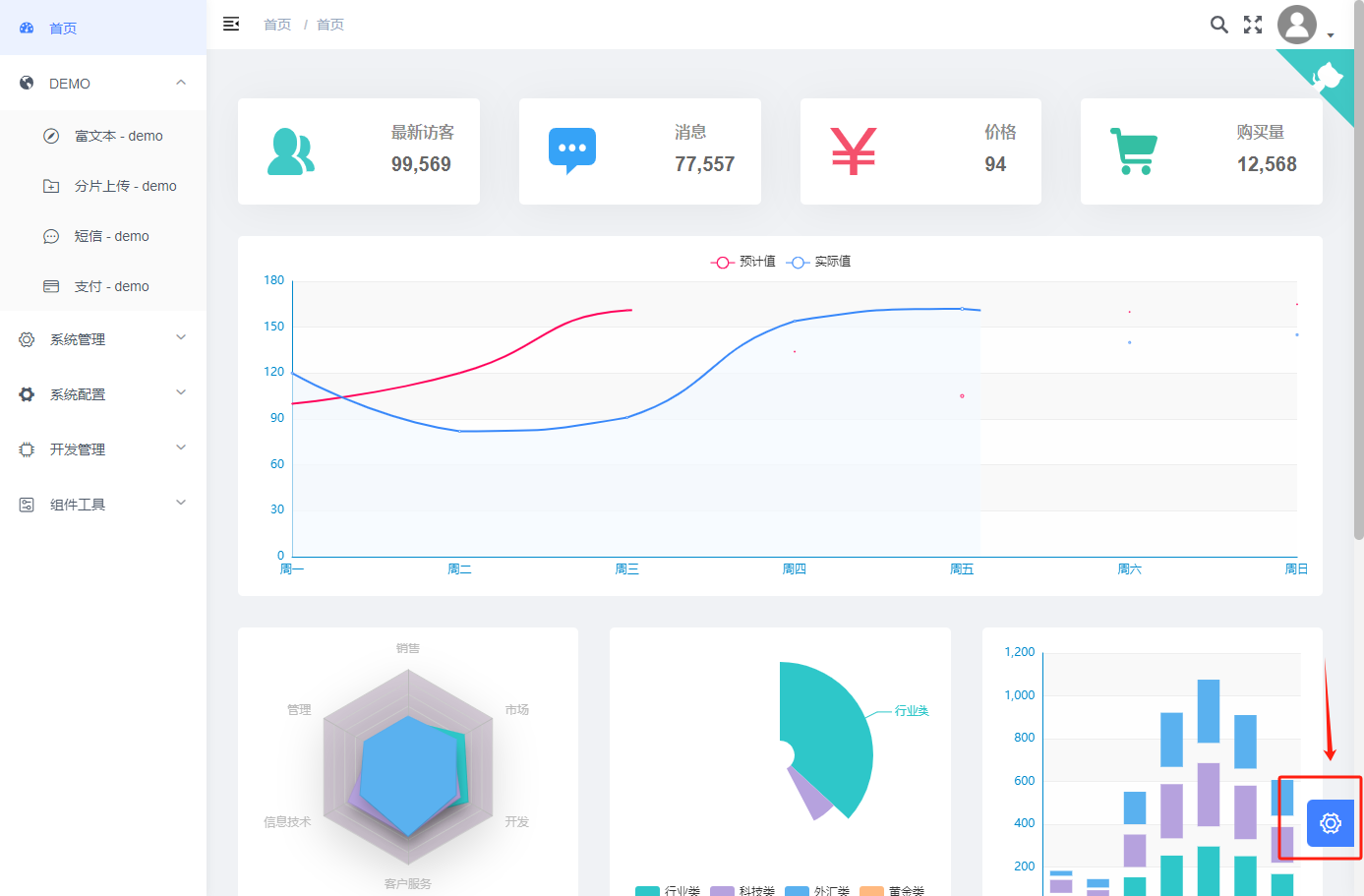
- 登录后台,右下角有个设置按钮

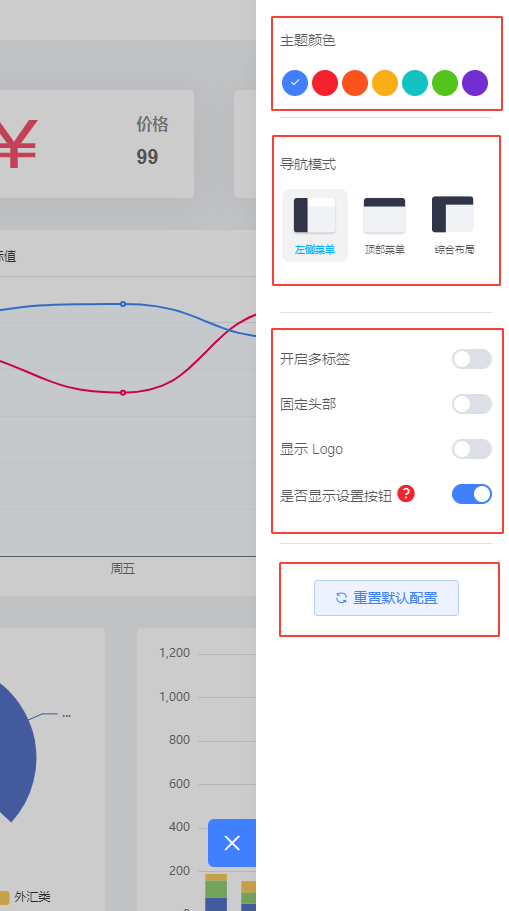
- 点击 [设置] 按钮,弹出右侧面板,可进行如下配置:
- 主题颜色配置
- 导航模式配置:共3中模式,左侧菜单、顶部菜单和综合布局
- 是否开启多标签
- 头部是否固定
- 是否显示左上角logo
- 是否显示设置按钮
- 重置成默认配置

- 1.1 布局说明
左侧菜单布局
顾名思义,左右结构,菜单在左侧,内容在右侧。

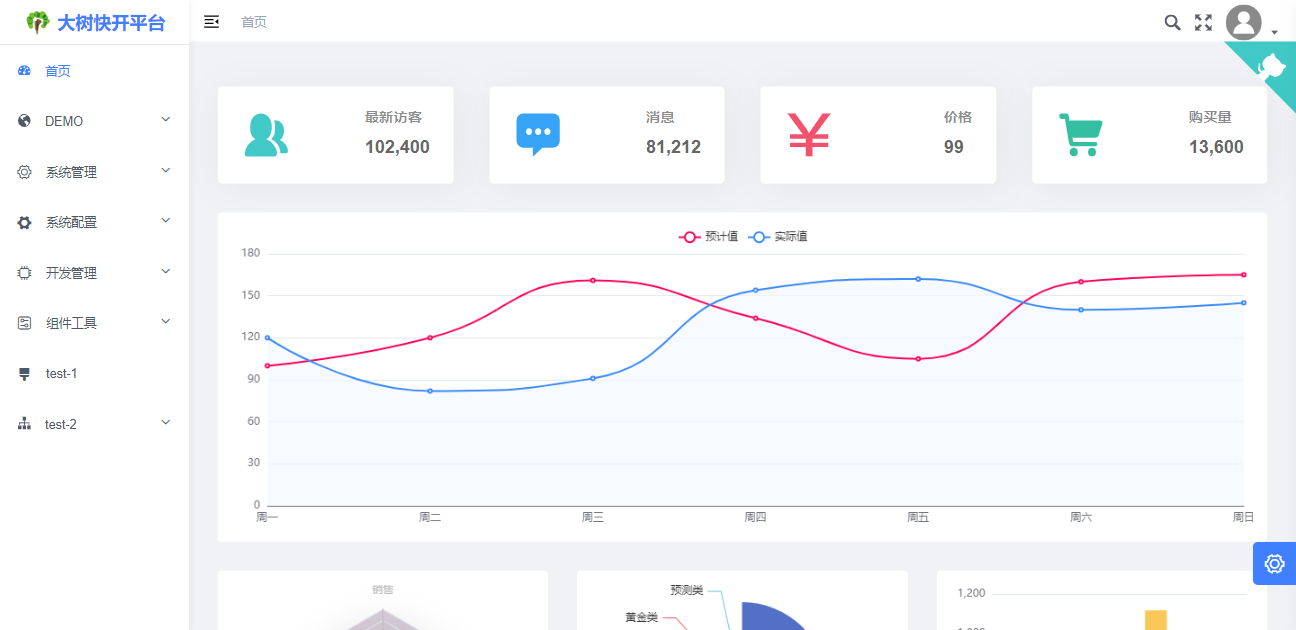
顶部菜单布局
同理,上下结构,菜单在顶部,内容在下方。

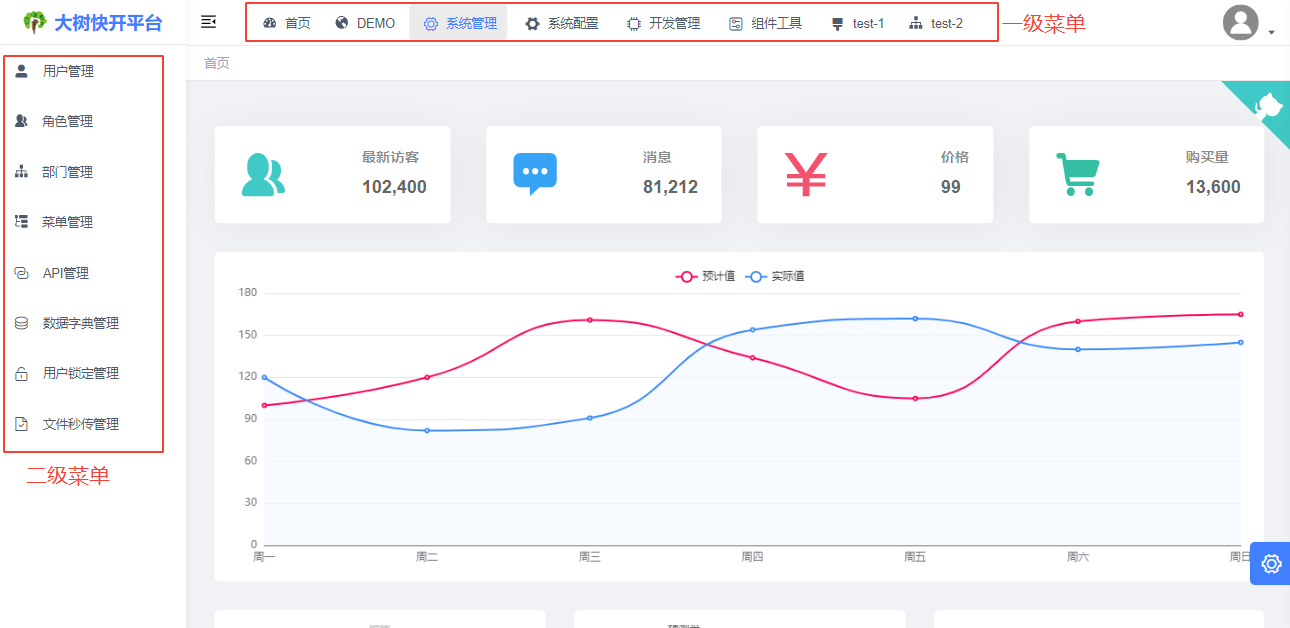
综合布局
左右和上下结构结合,顶部显示一级菜单,左侧显示二级菜单,右侧显示内容。

- 1.2 设置按钮隐藏说明
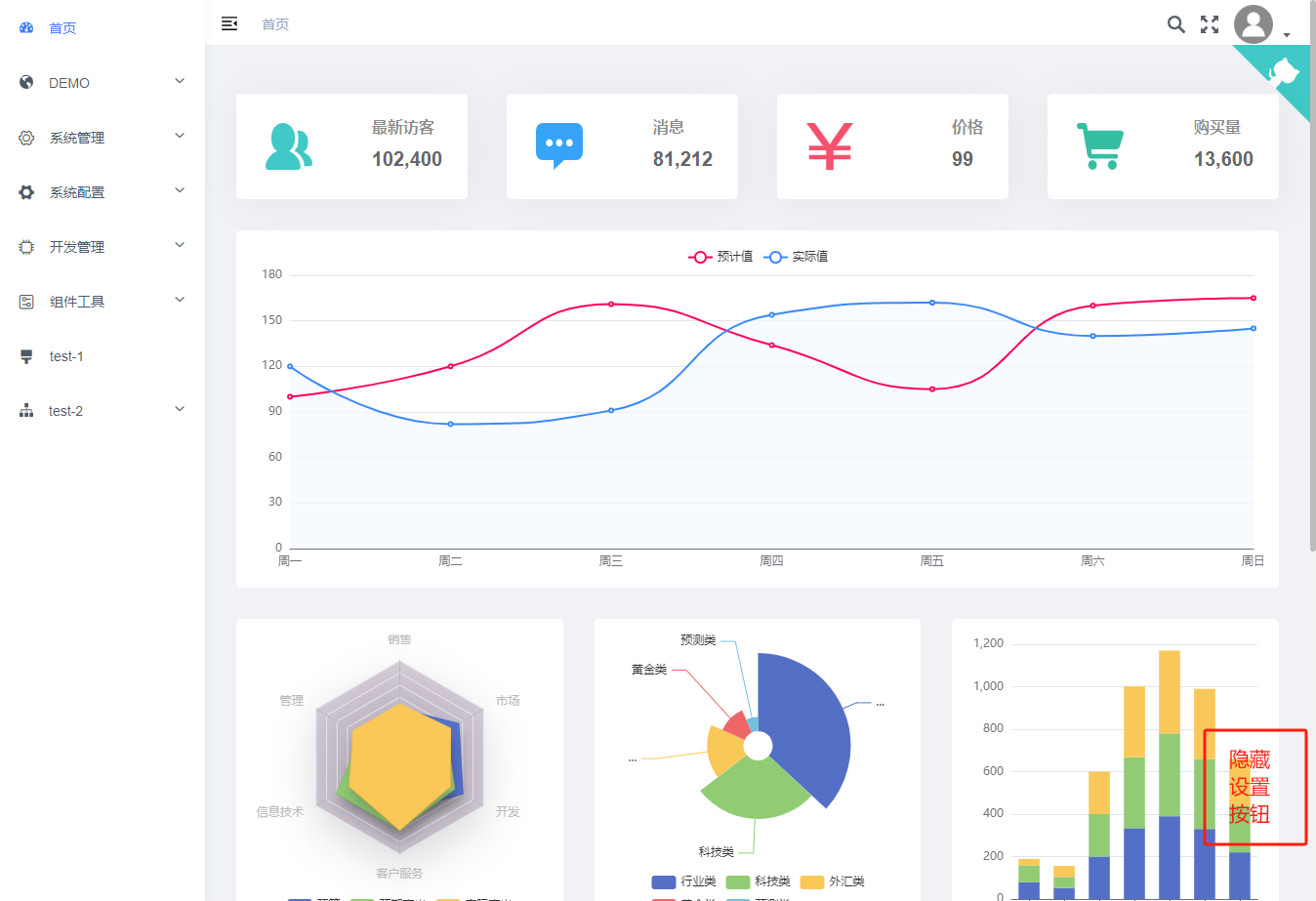
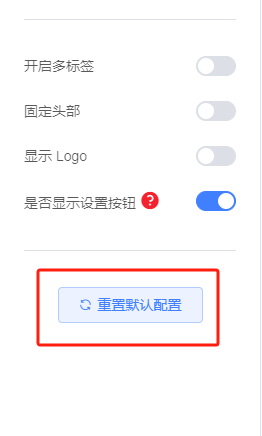
- 隐藏设置按钮
取消勾选如图选项,即可隐藏设置按钮。 

- 显示设置按钮
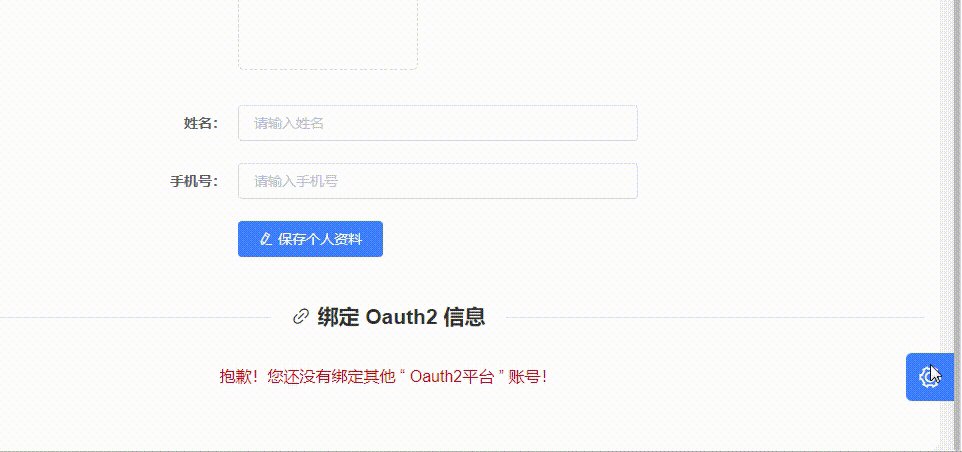
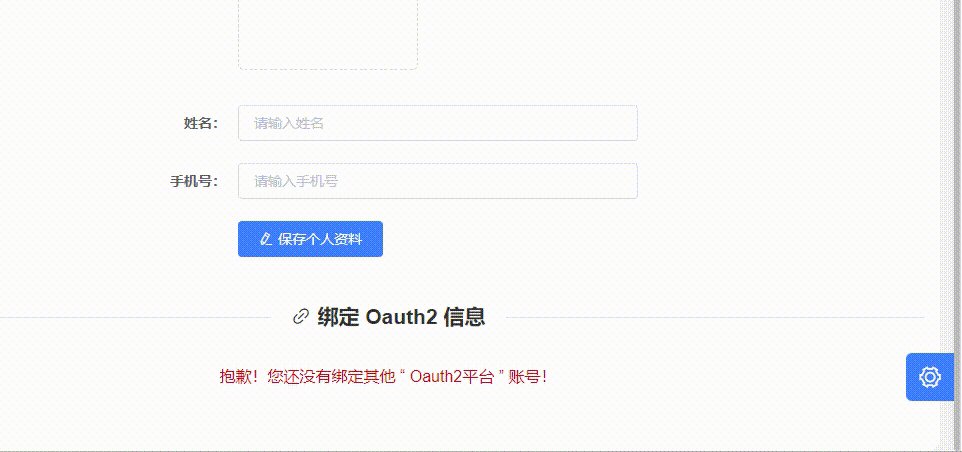
如果设置按钮已隐藏,则在【个人中心】中:

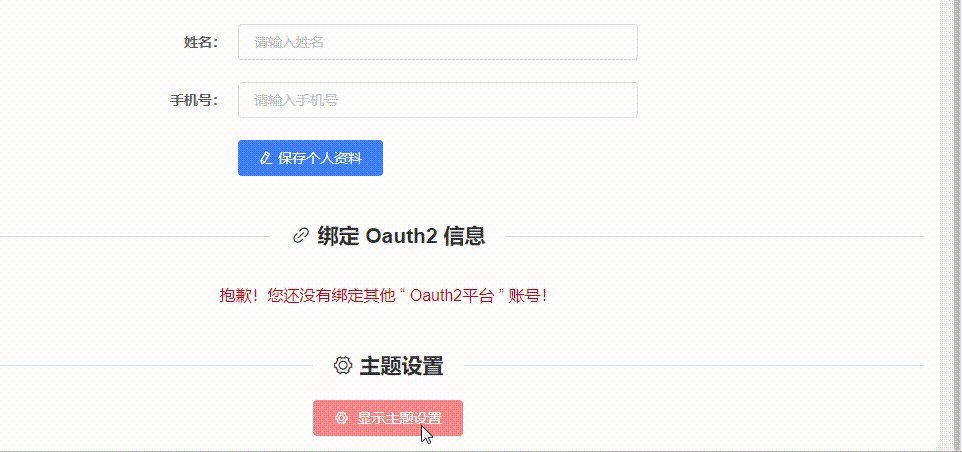
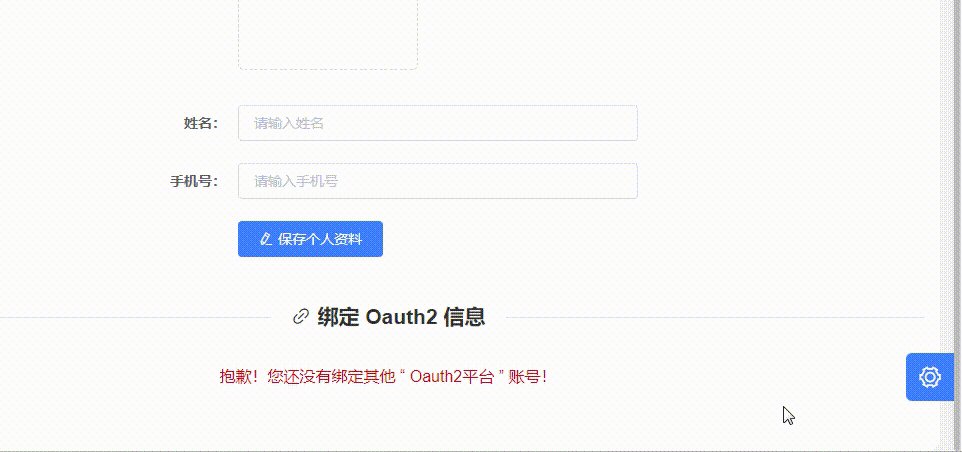
下滑到底部,会看到【显示主题设置】按钮,点击即可显示设置按钮,如动图显示:

- 1.3 重置默认配置
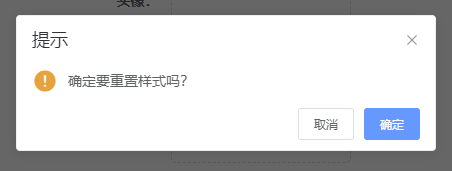
点击【重置默认配置】按钮

提示:确定要重置吗?点击【确定】按钮,即可重置为默认配置。

默认配置
- 主题颜色:默认 深空蓝
- 导航模式:默认 左侧菜单
- 是否开启多标签:默认 关闭
- 是否固定头部:默认 不固定
- 是否显示Logo:默认 关闭
- 是否显示设置按钮:默认 显示
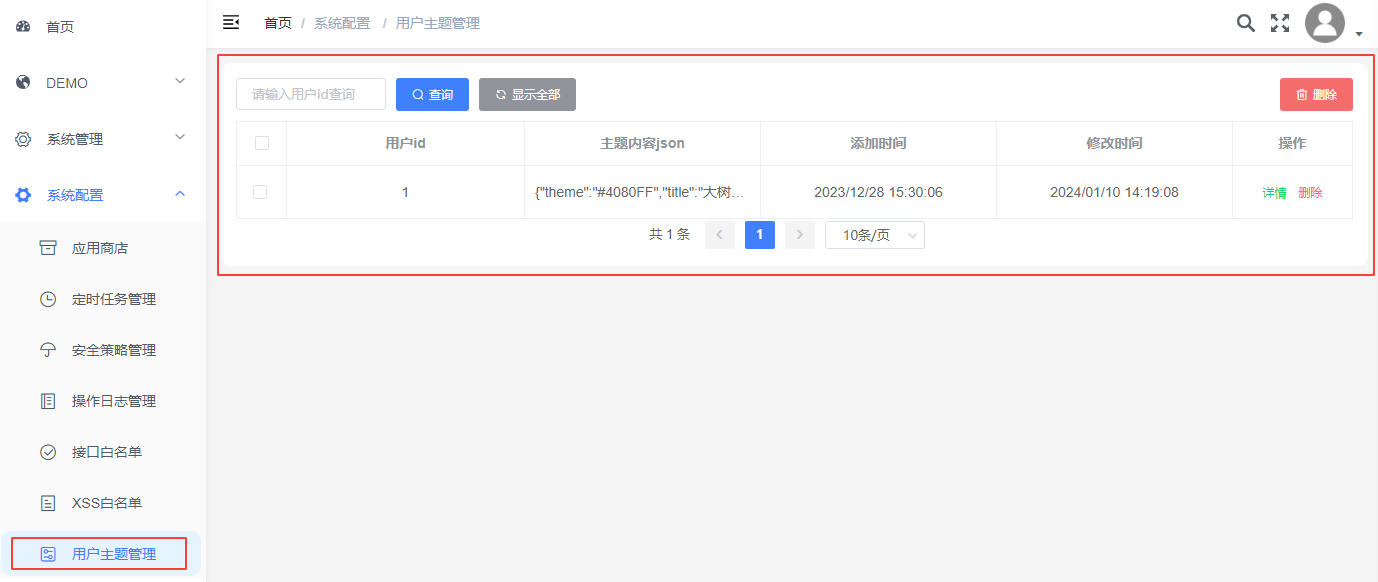
2. 用户主题管理(数据库)
- 后台 [ 系统配置 - 用户主题管理 ] 菜单

说明
- 用户配置保存后,都在此处管理;
- 可删除;
3. 用户主题保存和加载
- 用户主题的保存和加载,具体实现
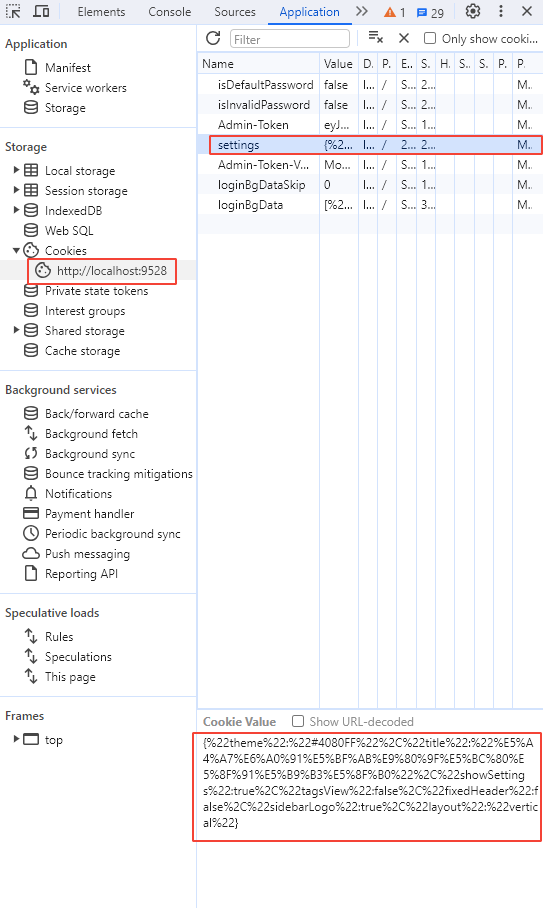
- 3.1 当前浏览器,保存到Cookie中
- 用户浏览器不关闭,不退出登录时,主题保存到Cookie中,也从Cookie中加载。

- 3.2 用户登录时,根据用户id,自动加载已保存的自定义主题
- 用户重新登录时,从数据库查询当前用户,是否有保存的主题:
如果有则加载;
如果没有则使用默认主题;
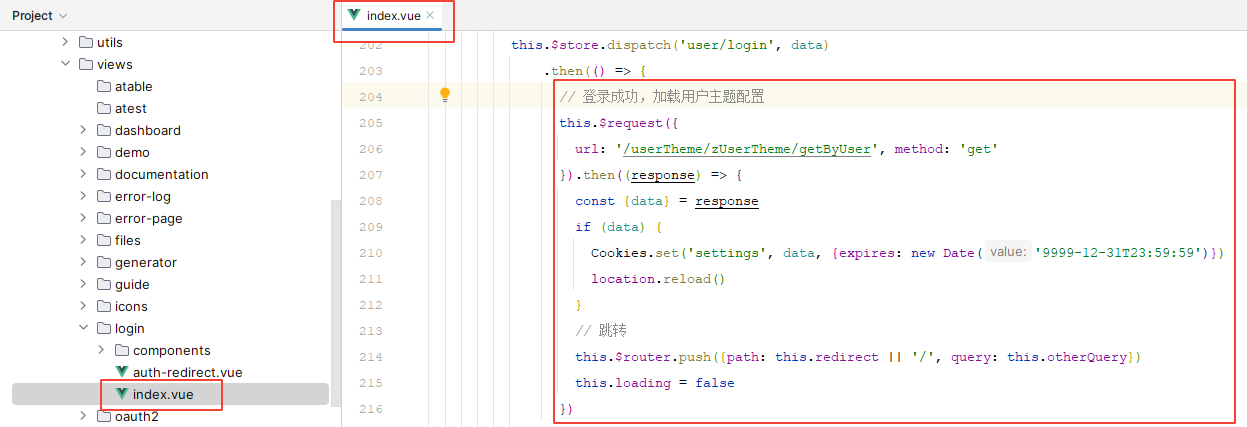
加载主题代码:/web-vue2/src/views/login/index.vue

javascript
// 登录成功,加载用户主题配置
this.$request({
url: '/userTheme/zUserTheme/getByUser', method: 'get'
}).then((response) => {
const {data} = response
if (data) {
Cookies.set('settings', data, {expires: new Date('9999-12-31T23:59:59')})
location.reload()
}
// 跳转
this.$router.push({path: this.redirect || '/', query: this.otherQuery})
this.loading = false
})4. Settings.js 配置(禁用主题配置)
初始化的默认配置,可在 settings.js 中进行配置。
注意
- 当 showSettings 设置为 false 时,前面所有系统配置都不会生效。
- 系统默认只加在settings.js中的主题。
- 且用户不可修改主题设置。
- /web-vue2/src/settings.js 代码如下
javascript
module.exports = {
title: '大树快速开发平台',
/**
* @type {boolean} true | false
* @description 是否显示右侧面板(设置)
*/
showSettings: true,
/**
* @type {boolean} true | false
* @description 是否显示标签页
*/
tagsView: false,
/**
* 布局:leftMenu:左侧菜单布局;topMenu:顶部菜单布局;topLeftMenu:综合布局;
*/
layout: 'leftMenu',
/**
* @type {boolean} true | false
* @description 是否固定头部
*/
fixedHeader: false,
/**
* @type {boolean} true | false
* @description 是否显示左侧logo
*/
sidebarLogo: false,
/**
* @type {string} 默认:'#4080FF'
* @description 主题颜色
*/
theme: '#4080FF',
/**
* @type {string | array} 'production' | ['production', 'development']
* @description 错误日志组件
* 默认只在生产环境使用
* 如果想在开发环境使用,可以配置成:['production', 'development']
*/
errorLog: 'production'
}