Appearance
前后端分离,请求加密传输
1. 前端公钥加密请求
前端公钥加密,后端私钥解密。
使用方法,看Demo:
javascript
import {encryptRSA} from '@/utils/jsencrypt-util';
//...
loginMethod(){
// 举例:用户登录时,用户名和密码加密传输
let data = {...this.loginForm}
data.userName = encryptRSA(this.loginForm.userName)
data.password = encryptRSA(this.loginForm.password)
}
//...工具类所在位置:src/utils/jsencrypt-util.js 
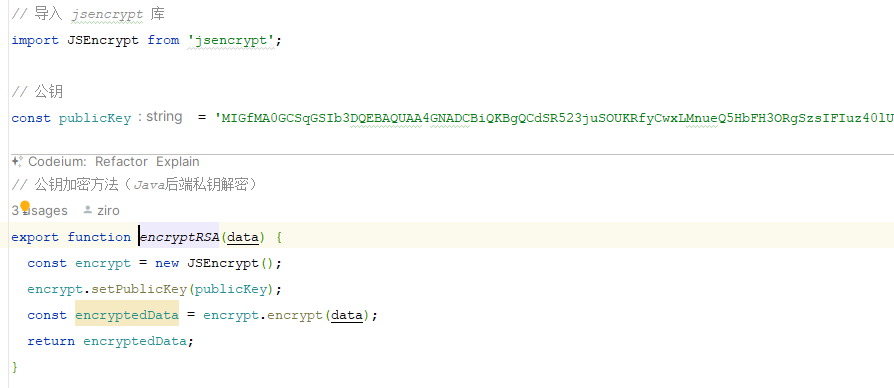
jsencrypt-util.js工具类说明
共封装了2个方法:
- 公钥加密方法:encryptRSA(data)
主要用于提交数据时,前端使用公钥加密后,传输给后台,后台使用私钥解密。 - 公钥解密方法:decryptRSA(data)
主要用于查询数据时,后端使用私钥加密后,前台接收,并使用公钥解密。
2. 后端接收数据后,私钥解密
后端私钥解密。
使用方法,看Demo:
java
// 私钥解密,封装了静态方法 decryptPrivate
// String 原文 = MyRSAUtils.decryptPrivate("密文");
public void login(LoginFormDTO loginForm){
// 参数解密(前端公钥加密,后端私钥解密)
loginForm.setUserName(MyRSAUtils.decryptPrivate(loginForm.getUserName()));
loginForm.setPassword(MyRSAUtils.decryptPrivate(loginForm.getPassword()));
}后端工具类所在位置:com.kg.component.utils.MyRSAUtils.java 
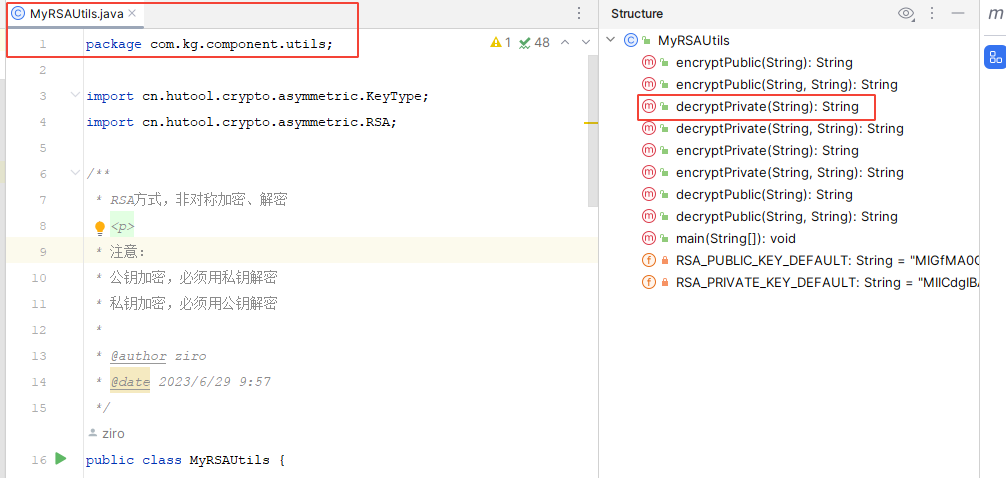
MyRSAUtils.java工具类说明
共封装了8个方法,2个常量。
前4个方法为一组,公钥解密、私钥解密:
- 默认公钥加密方法:encryptPublic(String value)
- 自定义公钥加密方法:encryptPublic(String value, String publicKey)
- 默认私钥解密方法:decryptPrivate(String value)
- 自定义私钥解密方法:decryptPrivate(String value, String privateKey)
后4个方法为一组,私钥加密、公钥解密:
- 默认私钥加密方法:encryptPrivate(String value)
- 自定义私钥加密方法:encryptPrivate(String value, String privateKey)
- 默认公钥解密方法:decryptPublic(String value)
- 自定义公钥解密方法:decryptPublic(String value, String publicKey)
还有2个常量:
- 默认公钥:RSA_PUBLIC_KEY_DEFAULT
- 默认私钥:RSA_PRIVATE_KEY_DEFAULT
3.注意
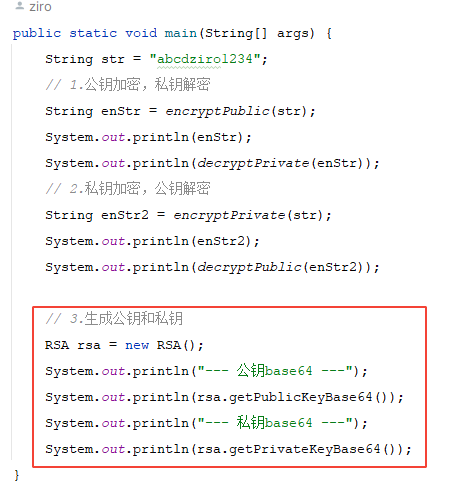
特别提醒
- 使用前,一定记的:把两个工具类中,对应的公钥和私钥,改成自己的。
后台工具类 MyRSAUtils.java 的 main 方法中,有获取公钥和私钥的方法。

4.本项目中应用案例
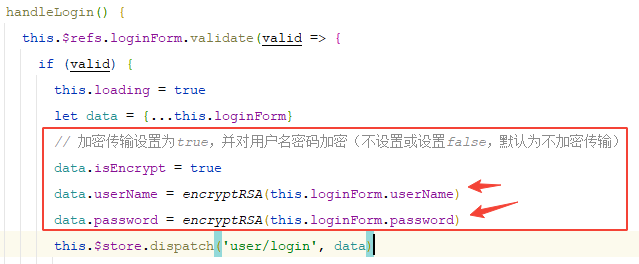
- 登录功能,调用登录接口时,加密传输用户名和密码,如下所示:
源码位置:web-vue2/src/views/login/index.vue

- 加密方法:

- 后端接口接收后,解密:
源码位置:com.kg.core.zlogin.controller.ZLoginController.java 第 60 行左右。
java
if (loginForm.getIsEncrypt() != null && loginForm.getIsEncrypt()) {
// 参数解密(前端公钥加密,后端私钥解密)
loginForm.setUserName(MyRSAUtils.decryptPrivate(loginForm.getUserName()));
loginForm.setPassword(MyRSAUtils.decryptPrivate(loginForm.getPassword()));
}